EchoAPI 教程:如何在 EchoAPI 中使用脚本
来源:dev.to
时间:2024-12-22 12:16:08 146浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《EchoAPI 教程:如何在 EchoAPI 中使用脚本》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
在本教程中,我们将探索如何利用 echoapi 中的脚本进行高级 api 测试和开发。用 javascript 编写的 echoapi 脚本允许您向 api 请求添加动态功能。通过了解执行前和执行后脚本,您可以轻松增强测试能力、管理变量和操作请求参数。让我们深入了解 echoapi 脚本的强大功能,看看它们如何简化您的 api 工作流程。
什么是 echoapi 脚本?
echoapi 脚本是基于 javascript 的代码片段,允许您在 api 请求或集合测试期间添加动态行为。

echoapi脚本的功能
脚本可以实现以下功能:
- 测试(断言)请求响应结果(执行后脚本)的正确性。
- 动态修改api请求参数,例如添加api签名参数(预执行脚本)。
- 在 api 请求之间传递数据(在脚本中使用变量)。
- 直接向脚本内的 api 端点发出请求。
echoapi脚本分为执行前脚本和执行后脚本。
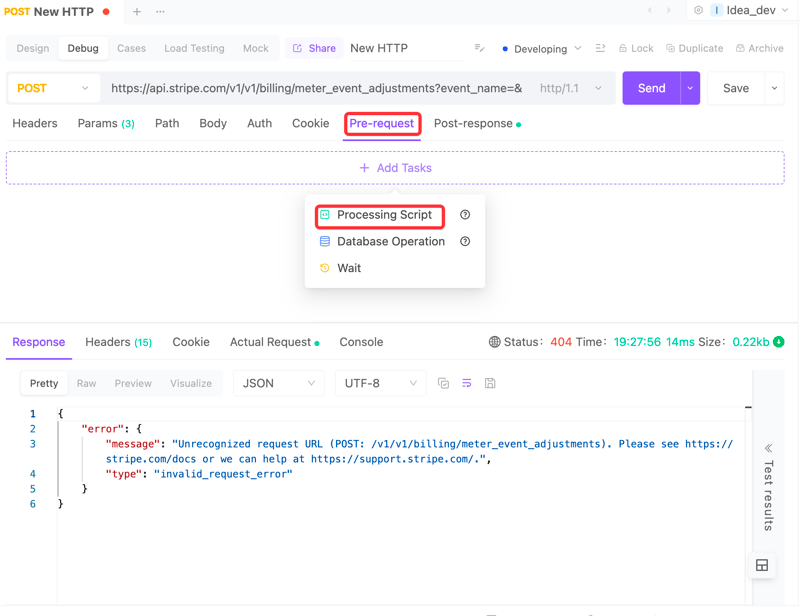
预执行脚本

预执行脚本在发送请求之前执行。
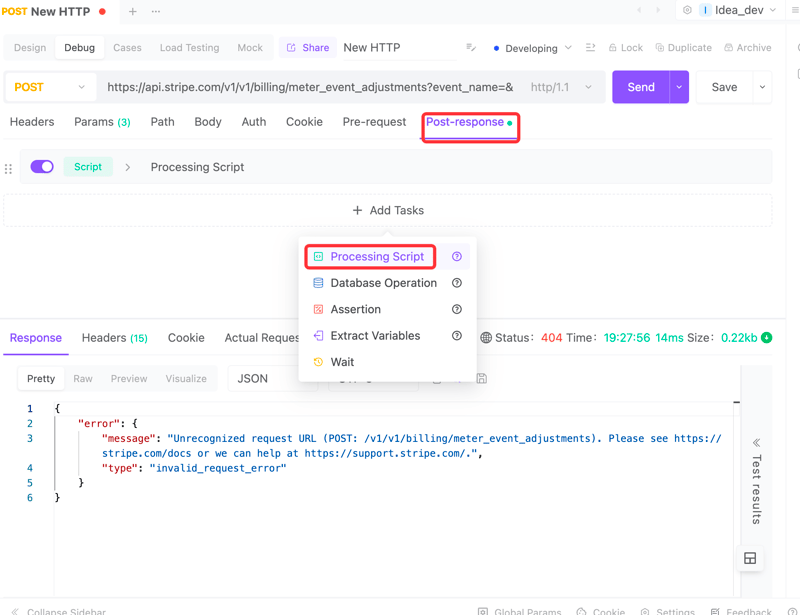
执行后脚本

执行后脚本在发送请求后执行。
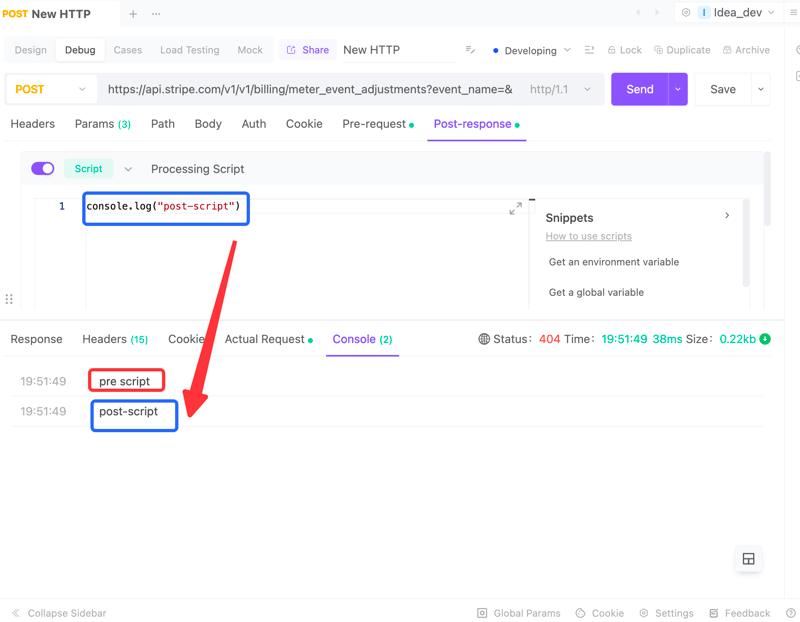
实际提交示例
如下图(控制台输出)所示,预执行脚本在请求发送之前运行,后执行脚本在请求完成后运行:

预执行脚本的作用
预执行脚本有几个关键功能:
- 使用 js 函数执行复杂的计算。
- 打印变量值。
- 定义、检索、删除和清除环境变量。
- 定义、检索、删除和清除全局变量。
- 访问请求参数。
- 动态添加或删除标头参数。
- 动态添加或删除查询参数。
- 动态添加或删除主体参数。
- 发送 http 请求。
例如,我们可以在预执行脚本中定义一个函数_random:
function _random() {
return 'hello, echoapi ' + math.random();
}
该函数返回一个字符串:“hello, echoapi”,后跟一个随机数。然后我们可以将其分配给全局变量 random_var,如下所示:
pm.globals.set("random_var", _random());
在预执行脚本中打印调试变量
我们可以使用console.log()将必要的变量打印到控制台并查看这些变量的当前值。
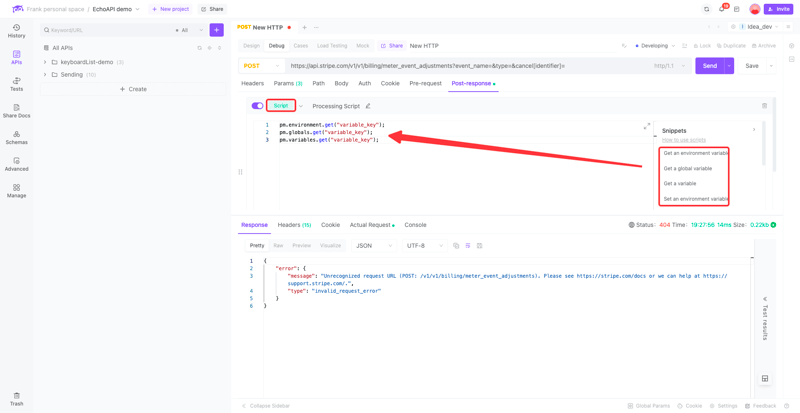
管理环境变量
- 设置环境变量:
pm.variables.set("key", "value"); // set an environment variable 'key' with value 'value'
- 检索环境变量:
pm.variables.get("key"); // get the value of the environment variable 'key'
- 删除环境变量:
pm.variables.delete("key"); // delete the environment variable 'key'
- 清除所有环境变量:
pm.variables.clear(); // clear all defined environment variables
管理全局变量
- 设置全局变量:
pm.globals.set("key", "value"); // set a global variable 'key' with value 'value'
- 检索全局变量:
pm.globals.get("key"); // get the value of the global variable 'key'
- 删除全局变量:
pm.globals.delete("key"); // delete the global variable 'key'
- 清除所有全局变量:
pm.globals.clear(); // clear all defined global variables
访问请求参数
可以通过请求对象访问请求参数。更多详细信息,请参阅“echoapi内置变量”部分。
动态管理请求参数
- 添加标头参数:
pm.setrequestheader("key", "value"); // dynamically add a header parameter with key 'key' and value 'value'
- 删除标头参数:
pm.removerequestheader("key"); // remove the header parameter with key 'key'
- 添加查询参数:
pm.setrequestquery("key", "value"); // dynamically add a query parameter
- 删除查询参数:
pm.removerequestquery("key"); // remove the query parameter with key 'key'
- 添加主体参数:
pm.setrequestbody("key", "value"); // dynamically add a body parameter
- 删除主体参数:
pm.removerequestbody("key"); // remove the body parameter with key 'key'
在预执行脚本中发送 http 请求
您可以在预执行脚本中使用 ajax 的 $.ajax() 方法发送 http 请求。这是一个简单的示例,其中请求发送到 https://echo.apipost.cn/get.php, 并将响应的 bigint 分配给全局变量 bigint:
$.ajax({
url: "https://echo.apipost.cn/get.php",
method: "POST",
headers: {
"Content-Type": "application/json"
},
timeout: "10000",
async: false, // Ensure this is set to false for synchronous requests
data: JSON.stringify({"email": "xxx@xxx.com", "password": "123456"}),
success: function(response) {
apt.globals.set("bigint", response.bigint);
}
});
执行后脚本的功能
后执行脚本在发送请求后执行,可以执行许多与预执行脚本相同的功能,包括:
- 使用 js 函数执行复杂的计算。
- 打印变量值。
- 定义、检索、删除和清除环境变量。
- 定义、检索、删除和清除全局变量。
- 访问请求和响应参数。
- 发送 http 请求。
- 测试(断言)请求响应结果的正确性。
定义、检索、删除、清除环境变量和全局变量的方法与预执行脚本中的方法相同,这里不再赘述。
接收响应参数
您可以通过响应对象访问响应参数。详细操作请参考“echoapi内置变量”章节。
测试请求响应的有效性
您可以使用执行后脚本来测试(断言)请求响应结果的正确性。
结论
总之,echoapi 脚本提供了一种增强 api 测试和开发流程的强大方法。通过利用执行前脚本和执行后脚本,您可以动态管理请求参数、断言响应有效性并有效利用变量。此功能不仅简化了测试流程,还允许进行更复杂的操作,从而更轻松地确保 api 集成的准确性和效率。立即开始实施 echoapi 脚本并提升您的 api 测试体验!
好了,本文到此结束,带大家了解了《EchoAPI 教程:如何在 EchoAPI 中使用脚本》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
363 收藏
-
479 收藏
-
302 收藏
-
185 收藏
-
250 收藏
-
355 收藏
-
121 收藏
-
351 收藏
-
129 收藏
-
120 收藏
-
245 收藏
-
160 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
