如何在网站上显示 Google 云端硬盘中的图像?
时间:2024-12-23 14:22:12 370浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《如何在网站上显示 Google 云端硬盘中的图像?》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
将 Google 云端硬盘文件作为网站图片的简易指南
本指南将指导您如何轻松地将 Google 云端硬盘中的图片嵌入您的网站。
第一步:上传图片到 Google 云端硬盘
首先,访问 Google Drive (drive.google.com),上传您希望在网站上显示的图片。
第二步:共享图片并设置权限
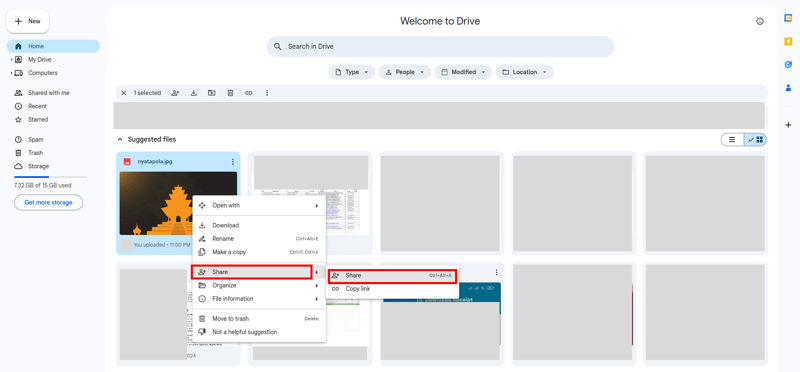
在 Google 云端硬盘中找到您的图片,右键点击并选择“共享”。

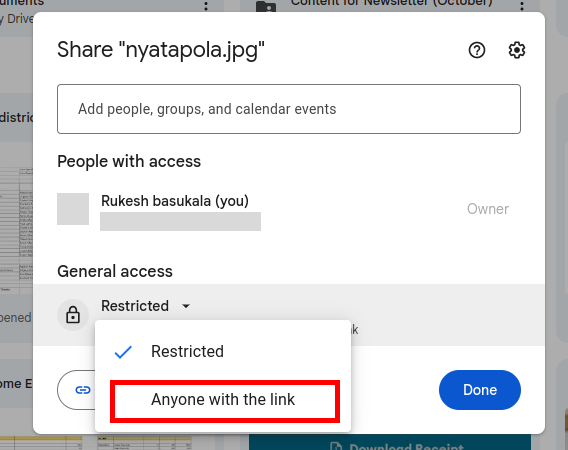
在共享设置中,选择“知道链接的任何人”选项,并确保“查看者”权限已选中。点击“复制链接”,复制生成的链接。

第三步:获取缩略图链接
您复制的链接类似于:https://drive.google.com/file/d/{文件ID}/view?usp=sharing。 从中提取 {文件ID} 部分(/d/ 和 /view 之间的内容)。
使用以下模板创建缩略图链接:https://drive.google.com/thumbnail?id={文件ID},将 {文件ID} 替换为您在第二步中提取的 ID。
第四步:在您的网站上使用缩略图链接
将生成的缩略图链接插入您的网站代码中:
</img>
记得将 {文件ID} 替换为您的文件ID。
参考:
CodePen 示例 (此链接可能包含更多相关信息)
通过以上步骤,您就可以成功地将 Google 云端硬盘中的图片显示在您的网站上了。
终于介绍完啦!小伙伴们,这篇关于《如何在网站上显示 Google 云端硬盘中的图像?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
111 收藏
-
336 收藏
-
355 收藏
-
337 收藏
-
225 收藏
-
476 收藏
-
121 收藏
-
350 收藏
-
123 收藏
-
126 收藏
-
391 收藏
-
387 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
