VS Code 使用 Thunder 客户端?停止!这是满足您的 API 测试需求的理想扩展
来源:dev.to
时间:2024-12-23 14:37:08 364浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《VS Code 使用 Thunder 客户端?停止!这是满足您的 API 测试需求的理想扩展》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。

echoapi:无需离开 vs code 的终极 api 测试工具
使用 echoapi,您可以直接从代码编辑器测试您的 api。您可以保存请求集合,并在需要时重新访问(无论是一天还是一个月后)。另外,您可以将集合导出为 json 文件,以便与您的团队共享或供将来使用。
echoapi是一款支持scratch pad的超轻量级api开发协作工具。它是 postman 的绝佳替代品,为您提供 api 设计、调试、自动化测试和负载测试等功能。它还与 intellij idea、vs code 甚至 chrome 请求捕获扩展集成,所有这些都不需要登录。
- 无需登录
- 支持便签本
- 超轻量
- 100% 兼容 postman 脚本语法
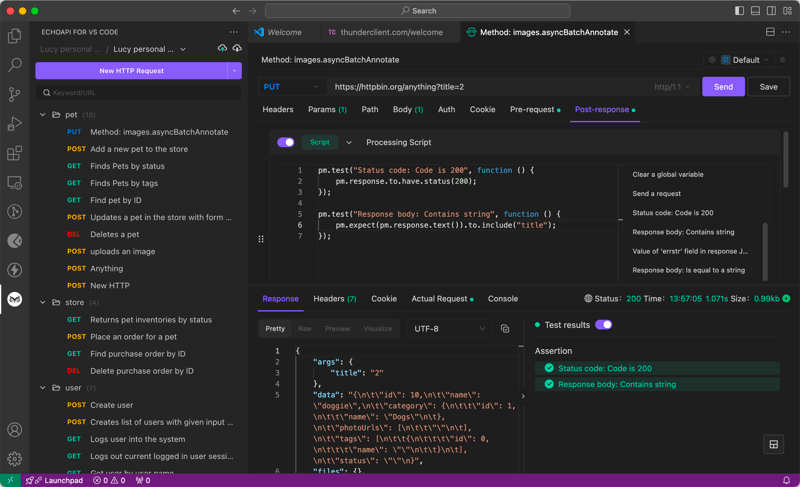
echoapi 入门
要使用 echoapi 扩展,请单击操作栏上的 echoapi 图标。在侧边栏中,点击“新建请求”按钮来测试您的 api。
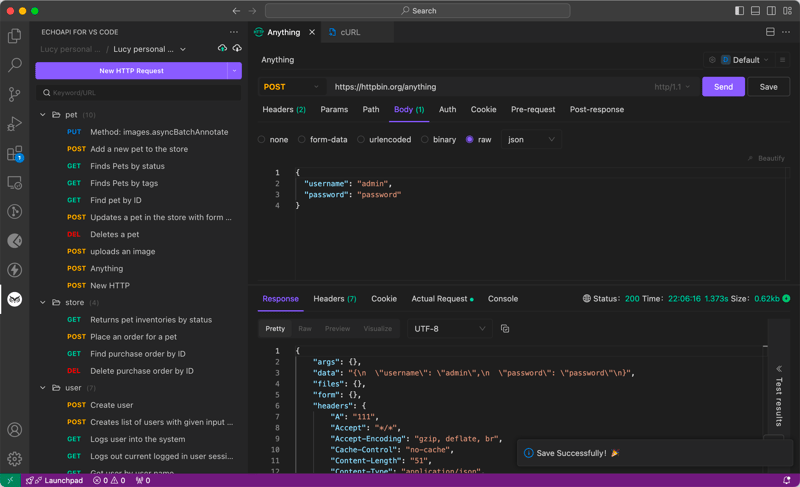
假设您需要使用以下详细信息测试 api:
url: https://httpbin.org/anything
method: post
content: {
"username": "admin",
"password": "password"
}

只需将此信息输入 echoapi 请求表单,您就可以启动请求了。
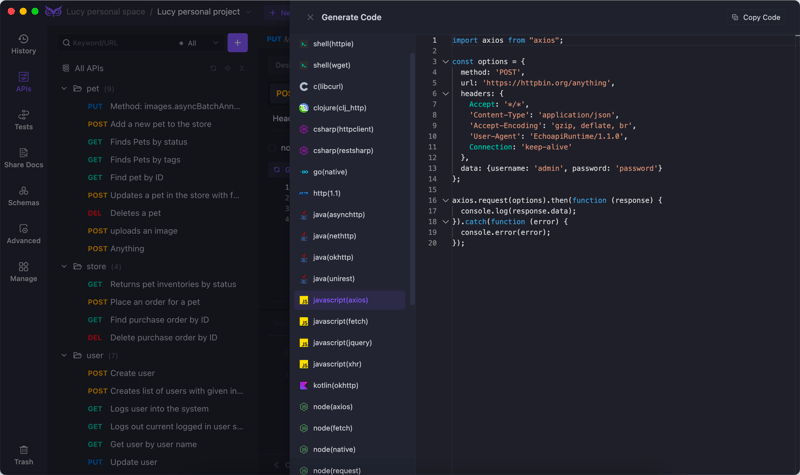
生成代码片段
echoapi 还可以为 curl 命令、javascript axios 和其他选项生成代码片段。以下是 echoapi 中 jwt auth 请求的 curl 命令的样子:
curl -x post \
'https://httpbin.org/anything' \
--header 'accept: */*' \
--header 'content-type: application/json' \
--data '{
"username": "admin",
"password": "password"
}'
这是一个 javascript axios 请求:

import axios from "axios";
const options = {
method: 'post',
url: 'https://httpbin.org/anything',
headers: {
accept: '*/*',
'content-type': 'application/json',
'accept-encoding': 'gzip, deflate, br',
'user-agent': 'echoapiruntime/1.1.0',
connection: 'keep-alive'
},
data: {username: 'admin', password: 'password'}
};
axios.request(options).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
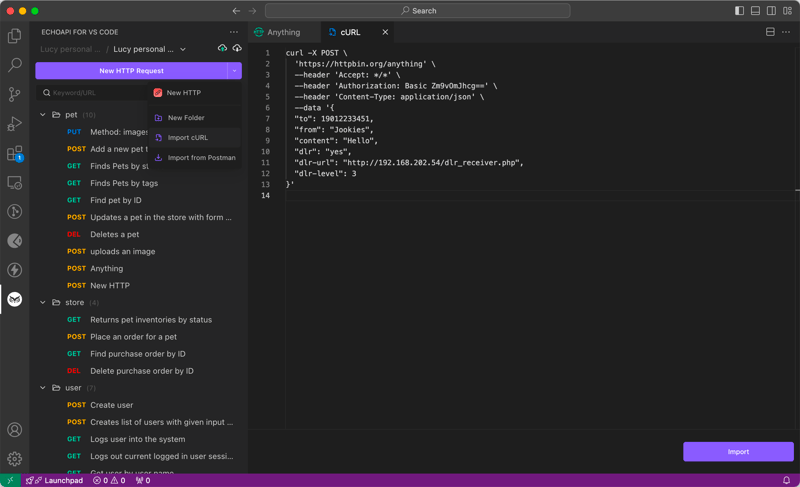
导入卷曲
您还可以将 curl 请求导入 echoapi,echoapi 会自动为您创建请求。然后,使用格式按钮格式化 json 或 xml 内容。
例如,从jasmin短信网关导入curl请求:
curl -X POST \
'https://httpbin.org/anything' \
--header 'Accept: */*' \
--header 'Authorization: Basic Zm9vOmJhcg==' \
--header 'Content-Type: application/json' \
--data '{
"to": 19012233451,
"from": "Jookies",
"content": "Hello",
"dlr": "yes",
"dlr-url": "http://192.168.202.54/dlr_receiver.php",
"dlr-level": 3
}'

到这里,我们也就讲完了《VS Code 使用 Thunder 客户端?停止!这是满足您的 API 测试需求的理想扩展》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
390 收藏
-
425 收藏
-
350 收藏
-
390 收藏
-
172 收藏
-
450 收藏
-
130 收藏
-
132 收藏
-
499 收藏
-
419 收藏
-
199 收藏
-
161 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
