使用 OpenCv 制作简单的点画法
来源:dev.to
时间:2024-12-23 18:49:21 136浏览 收藏
本篇文章向大家介绍《使用 OpenCv 制作简单的点画法》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
简介
开源计算机视觉库 (opencv) 提供免费的编程工具来处理图像或视频文件等视觉输入。它包含许多现成的函数,可以通过不同的编程语言访问。我在这里发布的示例使用 python。因此,如果你想理解代码,你至少需要有python和numpy的基础知识。如果您正在寻找 opencv 的介绍,此链接可能非常有价值:[https://dev.to/arpitmandliya/opencv-python-tutorial-3dac]。
像素如何构成图像
在大多数情况下,计算机图像基于 rgb(opencv 中的 bgr)模型。这意味着像素颜色是 red、green 和 blue 组成的混合。还有其他模型(例如,hue、saturation 和 value)和矢量图形(svg 或 pdf),但我不会解释它们他们在这里。
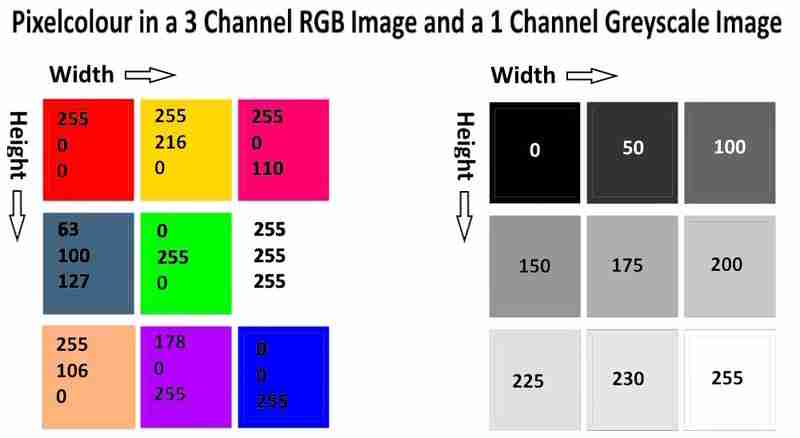
计算机上的图像可以被描述为像素的集合,其中包含颜色信息。用更专业的术语来说,图像是三维阵列(或具有三个颜色通道的像素矩阵),前两个维度确定图像的大小(高度和宽度),第三个维度包含红色、绿色的值和蓝色(每种颜色的值在 0 到 255 之间)。如果一幅图像只有一个颜色通道(8 位图像),则它是具有不同灰度值的灰度图像,范围从 0(黑色)到 255(白色)。 图 1 说明了这一点。

图 1:图像表示为数组。右侧是彩色图像的示例,其中红色、绿色和蓝色的值范围为 0 到 255(0,0,255 为蓝色)。左边是一个灰度图像,其中一个通道代表不同的灰度。
将颜色信息转化为不同大小的点
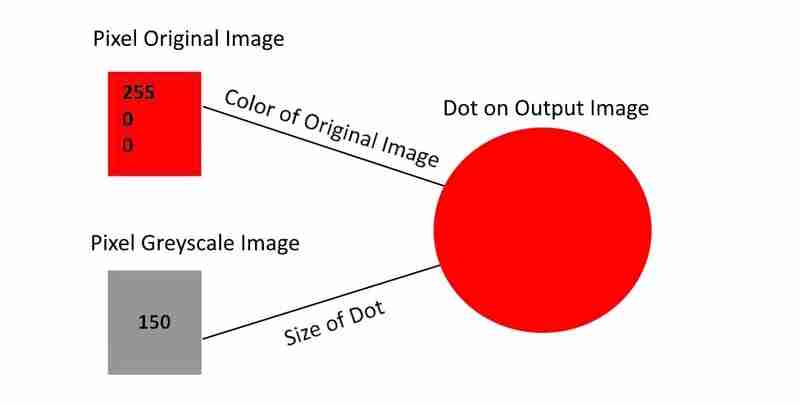
上述原理可用于使用 numpy 和 opencv 库在 python 中执行图像编辑。在此示例中,我使用循环来处理表示为 numpy 数组的图像。该循环不会迭代图像中的每个像素,而是定期跳过像素(例如,它处理每 10 个像素)。每个处理像素处的灰度值用于确定点的大小(例如,灰度值 100 对应于特定的点大小)。然后使用原始图像的颜色信息将这些点绘制在原始图像的空副本上。总之,我创建了一个图像副本,其中根据原始像素的颜色信息绘制了不同大小的点(参见图 2)。

图 2:为了绘制点,使用原始图像中像素的颜色信息。为了确定点的大小,使用原始图像的灰度版本。
下面您可以找到代码,图 3 显示了可能的结果。
import numpy as np
import cv2
# load an image; image has to be in working directory when giving no path information
img = cv2.imread('FlowerPower.jpg',cv2.IMREAD_UNCHANGED)
# show the dimensions of the image array
print(img.shape)
# choose a resizing factor for the whole image; to depict it on computer screen
resizing = .2
#convert original image to greyscale image
img_grey = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
# make a copy of the orignal image
img_output = img.copy()
# make a white canvas by assigning the color white (255,255, 255) to each pixel
# [:,:] covers all values of the first and second array dimension
img_output[:,:] = [255,255,255] # or with black [0,0,0] or any other color
# Settings for looping over the image
step_width = 40 # steps of loop; here: every 30th pixel
# - 1 fills circle that is drawn onto output image; positive value define
# line thickness of circle
thickness = -1
perc = .2 # size factor for drawing circles/dots onto output image
# for loops running over the first two dimensions of the array (width and height)
# step_width defines which pixels are included
for i in range(2, img.shape[0] - step_width, step_width):
for u in range(2, img.shape[1] - step_width, step_width):
# radius (dot size) is based on the value of greyscale version of original image
# at the current index; e.g., pixel at i = 10, u = 30 might have 123
# perc variable modifies dot size
radius = int((255-img_grey[i,u])*perc) +1
if radius <= 0:
radius +=1
# take color from pixel at position [i,u] of original image
# e.g., i = 10, u = 30 might have [123,0,61]
color = img[i,u].astype(int).tolist()
# draw a circle on output image using dot size based on greyscale
# value with color of original image
cv2.circle(img_output, (u,i), radius, color, thickness)
# resize images, so they are not too big for computerscreen
# based on the resizing variable defined at the top of the page
img_size = img.shape
img_sm = cv2.resize(img,(int(img_size[1]*resizing), int(img_size[0]
* resizing)), interpolation = cv2.INTER_CUBIC)
# open window that shows original image
cv2.imshow("Original", img_sm)
img_output_sm = cv2.resize(img_output,(int(img_size[1]*resizing), int(img_size[0]*
resizing)), interpolation = cv2.INTER_CUBIC)
# show the dotted image
cv2.imshow("Dotted Image", img_output_sm)

图 3:右侧显示原始图像,左侧显示基于此处提供的代码的虚线版本。
我希望我以全面的方式呈现了代码,并且有人可能会发现它有用。如果你愿意的话,可以尝试一下。用矩形替换圆形,选择不同大小的圆形,更改循环步长的值等,看看会发生什么。
今天关于《使用 OpenCv 制作简单的点画法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
487 收藏
-
440 收藏
-
108 收藏
-
149 收藏
-
475 收藏
-
423 收藏
-
265 收藏
-
187 收藏
-
279 收藏
-
410 收藏
-
171 收藏
-
198 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
