npm 与 npx:有什么区别?
来源:dev.to
时间:2024-12-25 17:51:56 420浏览 收藏
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《npm 与 npx:有什么区别?》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
作者 fimber elemuwa✏️
在使用 javascript 或 node.js 时,您很可能遇到过 npm,即 node 包管理器。它是管理包、安装依赖项并确保您的项目与其所需的库保持最新状态的首选工具。但是 npx 是另一个与 npm 捆绑在一起的工具,它经常引发这样的问题:两者之间有什么区别?
乍一看,npm 和 npx 似乎都可以帮助您与 node.js 包交互,但它们的用途不同。在本文中,我们将详细分析 npm 和 npx 之间的主要区别,向您展示它们的工作原理,并探讨何时使用它们。
无论您是在设置新项目、运行脚本,还是只是想知道何时使用 npm 和 npx,本指南都将帮助您了解这两种工具以及它们如何融入您的开发工作流程。
什么是 npm?
npm 代表 node package manager,顾名思义,它是一个用于管理 node.js 包的工具。每次你的项目需要一个新的“包”时,你都会求助于 npm 来帮助你安装它。这些包的范围可以从小型实用函数到成熟的框架和库。
但是 npm 不仅仅用于安装库。它也非常适合管理项目依赖项和脚本。如果您需要锁定库的特定版本以防止发生重大更改,npm 可以满足您的需求。它还允许您在 package.json 文件中定义脚本来自动执行常见任务,例如测试或构建项目。
npm 是如何工作的
将 npm 视为软件组件的数字商店。当您开始一个新的 node.js 项目时,您将需要各种工具和库来构建它。您可以使用 npm 来获取并安装这些预构建的包,而不是重新发明轮子。它的工作原理是维护一个庞大的在线软件包注册表,每个软件包都有其唯一的名称和版本。
当您使用 npm install 命令时,npm 会下载指定的包及其依赖项,并将它们放置在名为 node_modules 的本地目录中,这是跟踪所有项目依赖项和版本的中心位置。本地安装意味着该软件包仅在您安装它的项目中可用。该命令如下所示:
npm install <package-name>
例如,如果您想将owsay库添加到您的项目中,您可以输入:
npm install cowsay
然后您的项目就可以访问该目录,从而允许您在代码中使用该包的功能。全局安装使软件包可供整个系统使用,因此您可以将其用于任何项目。这对于您想要从任何地方运行的命令行工具非常有用。
除了简单的包安装之外,npm 还为每个包提供版本控制,让您可以指定所需的确切版本。这对于避免新版本中的重大更改引起的潜在问题至关重要。
此外,npm 提供了一种在 package.json 中定义脚本的方法 - 这些命令可以自动执行启动服务器、运行测试或构建项目等任务。在 package.json 中,您可以定义如下脚本:
{
"scripts": {
"start": "node index.js",
"test": "jest"
}
}
npx是什么?
npx 是在 npm v 5.2.0 中引入的。 npm 是关于安装和管理包的,而 npx 是关于运行它们的。
将 npx 视为一个快速命令运行程序,可让您执行 node.js 包而无需安装它们。当您只想使用某个包一次或对其进行测试而不将其永久添加到系统中时,npx 特别有用。
在 npx 之前,如果您想使用软件包中的命令行工具,则必须先全局安装它。 npx 允许您直接从 npm 注册表运行该工具,无需全局安装,从而简化了这一过程。
npx 的工作原理
当您使用 npx 运行命令时,它首先检查您的本地 node_modules 目录。如果在那里找到包,就会执行它。如果没有,npx 会临时安装该包,运行它,然后将其删除。这意味着您可以使用各种工具,而不会弄乱您的系统。
假设您想使用 create-react-app 启动一个新的 react 项目。通常,您必须先全局安装它:
npm install -g create-react-app
然后,你会运行:
create-react-app my-app
但是使用npx,你可以跳过全局安装,直接运行:
npx create-react-app my-app
此命令下载 create-react-app,运行它,并在完成后丢弃它。它既快速又方便,可以防止您的系统因可能只使用一次的全局包而变得混乱。
如果您已经在项目中本地安装了软件包,npx 可以帮助您运行它,而无需指定 node_modules 的完整路径。例如,如果您在本地安装了 jest 进行测试,则可以使用 npx 运行它,如下所示:
npx jest
npx 会自动在本地 node_modules 文件夹中查找包并运行它,节省您的时间和麻烦。
我认为 npx 最酷的功能是它能够确定您正在尝试运行哪个包或命令。它遵循三个步骤来决定如何执行任何命令:
- 本地检查:npx 首先检查包是否本地安装在项目的 node_modules 文件夹中。如果找到该包,就会从那里运行它
- 全局检查:如果在本地找不到该软件包,npx 会检查它是否已全局安装在您的系统上。如果它在全局范围内找到该包,则会运行它
- 从 npm 注册表中获取:最后,如果 npx 在本地或全局都没有找到该包,它会从 npm 注册表中获取该包,运行它,然后在执行后将其删除
注意,默认情况下,npx 将运行软件包的最新版本,但如果您需要特定版本,您也可以告诉它要运行哪个版本。
npm 和 npx 之间的主要区别
npm 和 npx 都是 node.js 生态系统中至关重要的工具,但它们在不同层面上扮演着不同的角色:
| feature | npm | npx |
| purpose and functionality | primarily used for installing packages from the npm registry and managing dependencies in node.js projects. it helps in adding, removing, and updating packages, and maintaining package versioning | designed to execute node packages directly without needing to install them globally. it allows users to run packages without cluttering the global or project-specific `node_modules` |
| package installation | installs packages locally or globally | executes packages temporarily without installing them permanently |
| temporary usage | installation with npm persists until explicitly removed. packages remain in `node_modules` or globally installed paths | runs packages temporarily and discards them after execution unless otherwise specified |
| usage | `npm install ` | `npx ` |
| script setup | requires modifications to `package.json` to create custom scripts | no modifications needed in `package.json` for running commands |
| execution of cli tools | must install cli tools globally or locally before using them | can run cli tools directly from the npm registry without prior installation |
| project setup | typically used for project setup involving multiple dependencies and versions. | ideal for quick project scaffolding or one-time command execution, like `create-react-app` |
| node.js compatibility | bundled with node.js for general project and package management | included with node.js starting from v 8.2.0, streamlining the execution of packages |
结论:什么时候应该使用 npm 和 npx?
决定何时使用 npm 或 npx 取决于任务和项目的需求。
当您需要安装和管理对开发或生产至关重要的项目依赖项时,您应该使用 npm。由于 npm 确保包在 package.json 中列出,因此您可以完全控制项目内的版本控制和一致性。它也是运行 package.json 中定义的脚本的首选工具,使其成为构建、测试或运行服务器等任务的理想选择。
另一方面,npx 最适合快速、一次性命令或测试工具,无需全局安装。如果您只想使用一个工具一次(例如用于引导 react 项目的 create-react-app),npx 可以让您直接运行它,而不会弄乱您的系统。它还可以方便地运行本地安装的软件包,而无需输入完整路径,从而简化了您的工作流程。简而言之,使用 npm 进行长期依赖管理,使用 npx 进行临时任务或动态运行包。
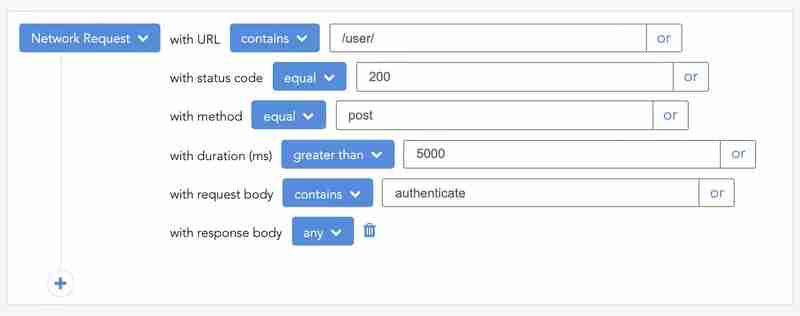
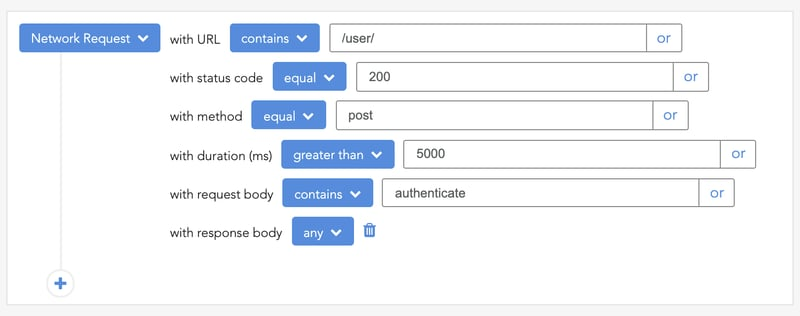
仅 200 个 ✔️ 监控生产中失败和缓慢的网络请求
部署基于节点的 web 应用程序或网站是最简单的部分。确保您的 node 实例继续为您的应用程序提供资源是事情变得更困难的地方。如果您有兴趣确保对后端或第三方服务的请求成功,请尝试 logrocket。


logrocket 就像网络应用程序的 dvr,记录您网站上发生的所有事情。您无需猜测问题发生的原因,而是可以汇总并报告有问题的网络请求,以快速了解根本原因。
logrocket 为您的应用程序记录基准性能计时,例如页面加载时间、第一个字节的时间、缓慢的网络请求,并记录 redux、ngrx 和 vuex 操作/状态。开始免费监控。
理论要掌握,实操不能落!以上关于《npm 与 npx:有什么区别?》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
293 收藏
-
386 收藏
-
484 收藏
-
452 收藏
-
181 收藏
-
350 收藏
-
167 收藏
-
112 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
