NPM依赖错误
时间:2024-12-28 16:51:47 261浏览 收藏
你在学习文章相关的知识吗?本文《NPM依赖错误》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
记录npm依赖冲突及解决方法
本文总结了如何解读和解决npm依赖冲突,并以一个实际案例进行说明。 参考了Stack Overflow上的相关帖子(https://stackoverflow.com/questions/76039613/how-do-i-read-npm-dependency-conflict-errors)以及关于语义版本控制的文章(https://flaviocopes.com/npm-semantic-versioning/)。
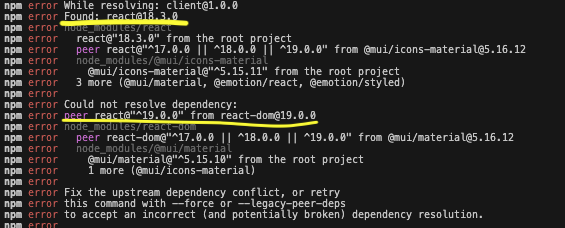
错误示例:

该错误指出:client@1.0.0 依赖 react@18.3.0,但 react-dom@19.0.0 需要 react@19.0.0。 这是一个典型的版本不兼容问题。
解决方法:
首先,理解npm的语义版本控制:
>: 安装高于指定版本的任何版本。^: 允许更新次要版本和补丁版本,但不允许更新主版本。例如^5.1.3允许更新到5.10.3,但不允许更新到6.0.0。~: 只允许更新补丁版本。
原 package.json 文件片段:
最后,执行
npm install (虽然删除node_modules和package-lock.json在过去是常见的做法,但现在通常已不再必要)。通过以上步骤,依赖冲突得以解决。 需要注意的是,升级依赖版本可能引入其他问题,因此建议在升级前进行充分的测试。
本篇关于《NPM依赖错误》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
132 收藏
-
281 收藏
-
135 收藏
-
275 收藏
-
400 收藏
-
148 收藏
-
340 收藏
-
353 收藏
-
468 收藏
-
437 收藏
-
116 收藏
-
170 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
