测试开发
时间:2024-12-28 17:37:08 234浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《测试开发》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
Astro 博客模板安装与 Dev.to 集成指南
本文将指导您安装 Astro 博客模板,并使用 Astro 5 的内容层 API 将 Dev.to 文章集成到您的网站中。

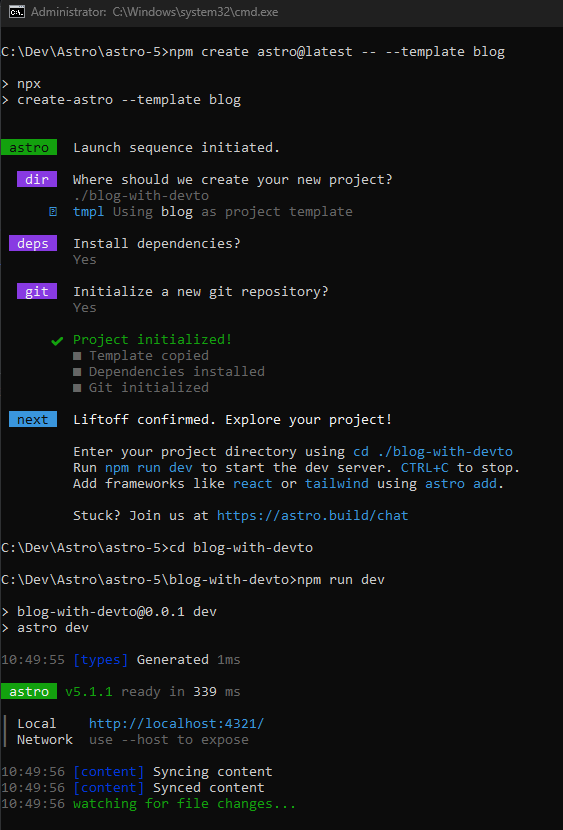
第一步:安装 Astro 博客模板
使用 npm 命令安装最新版本的 Astro 并使用博客模板:
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
import { fetchArticles } from '../lib/getArticles';
const blog = defineCollection({
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
schema: z.object({
title: z.string(),
description: z.string(),
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
const devTo = defineCollection({
loader: async () => {
const articles = await fetchArticles();
return articles.map((article) => ({
id: article.id.toString(),
slug: article.slug,
body: article.body_markdown,
data: {
title: article.title,
date: new Date(article.published_at),
tags: article.tag_list,
summary: article.description,
image: article.social_image,
},
}));
},
});
export const collections = { blog, devTo };
现在,您就可以在您的 Astro 模板中使用 devTo 集合来显示 Dev.to 文章了。 记得替换 your_api_key 为您实际的 Dev.to API 密钥。 更多关于 Astro 内容层 API 的信息,请参考官方文档: https://astro.build/blog/astro-5/
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《测试开发》文章吧,也可关注golang学习网公众号了解相关技术文章。
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
