如何在 Google Colab 上运行 stable-diffusion--large-turbo
来源:dev.to
时间:2024-12-28 21:36:45 419浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《如何在 Google Colab 上运行 stable-diffusion--large-turbo》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
stable-diffusion-3.5-large-turbo 是一种高精度文本到图像模型。
本指南将解释如何在 google colab 上设置和运行模型。
先决条件
访问拥抱脸。

要使用 stable-diffusion-3.5-large-turbo,您需要一个 huggingface 帐户。
如果您还没有帐户,请创建一个帐户。
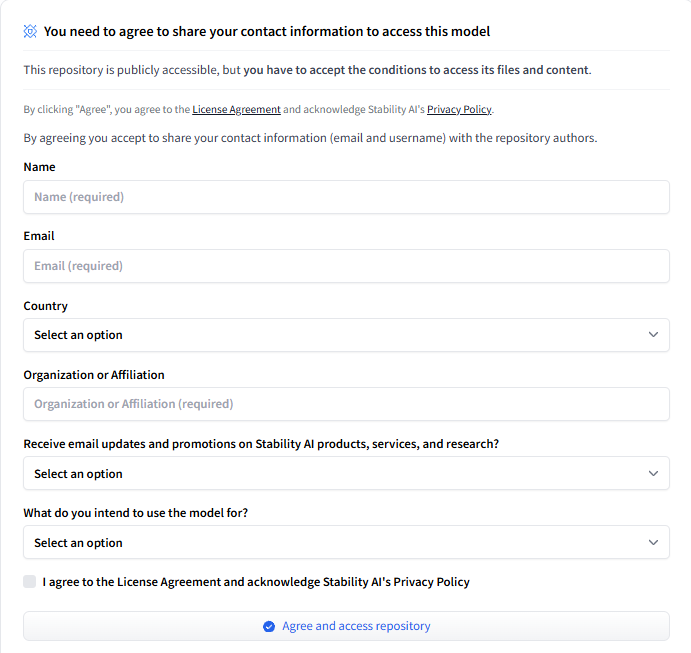
注册后,您将看到以下屏幕:

输入所需信息,您将立即获得模型的访问权限。
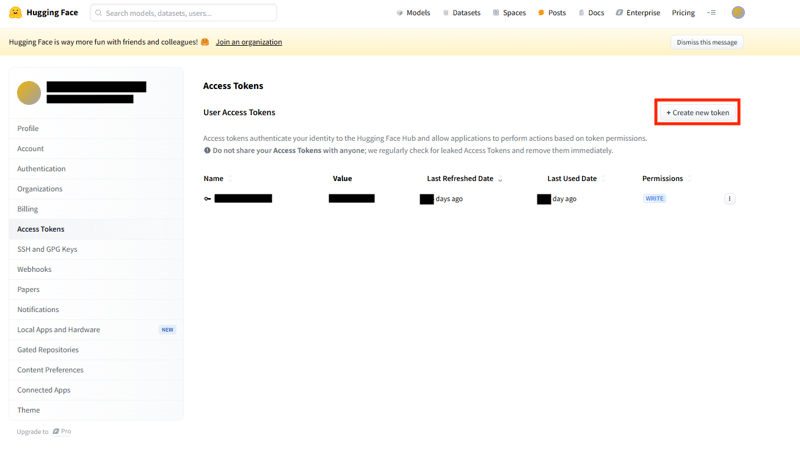
如果您想下载并使用该模型,您将需要访问令牌。从您的帐户页面创建一个:

通过右上角的个人资料图标导航到您的帐户页面,转到访问令牌选项卡,然后选择创建新令牌来创建令牌。
运行代码
安装所需的库
首先,在 google colab 中安装必要的库:
!pip install --quiet -u transformers
-u 选项将库更新到最新版本,--quiet 禁止下载消息。
验证您的帐户
通过运行以下命令并输入您之前创建的令牌来验证您的 huggingface 帐户:
!huggingface-cli login
下载模型
使用以下 python 代码加载并设置模型:
import torch
from diffusers import stablediffusion3pipeline
pipe = stablediffusion3pipeline.from_pretrained("stabilityai/stable-diffusion-3.5-large-turbo", torch_dtype=torch.bfloat16)
pipe = pipe.to("cuda")
注意:该模型消耗约 27gb 内存。
生成图像
通过运行此代码来生成图像来测试设置:
prompt = "a capybara holding a sign that reads hello fast world"
save_filename = "capybara.png"
image = pipe(
prompt,
num_inference_steps=4,
guidance_scale=0.0,
).images[0]
您可以在 diffusers github 文档中找到这些参数的解释。
保存并显示生成的图像:
image.save(save_filename) image

理论要掌握,实操不能落!以上关于《如何在 Google Colab 上运行 stable-diffusion--large-turbo》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
100 收藏
-
119 收藏
-
348 收藏
-
470 收藏
-
310 收藏
-
147 收藏
-
207 收藏
-
259 收藏
-
220 收藏
-
251 收藏
-
372 收藏
-
257 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
