快速深入了解 Nextjs 中的路由分组
时间:2024-12-29 12:13:17 425浏览 收藏
一分耕耘,一分收获!既然都打开这篇《快速深入了解 Nextjs 中的路由分组》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
Next.js 路由分组:构建更清晰、更结构化的应用程序
Next.js 的路由分组功能,让您能够组织相关的路由,而不会影响 URL 结构,从而构建更清晰、更结构化的应用程序。如果您尚未尝试过,本文将为您详细介绍。
什么是 Next.js 路由分组?
路由分组可让您创建干净、结构化的路由,避免 URL 路径过于复杂。通过将文件夹用括号 () 括起来即可实现。
例如,在一个电子商务网站中,产品相关的路由(例如 /shoes 或 /bags)可以共享某些功能,而无需在 URL 中显示 "products"。
工作原理
<code>app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags</code>
如何在项目中使用路由分组
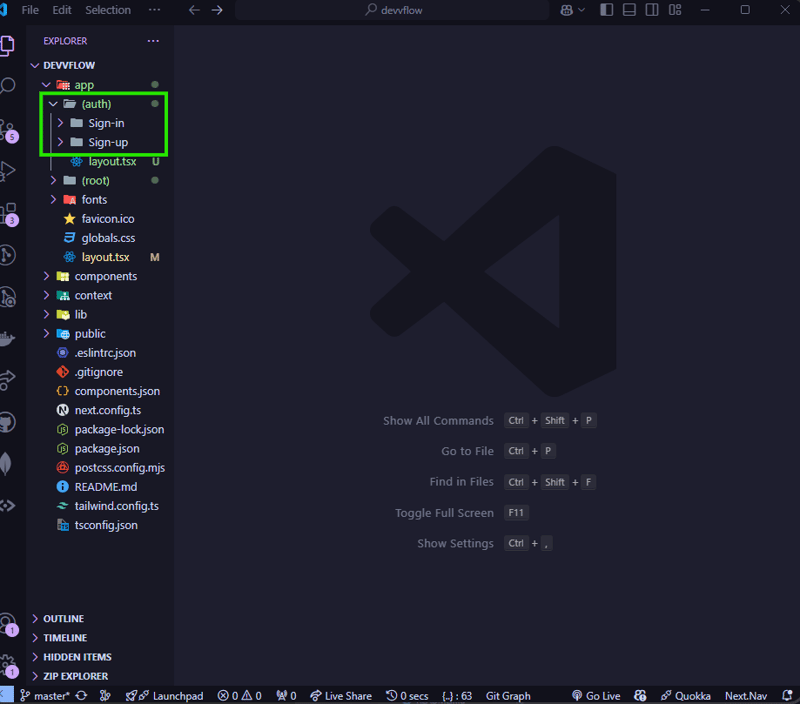
以下示例展示了如何使用 (auth) 和 (root) 两个路由分组:
(auth)组: 处理身份验证相关的页面,例如登录和注册。(root)组: 组织需要保留导航栏的页面,例如主页。
为什么使用路由分组?
使用路由分组可以为不同的应用程序部分定义特定布局,避免代码重复。例如:
- 登录和注册页面不需要导航栏。
- 主页和其他主要页面需要导航栏,同时保持应用程序整体主题一致。路由分组可以有效解决这些问题,而无需修改 URL 路径。
实现步骤
步骤 1:创建路由组

在 app/ 目录下创建 (auth) 和 (root) 两个文件夹:
app/(auth)/: 包含登录和注册页面,并排除导航栏。app/(root)/: 包含导航栏组件,确保其显示在主页和其他相关页面上。
步骤 2:定义每个路由组的布局
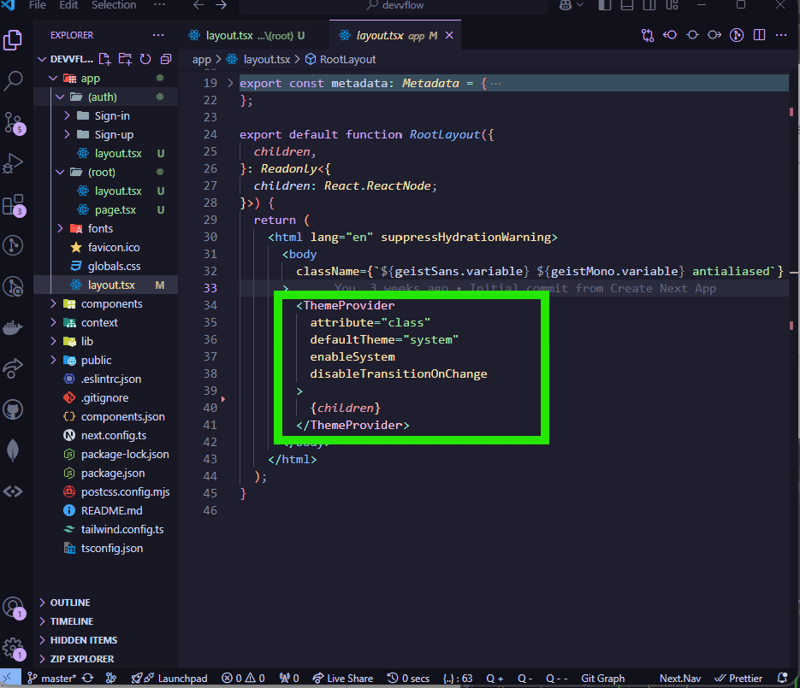
首先,从全局根布局中移除导航栏:

这是应用程序的核心布局,负责处理主题切换、元数据和全局上下文。
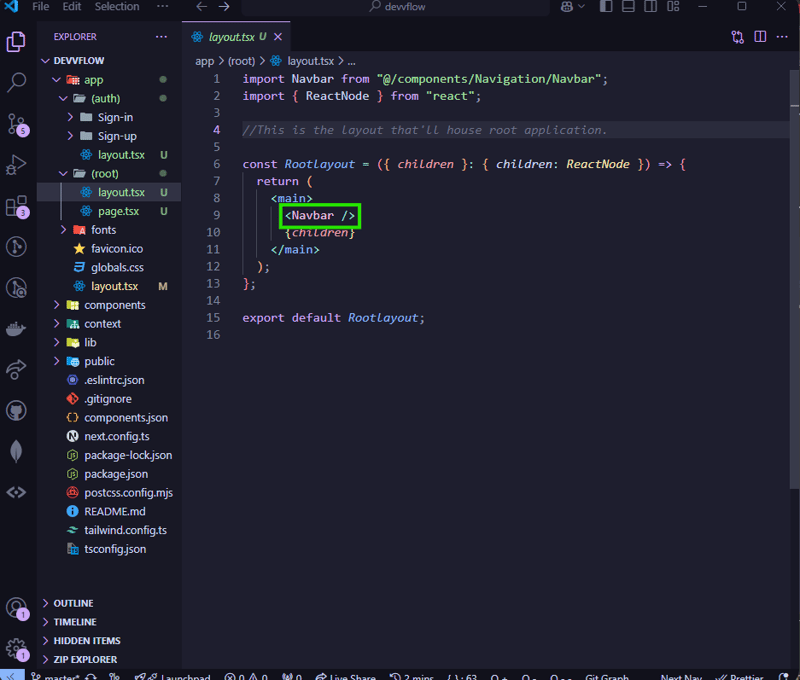
然后,创建 (root) 组的布局,包含导航栏:

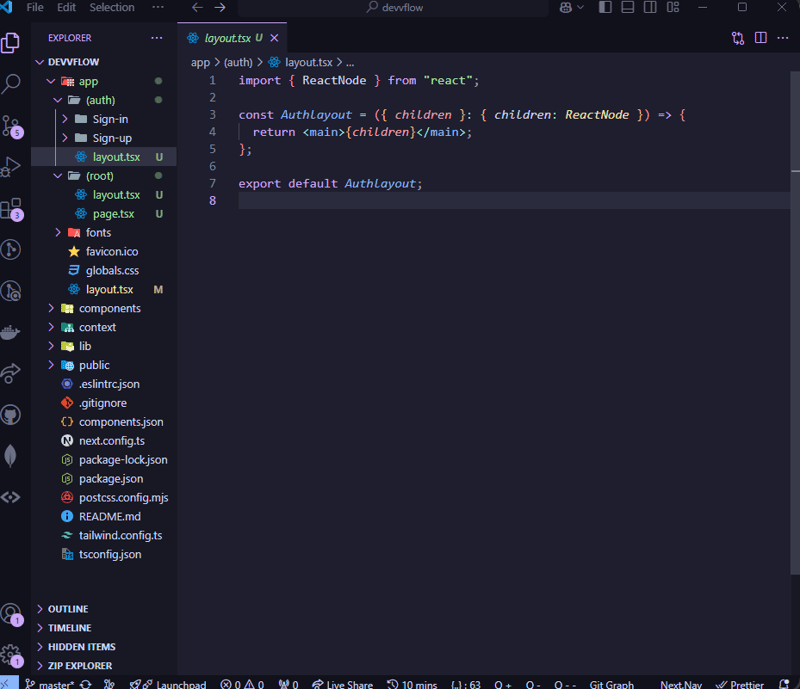
步骤 3:构建 (auth) 布局和页面
(auth) 布局不包含导航栏,提供专门用于身份验证页面的布局。
在 (auth) 文件夹下,创建登录和注册文件夹,每个文件夹包含 page.tsx 文件:

重要性
使用路由分组有三大优势:
- 避免代码重复: 避免在多个文件中重复布局代码。
- 保持 URL 清晰: URL 路径保持简洁,用户友好,例如无需
/auth/sign-in
- 自定义布局: 确保应用程序的每个部分都有其自定义的布局,而不会影响全局设计。

总结
在 Next.js 项目中,路由分组是一个强大的功能,可以帮助您构建更清晰、更易于维护的应用程序。它有助于动态处理布局,同时保持 URL 结构简洁有序。 无论是构建主页、身份验证流程,还是管理面板,路由分组都能帮助您创建符合设计需求的布局。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
487 收藏
-
191 收藏
-
335 收藏
-
105 收藏
-
229 收藏
-
336 收藏
-
379 收藏
-
183 收藏
-
471 收藏
-
498 收藏
-
339 收藏
-
426 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
