了解数字设计中的颜色渐变:综合指南
来源:dev.to
时间:2024-12-29 12:40:00 309浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《了解数字设计中的颜色渐变:综合指南》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
颜色渐变已成为现代数字设计的基石,提供颜色之间的平滑过渡,从而创造深度、动感和视觉趣味。在这份综合指南中,我们将探索如何在数字应用程序中有效地使用渐变,特别关注网页开发和设计。
什么是颜色渐变?
渐变是两种或多种颜色之间的逐渐混合,创建可应用于各种数字元素的平滑过渡。渐变可以是线性的(沿着直线路径)、径向的(从中心点发出)或圆锥形的(围绕中心点旋转)。
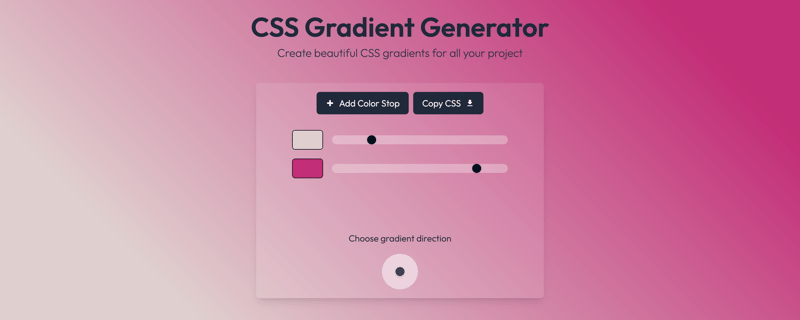
虽然任何颜色都可以混合来创建渐变,但并非所有颜色都能很好地混合。这就是为什么在将渐变添加到 css 文件之前能够预览渐变是很有趣的。这就是 colorlab 等工具及其渐变生成器派上用场的地方。

使用蓝色渐变
蓝色渐变在数字设计中特别受欢迎,因为它们具有多功能性以及与信任、稳定和专业精神的心理联系。使用蓝色渐变时,请考虑以下方法:
单色蓝色渐变:通过在不同深浅的蓝色(从浅色(#e6f3ff)到深色(#003366))之间过渡来创建深度。这种技术对于企业网站和金融应用程序非常有效。
蓝白渐变:这些渐变可以营造出轻盈感,非常适合英雄部分或背景。在 css 中,您可以将其实现为:
.blue-white-gradient {
background: linear-gradient(to right, #0066cc, #ffffff);
}
使用 css 实现渐变
css 提供了用于创建和自定义渐变的强大工具。主要类型如下:
- 线性渐变:
.linear-gradient {
background: linear-gradient(45deg, #starting-color, #ending-color);
}
- 径向渐变:
.radial-gradient {
background: radial-gradient(circle, #starting-color, #ending-color);
}
- 多个色标:
.multi-color-gradient {
background: linear-gradient(to right, #color1, #color2 50%, #color3);
}
使用黑色渐变
黑色渐变可以为您的设计增添精致感和戏剧性。以下是有效的使用方法:
- 黑色到透明:非常适合图像上的叠加效果或创建淡出效果:
.black-fade {
background: linear-gradient(to bottom, rgba(0,0,0,0.8), rgba(0,0,0,0));
}
- 黑色到灰色:打造微妙、专业的外观:
.black-gray-gradient {
background: linear-gradient(to right, #000000, #4a4a4a);
}
实施绿色渐变
绿色渐变可以传达生长、自然和可持续性。以下是一些有效的实现:
- 自然绿色渐变:非常适合环保网站或有机品牌:
.nature-gradient {
background: linear-gradient(135deg, #2ecc71, #27ae60);
}
- 薄荷到森林:打造清爽、动感的外观:
.green-depth-gradient {
background: linear-gradient(to bottom right, #98ff98, #228b22);
}
梯度实施的最佳实践
-
性能优化
- 尽可能使用 css 渐变而不是图像
- 最小化色标数量以保持平滑渲染
- 考虑使用 css 自定义属性来实现可重用渐变
-
辅助功能注意事项
- 确保文本和渐变背景之间有足够的对比度
- 测试不同屏幕尺寸和分辨率的渐变
- 为旧版浏览器提供纯色后备
-
响应式设计
- 针对不同视口大小调整渐变角度和位置
- 使用媒体查询根据屏幕尺寸修改渐变
- 考虑移动设备上的性能
先进的梯度技术
- 多重渐变:
.complex-gradient {
background:
linear-gradient(45deg, rgba(0,0,255,0.5), transparent),
linear-gradient(-45deg, rgba(0,255,0,0.5), transparent);
}
- 动画渐变:
@keyframes gradient-animation {
0% {background-position: 0% 50%}
100% {background-position: 100% 50%}
}
.animated-gradient {
background: linear-gradient(270deg, #blue, #green, #black);
background-size: 200% 200%;
animation: gradient-animation 3s ease infinite;
}
结论
掌握数字设计中的渐变实现为创建具有视觉吸引力的现代界面开辟了无数的可能性。无论您使用蓝色、黑色、绿色还是任何其他颜色组合,了解渐变创建和实施的技术方面都将帮助您创建更复杂、更有吸引力的数字体验。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
430 收藏
-
119 收藏
-
436 收藏
-
282 收藏
-
483 收藏
-
420 收藏
-
142 收藏
-
151 收藏
-
145 收藏
-
372 收藏
-
134 收藏
-
466 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
