JavaScript 开发人员的 Aysnc 和 Await 实用指南
时间:2024-12-29 18:04:09 222浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《JavaScript 开发人员的 Aysnc 和 Await 实用指南》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
深入浅析 JavaScript 中的 Async/Await:编写更优雅的异步代码
ECMAScript 2017 (ES8) 引入了 async 和 await 关键字,为 JavaScript 异步编程带来了革命性的变化。它们让异步代码的编写更简洁、更易读,更像同步代码,从而简化了诸如从 API 获取数据等耗时操作的处理。
在深入探讨 async/await 之前,让我们先回顾一下 JavaScript 中同步和异步编程的概念。同步编程中,任务按顺序依次执行,每个任务必须完成才能执行下一个。而异步编程允许任务在后台运行,JavaScript 可以继续执行其他任务,无需等待前一个任务完成。
众所周知,JavaScript 是单线程语言,一次只能执行一个任务。那么它如何处理异步代码呢?答案是事件循环。事件循环是 JavaScript 运行时环境的关键机制,它允许异步操作在不阻塞主线程的情况下运行,从而保持 JavaScript 的响应性。好了,让我们开始吧!
异步操作:更直观的理解
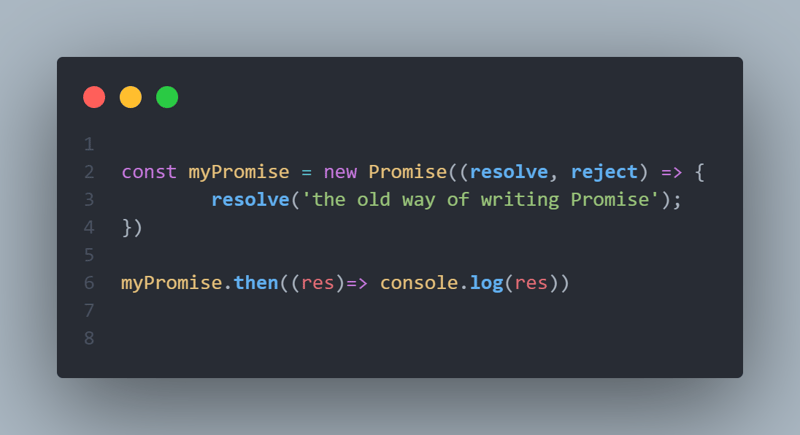
在 async/await 出现之前,处理异步操作主要依赖于 Promise(ES6 引入)。让我们看一个例子:

这段代码展示了传统的 Promise 语法。Promise 构造函数创建一个新的 Promise 实例,它接收一个执行器函数,该函数包含 resolve 和 reject 两个参数。执行器函数包含异步操作的逻辑。在这个例子中,resolve 立即被调用,表示 Promise 成功完成并返回一个值。Promise 解析后,.then 方法被触发,执行其回调函数并记录结果。
然而,这种语法略显繁琐。async/await 的出现简化了 Promise 的处理,使其更易于理解和阅读。来看下面的例子:

为了定义异步函数,我们使用 async 关键字,它告诉 JavaScript 这不是一个普通的函数,而是一个异步函数。第二个例子展示了如何使用箭头函数实现同样的功能。
await 关键字与 async 配合使用,简化了 Promise 的处理。await 关键字只能在 async 函数内部使用,它必须出现在标记为 async 的函数中。现在,让我们更深入地了解其工作机制!
幕后机制:深入探索
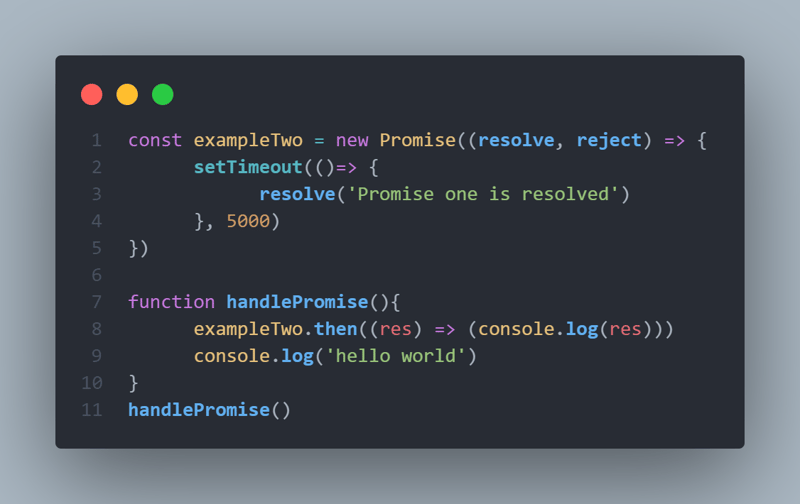
许多开发者使用 async/await,但并非所有人都了解其底层机制。让我们通过一个例子来分析:

在这个例子中,我们使用 .then 方法来理解 Promise 的工作方式,并将其与 async/await 进行比较。当调用 handlePromise() 函数时,代码逐行执行。遇到 .then 方法时,它将回调注册到微任务队列,然后立即执行下一行,打印 "hello world"。
所有同步任务完成后,JavaScript 引擎检查微任务队列中是否有待处理的任务。五秒后,setTimeout 完成,其回调被推回调用堆栈。此时,Promise 已解析,注册的回调函数执行,记录结果。
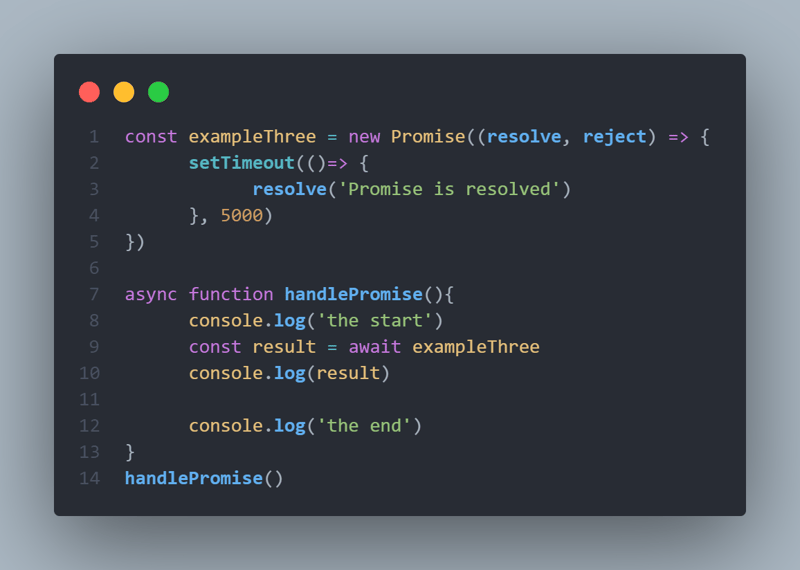
简单来说,JavaScript 引擎不会等待,它直接跳到下一行代码。那么,使用 async/await 时,行为是否相同呢?让我们看看:

在这个例子中,调用 handlePromise() 函数时,首先打印 "the start"。遇到 await 关键字时,JavaScript 识别到这是一个异步操作,涉及一个 Promise。由于 setTimeout,Promise 需要五秒才能解析。此时,handlePromise() 函数被暂停(从调用堆栈中移除),await 之后的代码也被暂停。
JavaScript 引擎继续执行程序的其余部分。五秒后,Promise 解析,暂停的函数返回调用堆栈,handlePromise() 中剩余的代码 "Promise is solved" 和 "the end" 依次执行。
需要注意的是,暂停的函数不会阻塞主线程。如果在 handlePromise() 函数之外还有其他代码,这些代码会在 Promise 等待解析期间执行。
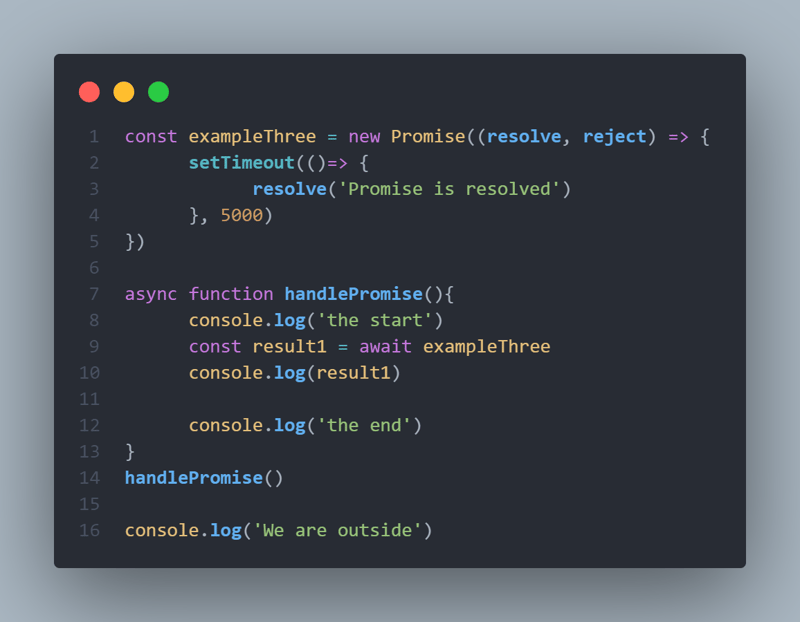
下面的例子展示了这种行为:

在这个例子中,首先输出 "开始"。遇到 await 时,函数暂停,JavaScript 继续执行外部代码,输出 "我们在外面"。五秒后,Promise 解析,函数恢复执行,输出 "Promise 已解析" 和 "结束"。
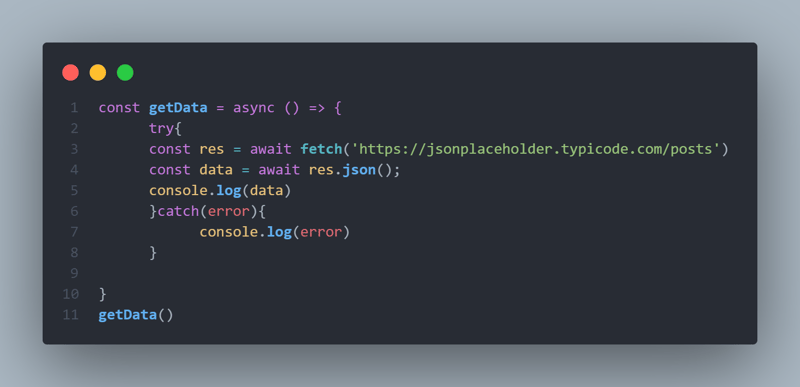
让我们再看一个使用 async/await 进行 API 调用的例子:

这段代码遵循相同的原则。遇到 fetch 函数时,getData() 函数暂停,等待 fetch 调用返回响应对象。响应可用后,函数恢复执行。响应正文需要解析成 JavaScript 对象才能使用,这涉及另一个 Promise,因此需要第二次 await。函数再次暂停,直到 Promise 解析。
两个 Promise 都解析后,getData() 函数恢复,解析后的数据打印到控制台。如果 API 响应失败怎么办?我们如何使用 async/await 处理错误?让我们在下一节探讨。
使用 Async/Await 处理错误
传统上,Promise 中的错误使用 .catch 方法处理。在 async/await 中,我们使用 try...catch 块:

如果 Promise 成功解析,try 块执行;如果 Promise 被拒绝,catch 块捕获并处理错误。
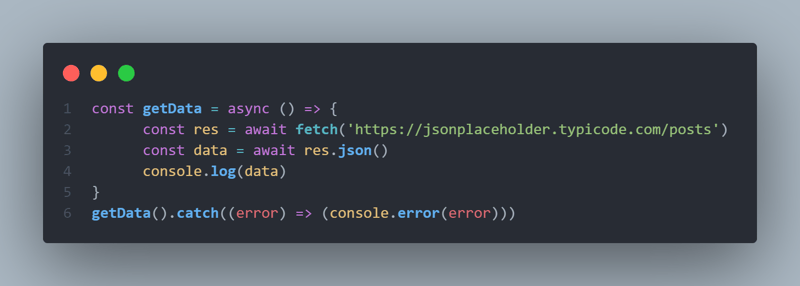
我们也可以使用传统方法:

catch 方法的功能与 try/catch 块相同。
总结
async/await 彻底改变了 JavaScript 处理异步操作的方式,使代码更易读、更易于维护。通过 async 和 await,我们可以编写更像同步代码的异步代码,提高代码清晰度。理解其内部机制(事件循环和微任务队列)以及错误处理(try/catch 或 .catch),可以更好地掌握现代 JavaScript 异步编程。
今天关于《JavaScript 开发人员的 Aysnc 和 Await 实用指南》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
