使用 Bitnami Django 堆栈在 AWS Lightsail 上从 GitHub 部署 Django 应用程序
时间:2024-12-30 16:07:07 441浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《使用 Bitnami Django 堆栈在 AWS Lightsail 上从 GitHub 部署 Django 应用程序》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
本教程指导您使用Bitnami Django栈将GitHub上的Django Web应用部署到AWS Lightsail实例。Bitnami提供的预配置生产环境包含Django、Web服务器(Nginx或Apache)和数据库(PostgreSQL或MySQL),简化了部署流程。完成本教程后,您可在AWS Lightsail上轻松运行来自GitHub的Django项目。
为什么选择AWS Lightsail进行Django部署?
AWS Lightsail是一款易于使用且经济实惠的云服务,非常适合托管Django应用。它提供虚拟专用服务器(实例)的简易管理功能,包括静态IP、预配置栈和可预测的定价。其优势包括:
- 经济实惠: 初始成本低,价格可预测。
- 简化设置: 易于使用的界面,快速部署。
- 可扩展性: 能够很好地扩展中小型应用。
- 预配置栈: 简化环境设置,包含Django。
分步指南
1. 使用Bitnami Django栈创建Lightsail实例
登录AWS Lightsail:
- 访问Amazon Lightsail控制台。
创建新实例:
- 在Lightsail仪表板中点击“创建实例”。
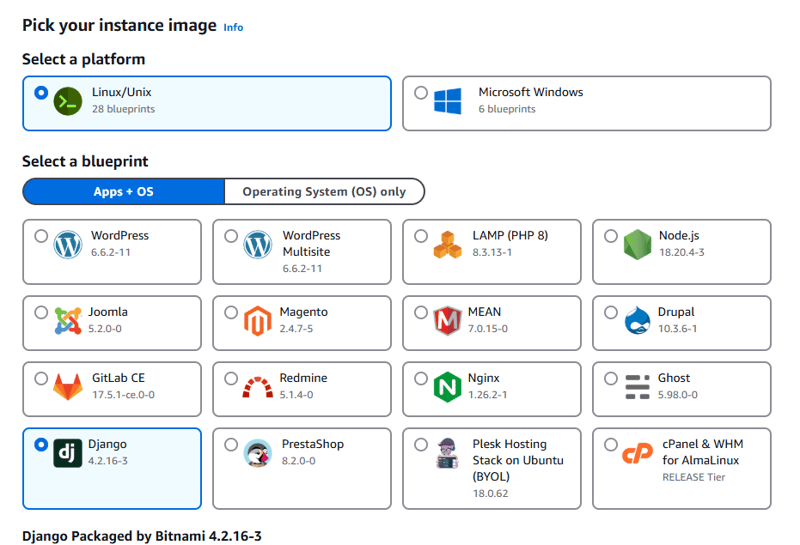
- 在“应用”下,从Bitnami栈选项中选择“Django”。

- 选择靠近目标用户的区域以减少延迟。
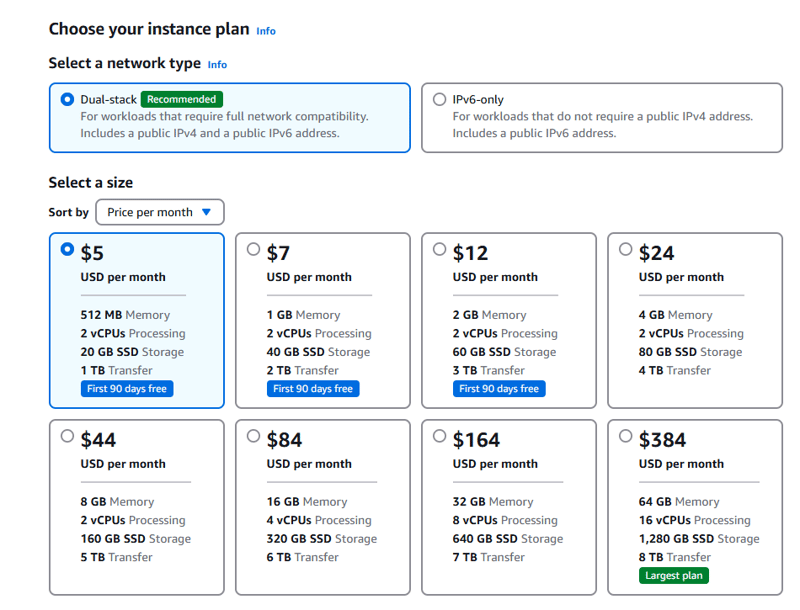
- 选择实例计划。每月5美元的计划适合小型Django应用。

- 为您的实例命名(例如django-app-bitnami)。
- 下载或使用现有的SSH密钥连接到您的实例。
- 点击“创建实例”启动您的Django实例。
2. 访问您的Lightsail实例
实例运行后,您需要通过SSH访问它。
获取静态IP:
- 在Lightsail控制台的“网络”选项卡中,分配静态IP并将其附加到您的Lightsail实例。此静态IP将用于访问您的Django应用。
通过SSH连接到实例:
- 可直接从Lightsail控制台点击“连接”进行SSH连接,或使用终端命令:
<code>http://<your_instance_ip>
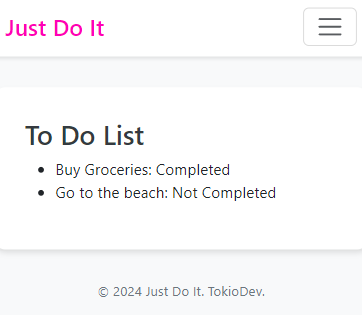
如果代码已成功部署,您应该会看到Django欢迎页面或您的应用。
尝试使用“我的简单待办事项列表”应用
克隆我的简单待办事项列表Django应用,并按照上述步骤将其部署到AWS Lightsail。

结论
您已成功使用Bitnami Django栈在AWS Lightsail上部署了来自GitHub的Django应用。此设置为您提供:
- 预配置的生产就绪Django环境。
- PostgreSQL数据库。
AWS Lightsail和Bitnami为托管Django应用提供了一种简单且经济高效的解决方案,适用于小型个人项目或生产应用。
参考
- AWS Lightsail官方文档
- Bitnami Django栈文档
- Django官方文档
图片仍然保留在原文档中的位置和格式。
到这里,我们也就讲完了《使用 Bitnami Django 堆栈在 AWS Lightsail 上从 GitHub 部署 Django 应用程序》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
326 收藏
-
100 收藏
-
119 收藏
-
348 收藏
-
470 收藏
-
310 收藏
-
147 收藏
-
207 收藏
-
259 收藏
-
220 收藏
-
251 收藏
-
372 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
