使用 WebSocket 的实时 Web 应用程序演示
时间:2024-12-30 20:07:11 141浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《使用 WebSocket 的实时 Web 应用程序演示》,这篇文章主要讲到等等知识,如果你对Golang相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
体验WebSocket实时通信:一个Next.js和Gin构建的演示应用
WebSocket技术是构建实时交互式Web应用的关键。不同于传统的HTTP请求-响应模式,WebSocket在客户端和服务器间建立持久、全双工的通信通道,这对于聊天应用、实时通知和协作工具等至关重要。
本文将带您体验一个基于WebSocket的演示应用,该应用使用Next.js和TypeScript构建前端,Gin和Go构建后端,旨在帮助您理解WebSocket的工作原理。这篇文章是系列文章的第一篇,后续文章将深入探讨实现细节和优化技巧。
演示应用功能
此演示应用是一个简单的基于WebSocket的通信系统,包含以下核心功能:
- 实时更新: 客户端可以即时发送和接收消息,无需页面刷新。
- 双向通信: 服务器和客户端均可主动发起通信。
- 简易设置: 应用设计轻量级,易于理解,非常适合WebSocket入门学习。
前端使用Next.js和TypeScript构建,界面简洁,包含消息输入框和实时更新显示区域。后端则基于Gin和Go框架,负责处理WebSocket连接并在客户端之间路由消息。
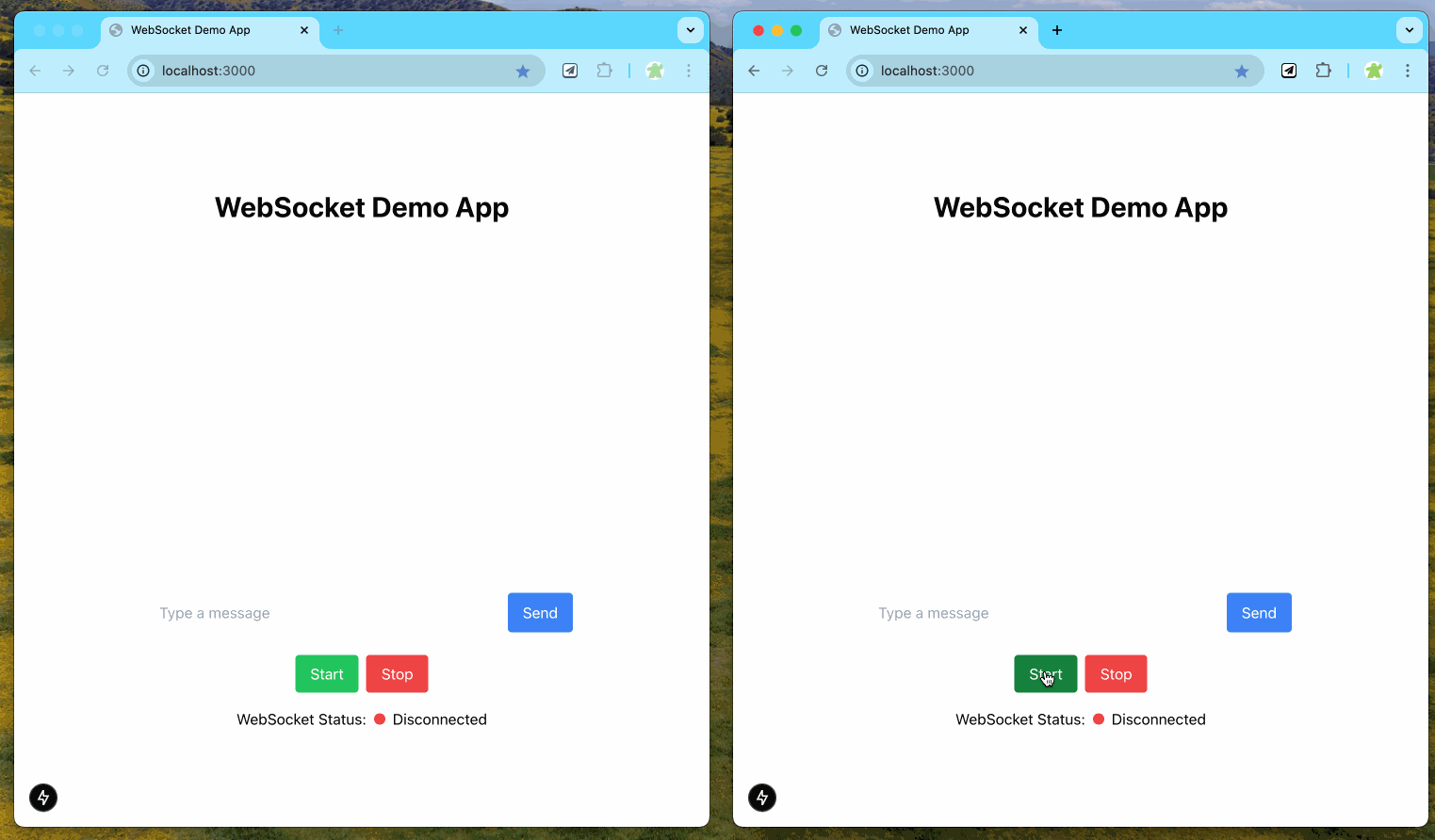
应用运行效果
下图是应用运行时的截图:

WebSocket技术详解
WebSocket协议
WebSocket协议通过单个TCP连接实现全双工通信。它通过HTTP/HTTPS握手启动,随后连接升级为WebSocket连接。相比传统的HTTP轮询或长轮询,WebSocket效率更高,开销更小,更适合实时通信场景。
应用工作流程
- 连接建立: 客户端向服务器发送WebSocket握手请求,服务器返回确认响应,建立持久连接。
- 消息传输: 客户端可向服务器发送消息,服务器将消息广播给所有连接的客户端。同样,服务器也可以主动向客户端推送更新。
- 连接断开: 客户端断开连接时,服务器会清理相关资源。
技术栈
- Next.js: 用于简化React应用的创建,并利用其服务器端渲染功能。
- TypeScript: 增强代码可维护性和类型安全。
- Gin: Go语言的高性能Web框架。
- WebSocket库: 使用Go语言的
github.com/gorilla/websocket库提供强大的WebSocket支持。
总结
WebSocket为现代Web应用带来了实时交互体验。通过这个演示应用,您可以更深入地了解WebSocket的功能,以及如何使用Next.js和Gin高效地实现它。
后续文章将深入探讨实现细节,并探索WebSocket的高级应用场景。
更多资源
- (开发中)Next.js和TypeScript前端实现
- (开发中)Gin和Go后端实现
- https://github.com/tom-takeru/web-socket-demo
今天关于《使用 WebSocket 的实时 Web 应用程序演示》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
505 收藏
-
503 收藏
-
502 收藏
-
502 收藏
-
502 收藏
-
483 收藏
-
392 收藏
-
432 收藏
-
477 收藏
-
366 收藏
-
480 收藏
-
103 收藏
-
172 收藏
-
300 收藏
-
100 收藏
-
221 收藏
-
499 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
