前端挑战十二月版,作者:Elvita Fernandes
时间:2024-12-30 22:30:47 133浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《前端挑战十二月版,作者:Elvita Fernandes》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
冬日奇缘:纯CSS打造的节日网页艺术
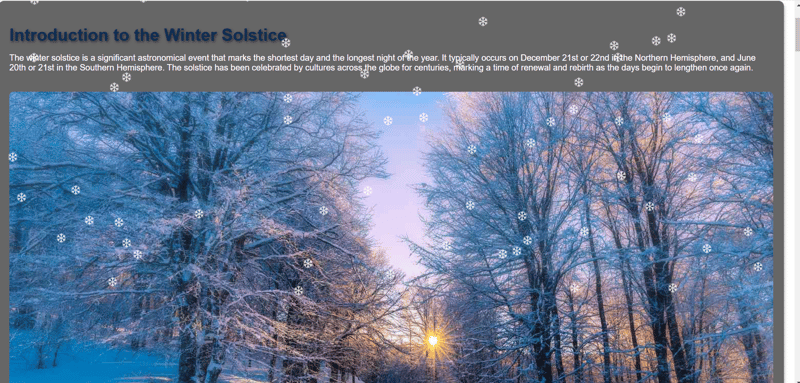
创作灵感源于冬季的节日氛围。我致力于用HTML和CSS创造一个充满十二月舒适与神奇感觉的作品,融合冬雪、闪烁灯光和节日元素。目标是仅用HTML和CSS展现冬日之美,凸显前端开发的创意与乐趣。
项目演示
您可以通过以下链接欣赏我的CSS艺术作品:
演示视频:https://youtu.be/ZCtaOj9A-1A
在线演示:https://elvita04.github.io/winterseason-website/





创作过程
这个项目要求我突破传统网页设计,深入探索基于CSS的艺术创作。我首先构思了代表十二月的元素:雪花、圣诞树、礼物和灯光。之后,我专注于运用CSS形状和动画来呈现这些元素。为了精确控制比例、时间和颜色,我进行了大量的实验和调整。
挑战与收获
最大的挑战在于用纯CSS实现逼真的效果,例如飘落的雪花和圣诞彩灯的光芒。我使用了大量的@keyframes动画,并巧妙地运用渐变、阴影和伪元素来模拟这些效果。
通过这个项目,我深刻体会到CSS的强大功能,尤其在动画和设计方面的潜力。令我惊讶的是,仅用CSS就能实现如此丰富的效果,无需JavaScript或图像。这也让我意识到在艺术项目中,代码的有效规划和构建至关重要。
成就与展望
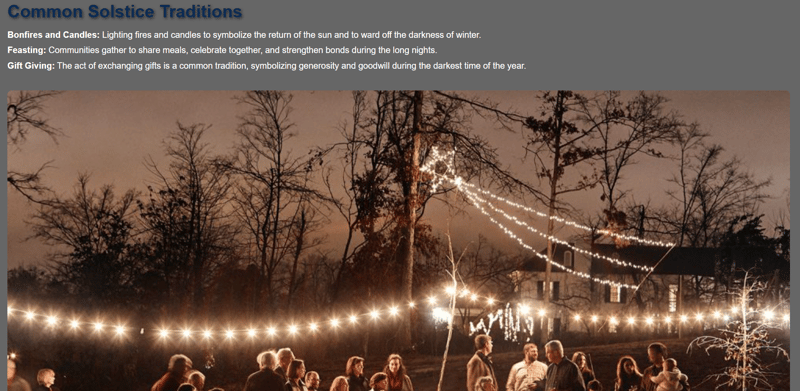
我对雪花动画的效果尤其满意。其微妙而流畅的动画为场景增添了真实感。圣诞树上闪烁变色的彩灯也令我感到自豪,它们营造出浓厚的节日氛围。
未来,我希望进一步完善这个项目,例如添加更多交互元素,比如一个切换昼夜场景的按钮,或者运用CSS Grid和Flexbox实现更高级的动画效果。创作的可能性是无限的!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
