React 中的受控组件与非受控组件
来源:dev.to
时间:2024-12-31 09:57:42 162浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《React 中的受控组件与非受控组件》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
受控组件:通过 state 或 props 控制表单元素状态的 react 组件,即每个状态突变都会有一个关联的处理函数。
特点
- 由state - 元素值控制的值绑定到状态变量
- 需要事件处理程序 - 要更新状态,您需要事件处理程序
- 可预测 - 由于组件状态代表输入值,因此组件是可预测的且易于调试
- react 处理输入数据,不依赖 dom 来跟踪当前输入值
import react, { usestate } from 'react';
function controlledform() {
const [value, setvalue] = usestate('');
const handlechange = (event) => {
setvalue(event.target.value);
};
return (
<form>
<input
type="text"
value={value}
onchange={handlechange}
/>
</form>
);
}
不受控制的组件:react 组件,其中 dom 本身处理表单元素的状态。 react 通过 ref 访问输入值,ref 在内部存储自己的状态,并且您可以在需要时使用 ref 查询 dom 以查找其当前值。这有点像传统的 html。
特点
- 由 dom 控制的值 - 输入字段的值未绑定到状态变量。
- 使用 ref 访问值或在需要时获取输入元素的值
- 如果您不需要实时控制输入,它们的设置会更简单。
- 适合不需要react state来控制输入的场景。
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef();
const handleSubmit = (event) => {
event.preventDefault();
alert('Input Value: ' + inputRef.current.value);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">Submit</button>
</form>
);
}
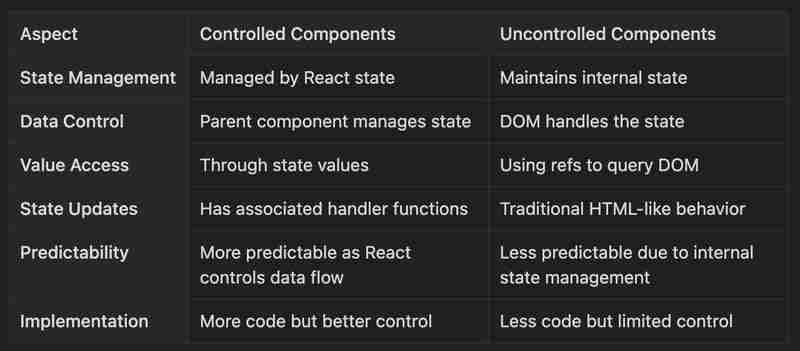
这是受控组件和非受控组件之间的比较表:
何时使用
受控 - 用于实时验证、输入格式或即时反馈。
uncontrolled - 用于简单的用例,例如文件上传预填写的表单值不频繁或需要推迟到表单提交。
今天关于《React 中的受控组件与非受控组件》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
238 收藏
-
293 收藏
-
286 收藏
-
348 收藏
-
437 收藏
-
312 收藏
-
335 收藏
-
385 收藏
-
443 收藏
-
316 收藏
-
250 收藏
-
399 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
