丑毛衣 CSS:Lars Homestead
时间:2024-12-31 14:09:55 255浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《丑毛衣 CSS:Lars Homestead》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
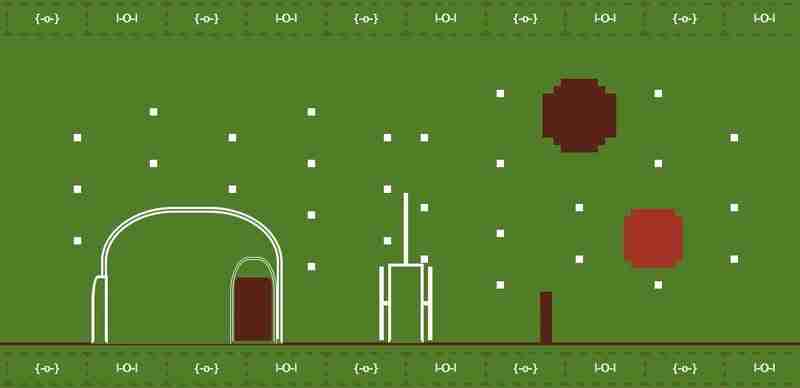
塔图因的拉尔斯农场,欧文和贝鲁·拉尔斯以及卢克·天行者的家,以乐高积木人物丑毛衣CSS艺术形式呈现。延续往年传统,2024年版丑毛衣以卢克和他在原版《星球大战》电影中的故乡为主题。

本作品基于往年毛衣模板,包含基本的躯干结构。毛衣内侧以人物躯干为特色,innersweater div中包含拉尔斯农场的各个部分。

.sun1 {
width: 50px;
height: 100px;
background: var(--SweaterDarkRed);
position: absolute;
}
.sun1_mid {
width: 70px;
height: 80px;
background: var(--SweaterDarkRed);
position: absolute;
}
.sunRotate {
transform: rotate(90deg);
width: 60px;
}
总结
相较于之前的基础毛衣,这个作品制作相对简单。AT-AT步行器的制作耗时较长,但整体构建速度较快。
今天关于《丑毛衣 CSS:Lars Homestead》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
324 收藏
-
418 收藏
-
359 收藏
-
222 收藏
-
433 收藏
-
311 收藏
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
-
119 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
