Peppubuild 用例:构建您的第一个网站 (1)
来源:dev.to
时间:2025-01-01 11:33:50 244浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《Peppubuild 用例:构建您的第一个网站 (1)》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
Peppubuild 是一个无代码平台,允许您无需编写任何代码即可创建网站。创建网站可能会令人畏惧,特别是如果您是编码或网站设计的新手。 Peppubuild 简化了这一过程,提供了一个用户友好的平台,允许您在开发网站的同时掌握基本的 Web 开发概念。将其视为创造力与技术的融合,教育与创新的结合。
为什么使用 Peppubuild 构建网站?
Peppubuild 提供了进入 Web 开发的低门槛。其特点包括:
- 预制模板:使用可自定义的网站布局快速开始。
- 可视化编辑:实时查看您的更改,无需深入研究代码。
- 代码视图:对于那些想要学习 HTML、CSS 和 JavaScript 的人,集成了代码编辑器以促进实践学习。
- 交互式教程:分步指南确保您永远不会陷入困境。
开始创建您的第一个网站
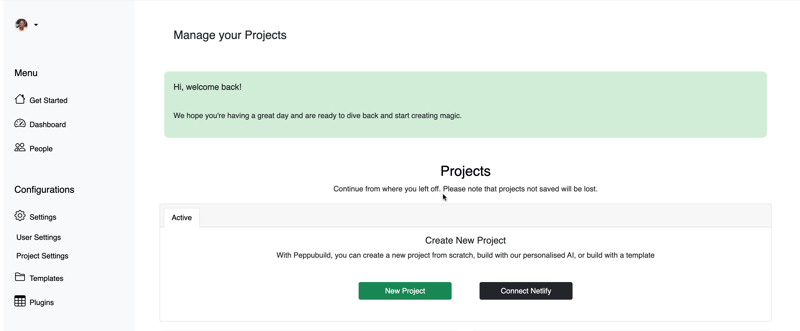
要启动项目,您首先需要获得身份验证。如果您尚未通过身份验证,请点击上面的链接。接下来,单击“新建项目”按钮,如下所示。

单击“空项目”并按照说明命名您的项目。接下来,您将被重定向到项目的工作区。
Peppubuild 的工具栏
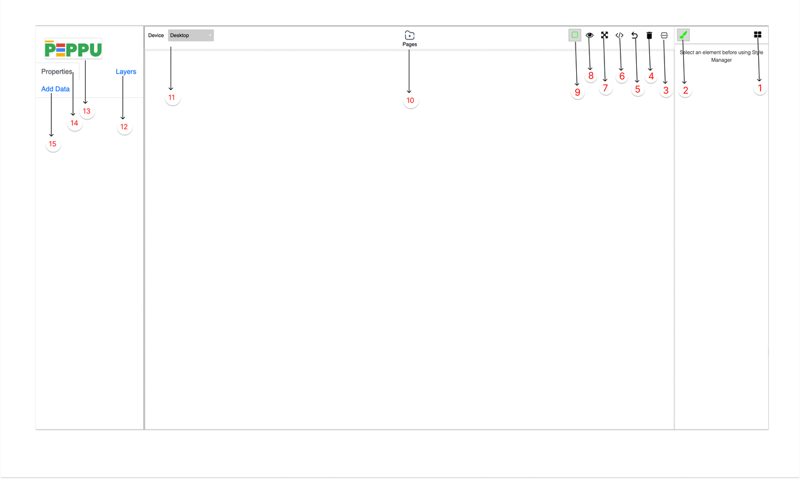
首先,我们将探索 Peppubuild 的界面。这就是您的编辑器应该的样子。我已经从左到右对工具栏的图标进行了编号。

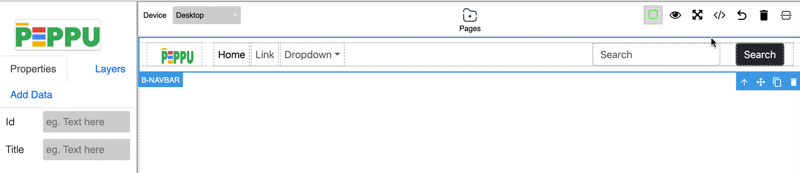
图标 1: 这是块图标。 块是预先构建的组件,您可以将其拖到编辑器中以形成网站的一部分。例如,您可以将文本和链接块拖到编辑器中。当您单击按钮时,右侧面板中会打开不同的可用块。
图标 2: 此图标已处于活动状态,它是 样式管理器。由于编辑器是空的,因此只有一条文本指示您首先选择一个元素。在样式管理器中,您可以添加颜色、放大文本以及执行其他操作。
图标 3: 标尺 图标对于不关心网络响应能力的专家很有用,因为他们可以将块拖到编辑器中的任何位置。这会影响元素和页面对齐。因此,只有当您是技术开发人员并且可以重新对齐页面时才应该使用此功能。
图标 4: 删除 图标可让您删除页面上的所有内容。如果您只想删除页面上的单个组件,请单击它并使用组件周围弹出的删除按钮。

图标 5: 这是撤消图标,虽然您可以使用 CTRL Z 撤消更改,但也可以使用撤消按钮。由于我们没有重做按钮,您可以使用 CTRL Y。
图标 6: 这是 代码块 图标,它允许您以 HTML 和 CSS 格式查看页面中的代码。当您导航到新页面时,每个页面的代码都会更改以对应于页面的内容。
图标 7:这是全屏图标,它允许您将编辑器扩展到整个页面。
图标 8: 预览 图标允许您查看编辑器的内容,无需侧面板。
图标 9: 这是 查看组件 图标。激活时,它会显示每个组件周围的引导虚线。
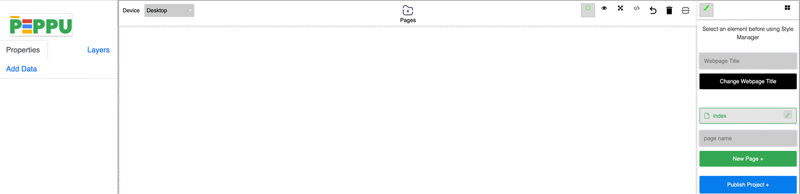
图标 10: 页面 图标将在右侧边栏中打开。它包含用于管理页面和发布项目的各种按钮。从添加页面,到添加网页标题,到发布项目。

每个项目都有一个索引页,也就是主页。请不要删除或编辑此页面的名称。您可以使用“添加页面”按钮添加新页面。
图标 11: 设备 图标对于跨不同设备(从桌面设备到移动设备)检查您的项目非常有用。
图标 12: 图层 图标显示编辑器中所有组件及其包含的元素的树。
图标 13:徽标导航至仪表板,而不是使用浏览器中的后退按钮。
图标 14: 属性选项卡显示每个元素的属性。当您将块拖到编辑器中时,您可以在属性选项卡中检查和设置属性。例如,链接有一个 Href 属性,它接受并设置链接的 URL。
图标 15: 添加数据按钮适用于 Web 应用程序。这允许您添加外部数据。
Peppubuild 的街区
Peppubuild 有很多用于构建页面的有用块,分为不同的类别。
导航栏:包含顶部和底部导航以及侧边栏。
页面: 这包含现成页面模板的块。如果您需要帮助设置您的网站,您应该从此块开始。
方向: 更改页面方向和布局的块,例如用于在页面中心排列内容的弹性中心。
部分: 包含像英雄部分这样的块,占据页面的整个部分。
元素:组成网站的元素可以在元素部分找到。
表单:用于创建完整表单的块可以在此处找到。如果您是 Web 开发新手,那么引导程序表单是您的最佳选择。
动画:您网站的轮播和其他动画可在动画部分找到。
基本:基本块包含您网站的基本元素,如图像、链接和文本。
结论:下一步是什么?
在本系列的下一部分中,我们将更深入地设计您的网站,将基本交互性与 JavaScript 集成,以及发布您的网站以供全世界查看!
使用 Peppubuild,构建您的第一个网站不再是一个挑战 - 这是进入数字世界的激动人心的旅程。今天开始建造!
如果您喜欢我们的工作,请在 Github 上给我们一颗星。另外,如果您想为您的机构设置 Peppubuild,请发送消息至 contact@peppubuild.com。我们很乐意听取您的意见。
以上就是《Peppubuild 用例:构建您的第一个网站 (1)》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
192 收藏
-
319 收藏
-
129 收藏
-
177 收藏
-
217 收藏
-
127 收藏
-
126 收藏
-
411 收藏
-
124 收藏
-
319 收藏
-
135 收藏
-
393 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
