前端日-html,css)
时间:2025-01-06 14:45:41 204浏览 收藏
golang学习网今天将给大家带来《前端日-html,css)》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
HTML、CSS 和网页结构入门指南
HTML 是构建几乎所有网站的基础语言,它定义网页的结构和内容。(超文本标记语言)
CSS (层叠样式表) 则负责网页的样式和外观,它描述了 HTML 元素在不同媒体(屏幕、打印等)上的呈现方式。 HTML 就像网页的骨架,而 CSS 赋予它外观和风格。JavaScript 则负责网页的交互性和动态效果。

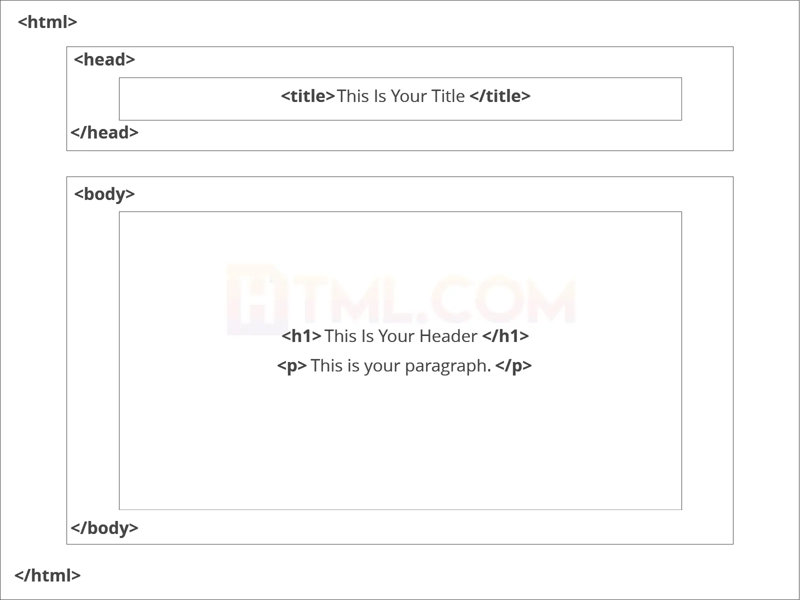
HTML 标签是构成 HTML 页面的基本单元,每个标签通常都有开始标签和结束标签。
标准 HTML 页面通常包含以下结构:
- 标题 (
到) - 导航 (
) - 主要内容区域 (
) - 侧边栏 (
) - 页脚 (
)
自闭合标签 (Void 元素) 是一些不需要结束标签的 HTML 元素,例如
标签是通用的容器元素,用于对网页内容进行分组和布局。它可以结合 CSS 进行样式设计,并通过 JavaScript 进行动态控制。 以下是一个简单的例子,展示了如何使用 标签和 CSS 创建一个基本的网页布局:
</div>
</div>
