基于 JSON 结构创建 WordPress 插件选项
来源:dev.to
时间:2025-01-06 17:42:41 210浏览 收藏
本篇文章给大家分享《基于 JSON 结构创建 WordPress 插件选项》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
有一天,我想知道如何让 wordpress 插件选项由 json 文件控制,以便将来可以更轻松地添加其他设置,而无需调整代码本身。
本文提供了一个极其简单的 wordpress 插件示例,该插件的单个设置页面由 2 个部分和 3 个字段/选项组成。
完整代码可以在github上找到。
设置基地
该插件最初由 3 个文件组成。
- adventures.json
- adventures.php
- class.adventures.php
adventures.php 带有基本插件注册:
<?php
/*
plugin name: adventures
plugin uri: https://mortenhartvig.dk
description: lorem ipsum dolor sit amet, consectetur adipiscing elit. sed pharetra nisi eu varius pellentesque. aenean posuere, velit mollis sodales convallis, ipsum lectus feugiat nunc, ac auctor sapien enim eu metus.
version: 1
requires at least: 6.1
requires php: 8.3
author: morten hartvig
author uri: https://mortenhartvig.dk
license: do whatever you want
*/
define('adv__plugin_dir', plugin_dir_path(__file__));
define('adv__plugin_view', adv__plugin_dir . 'views');
define('adv__plugin_slug', 'adv');
require_once adv__plugin_dir . 'class.adventures.php';
(new adventures());
class.adventures.php 带有一个空类:
<?php
class adventures {
public function __construct() {
}
}
adventures.json 包含插件设置的 json 结构:
{
"settings": {
"pages": [
{
"title": "adventures",
"capability": "manage_options",
"slug": "adv"
}
],
"sections": [
{
"id": "portal_base",
"title": "base configuration",
"description": "lorem 1, ipsum dolor sit amet consectetur adipisicing elit. cumque nulla in officiis. laborum quisquam illo eaque, deserunt facere mollitia sint doloremque maiores, obcaecati reiciendis voluptate itaque iure fugiat quia architecto!",
"view": "section"
},
{
"id": "portal_appearance",
"title": "appearance",
"description": "lorem 2, ipsum dolor sit amet consectetur adipisicing elit. cumque nulla in officiis. laborum quisquam illo eaque, deserunt facere mollitia sint doloremque maiores, obcaecati reiciendis voluptate itaque iure fugiat quia architecto!",
"view": "section"
}
],
"fields": [
{
"id": "adv_portal_key",
"title": "portal key",
"section": "portal_base",
"type": "text",
"placeholder": "enter your portal key",
"view": "field.text"
},
{
"id": "adv_api_host",
"title": "host api",
"section": "portal_base",
"type": "text",
"placeholder": "enter api host",
"default": "https://api.mortenhartvig.dk",
"view": "field.text"
},
{
"id": "adv_portal_theme",
"title": "theme",
"section": "portal_appearance",
"type": "select",
"options": {
"rounded.v1": "round (v1)",
"squared.v1": "square (v1)",
"standard": "standard"
},
"default": "standard",
"view": "field.select"
}
]
}
}
读取 json 数据
为您的设置创建一个属性并调用 set_settings():
private $settings;
public function __construct() {
$this->set_settings();
}
创建 set_settings() 和 get_json_data():
private function set_settings() {
$data = $this->get_json_data();
$this->settings = $data['settings'];
}
private function get_json_data() {
$file = adv__plugin_dir . 'adventures.json';
if (!file_exists($file)) {
die('adventures.json not found');
}
return json_decode(file_get_contents($file), true);
}
如果您将 die(print_r($this->settings)) 添加到您的 __construct 中,您可以确认您确实已加载设置。

设置页面
从构造函数中调用 init_hooks():
public function __construct() {
$this->set_settings();
$this->init_hooks();
}
创建init_hooks():
private function init_hooks() {
add_action('admin_menu', [$this, 'register_settings_pages']);
}
创建register_settings_pages()和settings_page_callback()。
public function register_settings_pages() {
foreach ($this->settings['pages'] as $page) {
add_options_page($page['title'], $page['title'], $page['capability'], $page['slug'], [$this, 'settings_page_callback']);
}
}
public function settings_page_callback() {
$this->render('settings.php');
}
创建渲染():
private function render($filename, $args) {
if (is_array($args)) {
$value = get_option($args['id']);
if (empty($value) && isset($args['default'])) {
$value = $args['default'];
}
$args = array_merge($args, ['value' => $value]);
}
$file = adv__plugin_view . $filename;
if (!str_ends_with($file,'.php')) {
$file .= '.php';
}
if(!file_exists($file)) {
die('file not found ' . $filename);
}
require $file;
}
创建views/settings.php:
<div class="wrap">
<h1>adventures</h1>
</div>

部分
在 init_hooks 中添加另一个操作:
private function init_hooks() {
add_action('admin_menu', [$this, 'register_settings_pages']);
add_action('admin_init', [$this, 'register_settings_sections']);
}
创建register_settings_sections()和settings_section_callback():
public function register_settings_sections() {
foreach ($this->settings['sections'] as $section) {
add_settings_section($section['id'], $section['title'], [$this, 'settings_section_callback'], adv__plugin_slug, $section);
}
}
public function settings_section_callback($args) {
$this->render($args['view'], $args);
}
创建views/section.php:
<p>
<?php echo $args['description']; ?>
</p>
领域
在 init_hooks 中添加第三个操作:
private function init_hooks() {
add_action('admin_menu', [$this, 'register_settings_pages']);
add_action('admin_init', [$this, 'register_settings_sections']);
add_action('admin_init', [$this, 'register_settings_fields']);
}
创建register_settings_fields()和settings_field_callback():
public function register_settings_fields() {
foreach ($this->settings['fields'] as $field) {
add_settings_field($field['id'], $field['title'], [$this, 'settings_field_callback'], adv__plugin_slug, $field['section'], $field);
register_setting(adv__plugin_slug, $field['id']);
}
}
public function settings_field_callback($args) {
$this->render($args['view'], $args);
}
创建views/field.select.php:
<?php
$html_options = '';
foreach ($args['options'] as $key => $val) {
$html_options .= sprintf('<option value="%s" %s >%s</option>', $key, selected($args['value'], $key, false), $val);
}
printf('<select name="%s" id="%s">%s</select>', $args['id'], $args['id'], $html_options);
创建views/field.text.php:
<?php
printf('<input name="%s" id="%s" type="text" value="%s" placeholder="%s" />',
$args['id'], $args['id'], $args['value'], $args['placeholder']);
保存
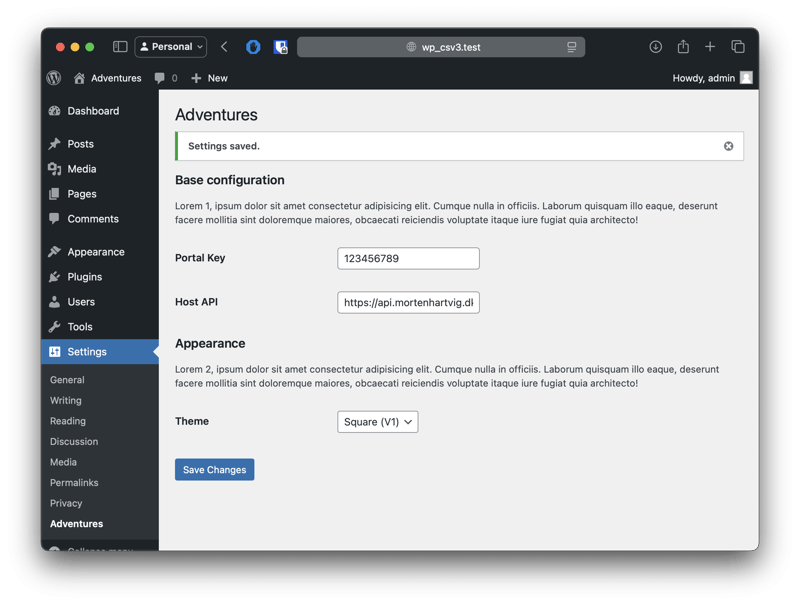
要查看并保存您的选项,请在 settings.php 中添加一个表单:
<div class="wrap">
<h1>adventures</h1>
<form action="options.php" method="post">
<?php
settings_fields(adv__plugin_slug);
do_settings_sections(adv__plugin_slug);
submit_button();
?>
</form>
</div>
更改选项并尝试保存。保存应该成功。

您的设置现已保存,可以通过以下方式在整个网站上访问:
<?php
echo get_option('adv_portal_theme'); // squared.v1
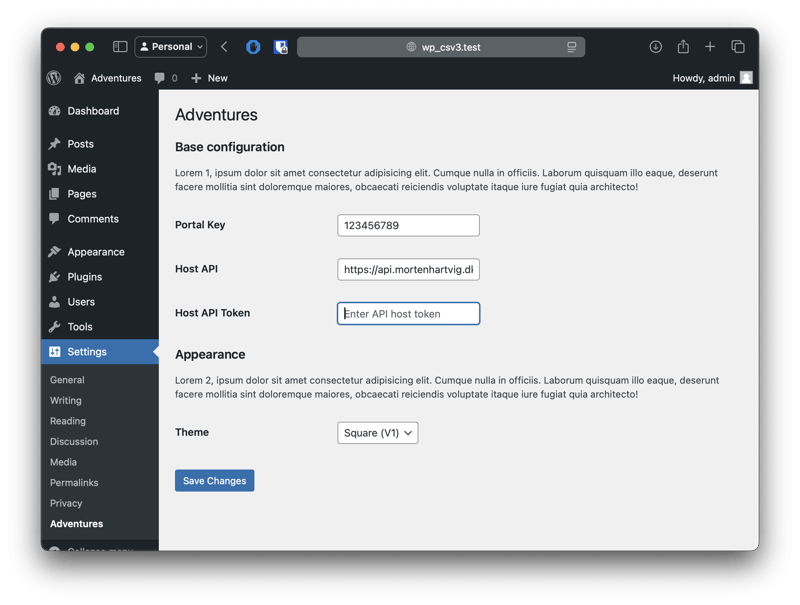
添加新字段
将以下 json 添加到 adventures.json:
{
"id": "adv_api_token",
"title": "Host API Token",
"section": "portal_base",
"type": "text",
"placeholder": "Enter API host token",
"default": "",
"view": "field.text"
}
它将自动添加到您的设置中:

今天关于《基于 JSON 结构创建 WordPress 插件选项》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
370 收藏
-
332 收藏
-
425 收藏
-
203 收藏
-
190 收藏
-
242 收藏
-
165 收藏
-
356 收藏
-
109 收藏
-
364 收藏
-
463 收藏
-
118 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
