ShadowDOM:每个 Web 开发人员都应该知道的被低估的宝石
时间:2025-01-07 12:03:36 410浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《ShadowDOM:每个 Web 开发人员都应该知道的被低估的宝石》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
深入理解Shadow DOM:构建独立Web组件的关键
在Web开发中,创建可重用且不受外部环境影响的组件至关重要。Shadow DOM 正是为此而生的——一种将组件内部结构封装起来的技术,使其不受外部样式或脚本干扰。
这为何如此重要?它如何提升了我的产品LiveAPI的用户体验?让我们一探究竟!
什么是Shadow DOM?

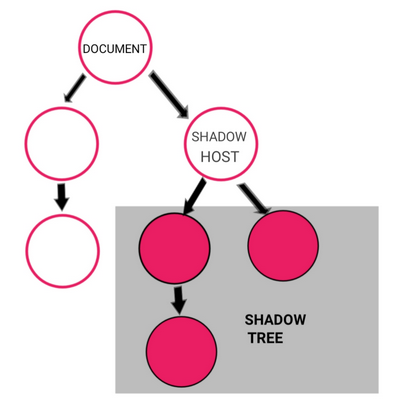
Shadow DOM是一种Web标准,它在宿主元素内创建隔离的DOM片段(文档对象模型)。这种隔离确保影子树的内部结构和样式与页面其他部分相互独立。简单来说,它在DOM中创建了一个不受外部影响的微型DOM环境。
利用Shadow DOM,您可以定义组件的HTML、CSS和JavaScript,确保其不会与页面其他部分冲突。这使其成为构建可重用、模块化和可扩展组件的理想工具。
Shadow DOM如何解决LiveAPI的挑战

LiveAPI是我正在开发的一款产品,只需连接您的Git仓库即可快速生成API文档。
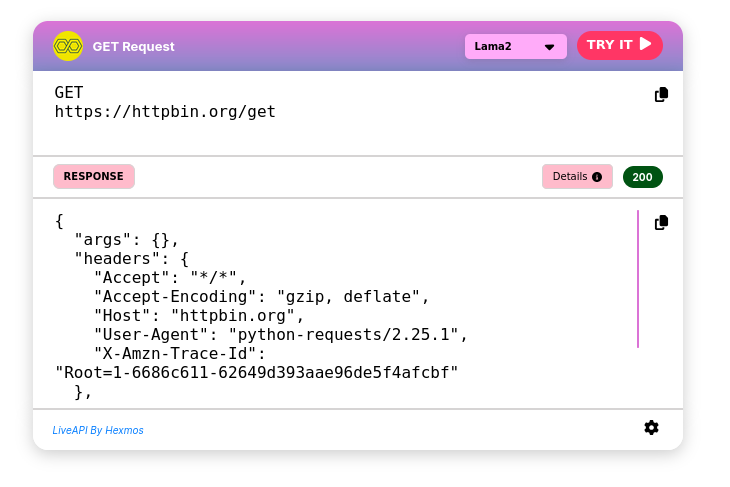
为了增强文档的交互性,我们开发了可嵌入的LiveAPI小部件。然而,这带来了挑战。
最初,在不同网站嵌入LiveAPI小部件时,我们遇到了问题。小部件需要执行API请求并以用户友好的方式显示结果。但如果没有Shadow DOM,小部件的表现会因与其他页面样式冲突而变得不稳定。
具体问题包括:
- 样式冲突: 小部件的内部样式经常被页面全局样式覆盖,导致小部件在不同嵌入位置呈现差异,影响用户体验。
- 脚本冲突: 小部件的JavaScript也可能与主机页面的脚本冲突,造成不可预测的行为,难以保持跨平台的一致性。
Shadow DOM解决了这些问题。通过将小部件封装在影子树中,我们确保:
- 样式独立: 小部件的内部CSS不受外部样式影响,保证其在任何位置都保持一致的外观。
- 脚本隔离: 小部件的JavaScript独立运行,降低了与其他脚本冲突的风险。
最终,我们为用户创建了无缝、一致的体验,无论小部件嵌入何处。
如何使用Shadow DOM:带代码示例的简明指南
让我们学习如何在项目中使用Shadow DOM。
1. 创建Shadow DOM
要使用Shadow DOM,您需要在现有元素上创建一个影子根。这可以通过调用attachShadow()方法实现。
以下是如何为HTML元素创建影子根的示例:
const shadowRoot = host.attachShadow({ mode: 'open' });
shadowRoot.innerHTML = `
<style>
p {
color: red;
font-weight: bold;
}
div {
background-color: lightgray;
padding: 10px;
border-radius: 5px;
}
</style>
<div>
<p>This paragraph is styled inside the shadow DOM.</p>
</div>
`;
此处, 总而言之,Shadow DOM 是构建独立于周围环境的健壮、可重用组件的关键技术。通过集成这项强大的技术,我们能够创建可在任何网站上稳定运行的LiveAPI小部件。 如果您对LiveAPI感兴趣,请访问hexmos.com/liveapi查看并试用文档生成功能。免费试用! 本篇关于《ShadowDOM:每个 Web 开发人员都应该知道的被低估的宝石》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!和总结
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
285 收藏
-
443 收藏
-
212 收藏
-
283 收藏
-
277 收藏
-
239 收藏
-
258 收藏
-
426 收藏
-
356 收藏
-
493 收藏
-
212 收藏
-
180 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
