日 - HTML 和 CSS
时间:2025-01-07 17:54:40 395浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《日 - HTML 和 CSS》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
HTML、CSS 和 JavaScript:网页开发三剑客
HTML(超文本标记语言)是构建网页的基石,它定义网页内容的结构和语义。CSS(层叠样式表)则负责网页的样式和布局,控制颜色、字体、间距等视觉效果,让网页更美观易用。JavaScript 赋予网页动态交互能力,实现各种动画、特效和用户体验的提升。 三者协同工作,才能打造出功能丰富、界面精美的现代网页。

HTML 元素:网页的积木
HTML 元素是网页的基本组成单元,由起始标签和结束标签构成(某些元素是自闭合标签,例如 到 )、段落()、图像(
HTML 结构示例:
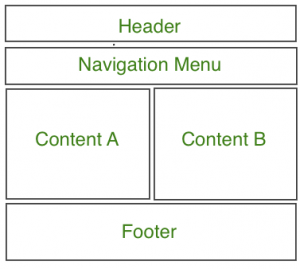
以下代码片段展示了一个简单的 HTML 结构,包含标题、样式和一个容器:
</div>
</div>
</body>
</html>
代码说明:
: HTML 文档的根元素。: 包含页面元数据,例如标题和样式。: 包含页面可见内容。</code>: 设置浏览器标签页的标题。</li> <li><code><style></code>: 内联 CSS 样式,用于设置页面的样式。</li> <li><code>.container</code>, <code>.header</code>, <code>.navbar</code>, <code>.layout</code>, <code>.mainlayout</code>, <code>.sidelayout</code>, <code>.footer</code>: 使用类选择器定义的 CSS 样式类,用于对不同部分进行样式设置。</li> </ul><p>CSS 选择器:精准控制样式</p> <p>CSS 提供多种选择器,用于选择特定 HTML 元素并应用样式。</p> <ul><li>类选择器 (<code>.classname</code>):选择具有指定类属性的元素。</li> <li>元素选择器 (element):选择特定类型的 HTML 元素。</li> </ul><p>CSS 布局属性:掌控空间</p> <ul><li><code>margin</code>:设置元素外边距,控制元素与周围元素之间的空间。</li> <li><code>padding</code>:设置元素内边距,控制元素内容与边框之间的空间。</li> </ul><p>通过 HTML 结构、CSS 样式和 JavaScript 行为,我们可以创建各种类型的网页,从简单的静态页面到复杂的动态应用。</p><p>以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。</p> <div style="margin:16px auto;width:100%;max-width:720px;box-sizing:border-box;padding:16px;border:1px solid #e5e7eb;border-radius:12px;background:#fff;box-shadow:0 6px 24px rgba(16,24,40,0.08);text-align:center;overflow:hidden;"> <a onclick="showThirdParty('flex')" style="display:inline-flex;width:100%;max-width:100%;justify-content:center;align-items:center;gap:8px;padding:12px 18px;border-radius:10px;background:#2d8cf0;color:#fff;text-decoration:none;font-weight:600;box-sizing:border-box;overflow-wrap:anywhere;word-break:break-word;"> 前往漫画官网入口并下载 ➜ </a> </div> <div id="third-party-overlay" style="position:fixed;left:0;top:0;width:100%;height:100%;display:none;justify-content:center;align-items:center;background:rgba(0,0,0,0.4);z-index:9999;"> <div style="background:#FFF3CD;border:1px solid #FFEEBA;padding:16px;border-radius:6px;box-sizing:border-box;max-width:480px;width:90%;text-align:center;"> <div style="font-size:14px;color:#856404;margin-bottom:12px;">您即将跳转至第三方网站,请注意保护好个人信息和财产安全!</div> <a href="https://comicdow.pdlcomic.top/1273%2F%E5%9B%A7%E6%AC%A1%E5%85%83.apk" target="_blank" rel="nofollow noopener noreferrer" style="color:#2d8cf0;text-decoration:none;" onclick="showThirdParty('none');">继续访问</a> </div> </div> <script> function showThirdParty(mode){ var el = document.getElementById('third-party-overlay'); if (!el) return; el.style.display = (mode === 'none' ? 'none' : 'flex'); } </script> </div> <div class="labsList"> </div> </div> <!-- 最新阅读 --> <div class="contBoxNor"> <div class="contTit"> <div class="tit">相关阅读</div> <a href="/articlelist.html" class="more">更多></a> </div> <ul class="latestReadList"> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 8个月前 | <a href="javascript:;" class="aLightGray" title="提升">提升</a> <a href="javascript:;" class="aLightGray" title="箭头函数">箭头函数</a> <a href="javascript:;" class="aLightGray" title="函数表达式">函数表达式</a> <a href="javascript:;" class="aLightGray" title="函数声明">函数声明</a> <a href="javascript:;" class="aLightGray" title="Function构造函数">Function构造函数</a> </div> <div class="tit lineOverflow"><a href="/article/207000.html" title="JavaScript函数定义及示例详解" class="aBlack">JavaScript函数定义及示例详解</a></div> <div class="opt"> <span><i class="view"></i>502</span> <span class="collectBtn user_collection" data-id="207000" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 2年前 | <a href="javascript:;" class="aLightGray" title="CSS">CSS</a> <a href="javascript:;" class="aLightGray" title="优化">优化</a> <a href="javascript:;" class="aLightGray" title="体验">体验</a> </div> <div class="tit lineOverflow"><a href="/article/72840.html" title="优化用户界面体验的秘密武器:CSS开发项目经验大揭秘" class="aBlack">优化用户界面体验的秘密武器:CSS开发项目经验大揭秘</a></div> <div class="opt"> <span><i class="view"></i>501</span> <span class="collectBtn user_collection" data-id="72840" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 2年前 | <a href="javascript:;" class="aLightGray" title="图片轮播">图片轮播</a> <a href="javascript:;" class="aLightGray" title="微信小程序">微信小程序</a> <a href="javascript:;" class="aLightGray" title="特效">特效</a> </div> <div class="tit lineOverflow"><a href="/article/76259.html" title="使用微信小程序实现图片轮播特效" class="aBlack">使用微信小程序实现图片轮播特效</a></div> <div class="opt"> <span><i class="view"></i>501</span> <span class="collectBtn user_collection" data-id="76259" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 2年前 | <a href="javascript:;" class="aLightGray" title="sessionStorage">sessionStorage</a> <a href="javascript:;" class="aLightGray" title="存储能力">存储能力</a> <a href="javascript:;" class="aLightGray" title="限制解析">限制解析</a> </div> <div class="tit lineOverflow"><a href="/article/83771.html" title="解析sessionStorage的存储能力与限制" class="aBlack">解析sessionStorage的存储能力与限制</a></div> <div class="opt"> <span><i class="view"></i>501</span> <span class="collectBtn user_collection" data-id="83771" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 2年前 | <a href="javascript:;" class="aLightGray" title="团队合作">团队合作</a> <a href="javascript:;" class="aLightGray" title="冒泡事件">冒泡事件</a> <a href="javascript:;" class="aLightGray" title="促进作用">促进作用</a> </div> <div class="tit lineOverflow"><a href="/article/85057.html" title="探索冒泡活动对于团队合作的推动力" class="aBlack">探索冒泡活动对于团队合作的推动力</a></div> <div class="opt"> <span><i class="view"></i>501</span> <span class="collectBtn user_collection" data-id="85057" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> </ul> </div> <!-- 最新阅读 --> <div class="contBoxNor"> <div class="contTit"> <div class="tit">最新阅读</div> <a href="/articlelist.html" class="more">更多></a> </div> <ul class="latestReadList"> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459659.html" title="SourceMap是什么?源码映射使用教程" class="aBlack">SourceMap是什么?源码映射使用教程</a></div> <div class="opt"> <span><i class="view"></i>369</span> <span class="collectBtn user_collection" data-id="459659" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459653.html" title="JavaScript闭包在SVG动画中的运用解析" class="aBlack">JavaScript闭包在SVG动画中的运用解析</a></div> <div class="opt"> <span><i class="view"></i>323</span> <span class="collectBtn user_collection" data-id="459653" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459647.html" title="Socket.IO安全传递用户ID的技巧" class="aBlack">Socket.IO安全传递用户ID的技巧</a></div> <div class="opt"> <span><i class="view"></i>311</span> <span class="collectBtn user_collection" data-id="459647" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | <a href="javascript:;" class="aLightGray" title="响应式网页">响应式网页</a> <a href="javascript:;" class="aLightGray" title="高度自适应">高度自适应</a> </div> <div class="tit lineOverflow"><a href="/article/459645.html" title="Flex与Grid结合实现自适应布局技巧" class="aBlack">Flex与Grid结合实现自适应布局技巧</a></div> <div class="opt"> <span><i class="view"></i>238</span> <span class="collectBtn user_collection" data-id="459645" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459609.html" title="Web动画API比CSS更灵活强大" class="aBlack">Web动画API比CSS更灵活强大</a></div> <div class="opt"> <span><i class="view"></i>467</span> <span class="collectBtn user_collection" data-id="459609" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459607.html" title="HTML5粘贴文本空格丢失解决方法" class="aBlack">HTML5粘贴文本空格丢失解决方法</a></div> <div class="opt"> <span><i class="view"></i>412</span> <span class="collectBtn user_collection" data-id="459607" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3小时前 | </div> <div class="tit lineOverflow"><a href="/article/459606.html" title="CSS属性不生效?常见冲突解析" class="aBlack">CSS属性不生效?常见冲突解析</a></div> <div class="opt"> <span><i class="view"></i>406</span> <span class="collectBtn user_collection" data-id="459606" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 4小时前 | </div> <div class="tit lineOverflow"><a href="/article/459596.html" title="清除浮动的几种方法及CSSclear使用技巧" class="aBlack">清除浮动的几种方法及CSSclear使用技巧</a></div> <div class="opt"> <span><i class="view"></i>206</span> <span class="collectBtn user_collection" data-id="459596" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 4小时前 | <a href="javascript:;" class="aLightGray" title="html">html</a> </div> <div class="tit lineOverflow"><a href="/article/459591.html" title="CSS嵌入HTML后怎么运行?" class="aBlack">CSS嵌入HTML后怎么运行?</a></div> <div class="opt"> <span><i class="view"></i>141</span> <span class="collectBtn user_collection" data-id="459591" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 4小时前 | </div> <div class="tit lineOverflow"><a href="/article/459589.html" title="添加HTML元素阴影的CSS立体效果教程" class="aBlack">添加HTML元素阴影的CSS立体效果教程</a></div> <div class="opt"> <span><i class="view"></i>192</span> <span class="collectBtn user_collection" data-id="459589" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 4小时前 | </div> <div class="tit lineOverflow"><a href="/article/459583.html" title="CSS字体大小平滑过渡技巧分享" class="aBlack">CSS字体大小平滑过渡技巧分享</a></div> <div class="opt"> <span><i class="view"></i>133</span> <span class="collectBtn user_collection" data-id="459583" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> <li> <div class="info"> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 4小时前 | </div> <div class="tit lineOverflow"><a href="/article/459578.html" title="CSS多行文本居中失效解决方法" class="aBlack">CSS多行文本居中失效解决方法</a></div> <div class="opt"> <span><i class="view"></i>377</span> <span class="collectBtn user_collection" data-id="459578" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </div> </li> </ul> </div> <!-- 课程推荐 --> <div class="contBoxNor"> <div class="contTit"> <div class="tit">课程推荐</div> <a href="/courselist.html" class="more">更多></a> </div> <ul class="classRecomList"> <li> <a href="/course/9.html" title="前端进阶之JavaScript设计模式" class="img_box"> <img src="/uploads/20221222/52fd0f23a454c71029c2c72d206ed815.jpg" onerror="this.onerror='';this.src='/assets/images/moren/morentu.png'" alt="前端进阶之JavaScript设计模式"> </a> <dl> <dt class="lineOverflow"> 前端进阶之JavaScript设计模式 </dt> <dd class="cont1 lineOverflow">设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。</dd> <dd class="cont2"> <a href="/course/9.html" title="前端进阶之JavaScript设计模式" class="toStudy">立即学习</a> <span>543次学习</span> </dd> </dl> </li> <li> <a href="/course/2.html" title="GO语言核心编程课程" class="img_box"> <img src="/uploads/20221221/634ad7404159bfefc6a54a564d437b5f.png" onerror="this.onerror='';this.src='/assets/images/moren/morentu.png'" alt="GO语言核心编程课程"> </a> <dl> <dt class="lineOverflow"> GO语言核心编程课程 </dt> <dd class="cont1 lineOverflow">本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。</dd> <dd class="cont2"> <a href="/course/2.html" title="GO语言核心编程课程" class="toStudy">立即学习</a> <span>516次学习</span> </dd> </dl> </li> <li> <a href="/course/74.html" title="简单聊聊mysql8与网络通信" class="img_box"> <img src="/uploads/20240103/bad35fe14edbd214bee16f88343ac57c.png" onerror="this.onerror='';this.src='/assets/images/moren/morentu.png'" alt="简单聊聊mysql8与网络通信"> </a> <dl> <dt class="lineOverflow"> 简单聊聊mysql8与网络通信 </dt> <dd class="cont1 lineOverflow">如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让</dd> <dd class="cont2"> <a href="/course/74.html" title="简单聊聊mysql8与网络通信" class="toStudy">立即学习</a> <span>500次学习</span> </dd> </dl> </li> <li> <a href="/course/57.html" title="JavaScript正则表达式基础与实战" class="img_box"> <img src="/uploads/20221226/bbe4083bb3cb0dd135fb02c31c3785fb.jpg" onerror="this.onerror='';this.src='/assets/images/moren/morentu.png'" alt="JavaScript正则表达式基础与实战"> </a> <dl> <dt class="lineOverflow"> JavaScript正则表达式基础与实战 </dt> <dd class="cont1 lineOverflow">在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。</dd> <dd class="cont2"> <a href="/course/57.html" title="JavaScript正则表达式基础与实战" class="toStudy">立即学习</a> <span>487次学习</span> </dd> </dl> </li> <li> <a href="/course/28.html" title="从零制作响应式网站—Grid布局" class="img_box"> <img src="/uploads/20221223/ac110f88206daeab6c0cf38ebf5fe9ed.jpg" onerror="this.onerror='';this.src='/assets/images/moren/morentu.png'" alt="从零制作响应式网站—Grid布局"> </a> <dl> <dt class="lineOverflow"> 从零制作响应式网站—Grid布局 </dt> <dd class="cont1 lineOverflow">本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。</dd> <dd class="cont2"> <a href="/course/28.html" title="从零制作响应式网站—Grid布局" class="toStudy">立即学习</a> <span>485次学习</span> </dd> </dl> </li> </ul> </div> </div> <!-- footer --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <div class="footer"> <ul> <li ><a href="/" class="aLightGray"><em class="material-icons">home</em><span>首页</span></a></li> <li class="curr"><a href="/articlelist.html" class="aLightGray"><em class="material-icons">menu_book</em><span>阅读</span></a></li> <li ><a href="/courselist.html" class="aLightGray"><em class="material-icons">school</em><span>课程</span></a></li> <li ><a href="/ai.html" class="aLightGray"><em class="material-icons">smart_toy</em><span>AI助手</span></a></li> <li ><a href="/user.html" class="aLightGray"><em class="material-icons">person</em><span>我的</span></a></li> </ul> </div> <script src="/assets/js/require.js" data-main="/assets/js/require-frontend.js?v=1671101972"></script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?3dc5666f6478c7bf39cd5c91e597423d"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>
