使用 Django 和 HTMX 创建待办事项应用程序 - 创建前端并添加 HTMX 部分
时间:2025-01-08 10:00:20 240浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《使用 Django 和 HTMX 创建待办事项应用程序 - 创建前端并添加 HTMX 部分》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
本系列文章的第三部分带您深入学习如何结合 htmx 和 Django 构建动态待办事项列表。如果您错过了前两部分,建议先阅读。
模板和视图的创建
我们将创建一个基础模板和一个指向索引视图的索引模板,该视图列出数据库中的待办事项。我们将使用 DaisyUI(Tailwind CSS 的扩展)来美化界面。
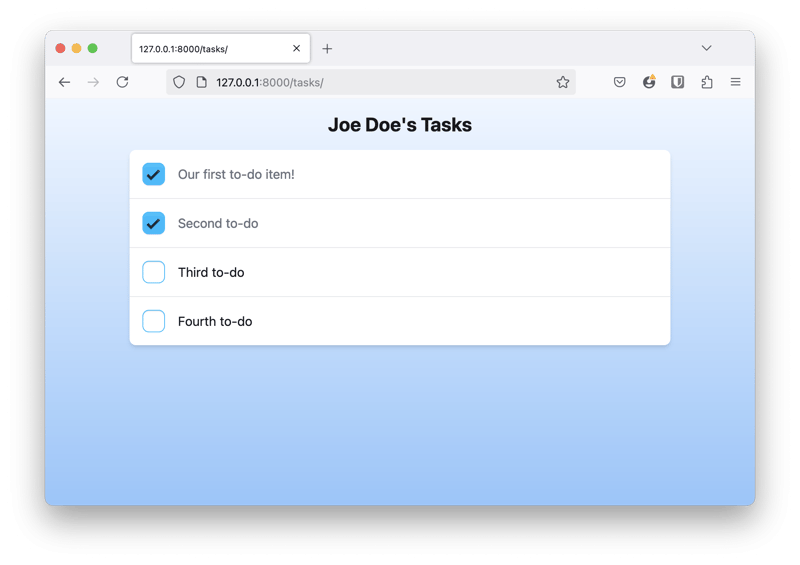
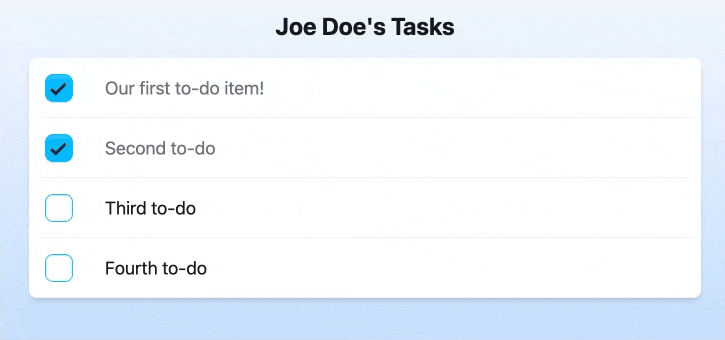
这是添加 htmx 之前的页面截图:

视图和 URL 的添加
首先,更新项目根目录中的 urls.py 文件,以包含我们在“核心”应用程序中定义的 URL:
INSTALLED_APPS = [
# ...
"template_partials",
# ...
]
在 tasks.html 中,我们将每个待办事项定义为内联部分模板。
使用 htmx 切换待办事项完成状态
我们将使用 PUT 方法为待办事项实现一个新的 URL 和视图。该视图将返回更新的待办事项的部分模板。
在 _base.html 中添加 htmx:
在 core/urls.py 中添加新路由: (已在前面添加)
在 core/views.py 中添加视图: (已在前面添加)
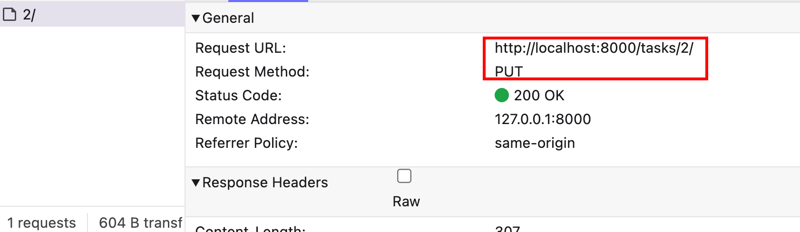
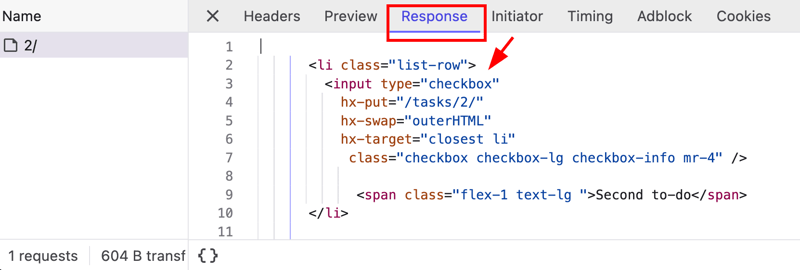
现在,您可以测试切换待办事项的完成状态。网络工具将显示 PUT 请求和部分 HTML 响应。



应用程序已 htmx 化! 下一部分将添加添加和删除任务的功能。
好了,本文到此结束,带大家了解了《使用 Django 和 HTMX 创建待办事项应用程序 - 创建前端并添加 HTMX 部分》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
106 收藏
-
151 收藏
-
104 收藏
-
138 收藏
-
464 收藏
-
111 收藏
-
489 收藏
-
136 收藏
-
152 收藏
-
251 收藏
-
324 收藏
-
143 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
