Angular 中的刷新令牌
时间:2025-01-08 20:45:26 100浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《Angular 中的刷新令牌》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
保持用户会话流畅的关键在于无需持续登录。本文将演示如何在 Angular 中实现令牌刷新流程,处理 401 错误并高效管理并发请求。
什么是令牌刷新流程?
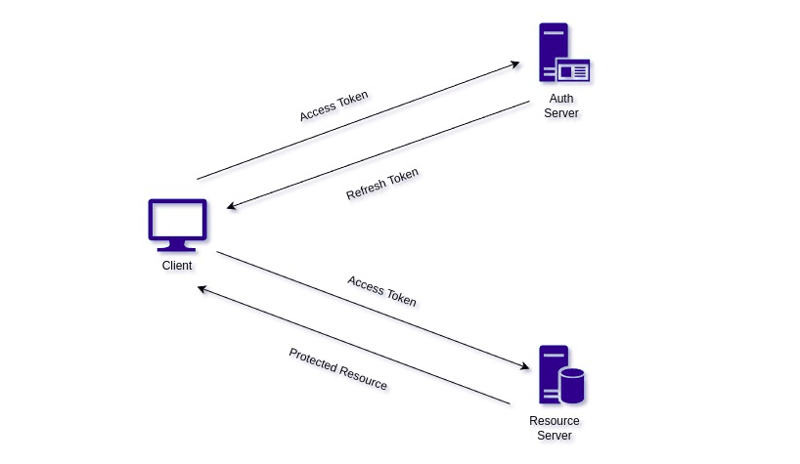
为了最大限度地降低安全风险,身份验证系统中的访问令牌通常具有较短的生命周期。当访问令牌过期时,刷新令牌允许应用程序在无需用户重新登录的情况下向服务器请求新的访问令牌。
Angular 实现
我们将使用 Angular 的 HTTP 拦截器实现令牌刷新机制。其目标是在重试原始请求之前拦截未授权的请求(401 错误)并刷新令牌。
完整流程
- 请求拦截:拦截器检测到 401 未授权响应。
- 令牌刷新:如果令牌过期,则使用刷新令牌获取新令牌。
- 请求重试:使用新令牌重试原始请求。
- 队列管理:刷新令牌后,处理排队的请求。

代码概述
- 令牌刷新逻辑:
handleUnauthorized方法负责在请求因令牌过期而失败时刷新令牌。
return next.handle(request).pipe(
catchError((error) => {
if (error.status === 401) {
return this.authService.handleUnauthorized(req, next);
}
return throwError(() => error);
}),
);
总之,一个健壮的令牌刷新流程确保 Angular 应用程序拥有流畅的用户体验和安全的会话管理。通过有效处理 401 错误并管理并发请求,您可以提高应用程序的可靠性和用户满意度。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
343 收藏
-
169 收藏
-
445 收藏
-
286 收藏
-
399 收藏
-
386 收藏
-
308 收藏
-
464 收藏
-
455 收藏
-
247 收藏
-
307 收藏
-
161 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
