使用 Django 和 HTMX 创建待办事项应用程序 - 添加新待办事项的部分
时间:2025-01-08 22:51:23 278浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《使用 Django 和 HTMX 创建待办事项应用程序 - 添加新待办事项的部分》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
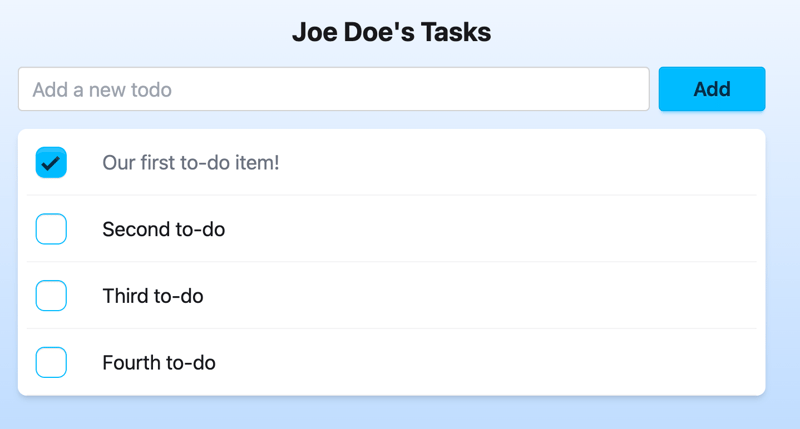
在本教程的第三部分,我们实现了待办事项的添加和删除功能。接下来,我们将添加一个表单,用于创建新的待办事项,并利用 htmx 和后端路由处理 POST 请求。
表单效果如下:

处理 POST 请求
创建新待办事项,通常有两种 POST 路由方法:使用单独的路由(例如 /tasks/create)或复用已有的任务列表路由 /tasks。我们选择后者,因为它更符合 RESTful 和超媒体原则,但两种方法都可行。
由于 URL 已定义,我们只需修改 core/views.py 中的任务视图。为了代码简洁,我们将 POST 请求处理代码放在单独的函数中。
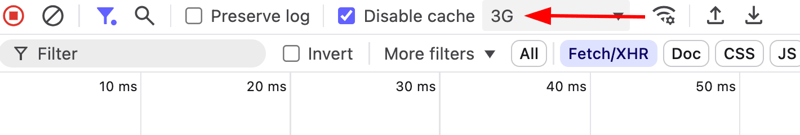
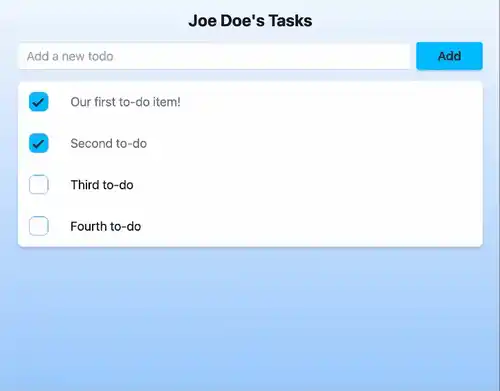
模拟缓慢网络请求后效果:

模拟缓慢网络请求后的动画演示:

至此,我们完成了待办事项创建功能的开发。在第五部分,我们将添加视图层测试。 代码已提交到 GitHub 分支。
好了,本文到此结束,带大家了解了《使用 Django 和 HTMX 创建待办事项应用程序 - 添加新待办事项的部分》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
143 收藏
-
208 收藏
-
197 收藏
-
437 收藏
-
224 收藏
-
399 收藏
-
395 收藏
-
220 收藏
-
230 收藏
-
266 收藏
-
128 收藏
-
382 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
