UI卡库
来源:dev.to
时间:2025-01-09 18:57:29 101浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《UI卡库》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
参加前端挑战 - 12 月版 CSS 艺术:12 月是进入 CSS 艺术世界的鼓舞人心的旅程。
灵感
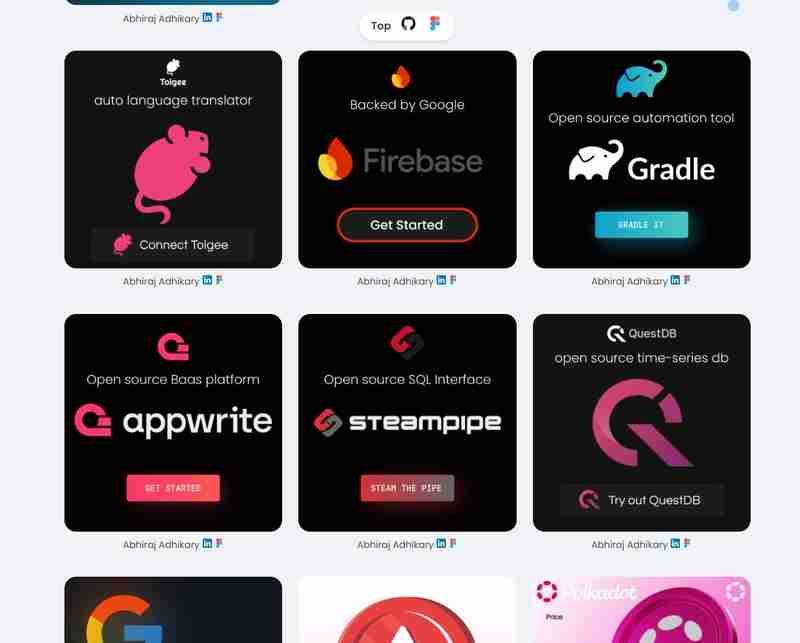
精选的设计精美的 UI 卡集合,可直接访问其 Figma 设计。每张卡片都包含创建者详细信息以及其 LinkedIn 和 Twitter 个人资料的链接。非常适合灵感和协作!
演示
您可以在下面查看我为此挑战创建的 CSS 艺术作品:
Github 存储库:https://github.com/abhirajadhikary06/UI-Card-Library
实时预览:https://ui-card-library.vercel.app/

旅行
开始这个项目让我能够更深入地研究 CSS 技术,例如定位、转换和动画。我学会了如何操作简单的 HTML 元素来创建复杂的设计,提高了我的技术技能和艺术表现力。
关键要点之一是了解编码前规划和草图设计的重要性,这简化了开发过程。我对最终作品如何反映最初的概念感到特别自豪,展示了 CSS 在艺术创作方面的潜力。
展望未来,我的目标是尝试更复杂的动画和交互元素,进一步将艺术与网页设计的功能融为一体。
注意:该项目的代码是开源的,可在 MIT 许可证下使用。
感谢您查看我提交的内容!
本篇关于《UI卡库》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
170 收藏
-
474 收藏
-
254 收藏
-
114 收藏
-
403 收藏
-
402 收藏
-
487 收藏
-
359 收藏
-
186 收藏
-
181 收藏
-
186 收藏
-
353 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
