连续迁移
时间:2025-01-11 12:03:41 193浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《连续迁移》,聊聊,我们一起来看看吧!
本文介绍如何使用 Sequelize 迁移来修改数据库表结构,特别是针对一个名为 metadata 的表进行列重命名和删除操作。
首先,我们有一个 Sequelize 模型定义:
'use strict';
/** @type {import('sequelize-cli').migration} */
module.exports = {
async up (queryInterface, Sequelize) {
await queryInterface.removeColumn('metadata','dataid');
await queryInterface.renameColumn('metadata','urgencyid','urgency_id');
await queryInterface.renameColumn('metadata','tasktypeid','task_type_id');
await queryInterface.renameColumn('metadata','projectid','project_id');
},
async down (queryInterface, Sequelize) {
await queryInterface.addColumn('metadata','dataid', {
type: Sequelize.INTEGER,
allowNull: false
});
await queryInterface.renameColumn('metadata','urgency_id','urgencyid');
await queryInterface.renameColumn('metadata','task_type_id','tasktypeid');
await queryInterface.renameColumn('metadata','project_id','projectid');
}
};
up 方法删除 dataid 列,并将其他三列重命名。 down 方法则执行相反的操作,用于回滚迁移。
最后,使用命令 npx sequelize-cli db:migrate 执行迁移。 成功执行后,输出将显示类似 == 20241224113716-metadata-columns-rename: migrated (0.065s) 的信息。
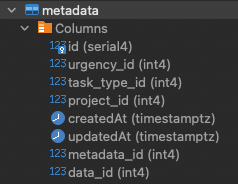
下图展示了迁移后的数据库表结构 (DBeaver 截图):

本文清晰地阐述了 Sequelize 迁移的用法,并提供了完整的代码示例和执行结果,方便读者理解和实践。 如有需要,可以进一步扩展,介绍 Sequelize 的更多高级特性。
本篇关于《连续迁移》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
485 收藏
-
257 收藏
-
195 收藏
-
457 收藏
-
321 收藏
-
117 收藏
-
336 收藏
-
174 收藏
-
444 收藏
-
231 收藏
-
226 收藏
-
401 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
