4 篇关于 CSS 的文章让我大吃一惊
时间:2025-01-11 15:27:12 368浏览 收藏
从现在开始,努力学习吧!本文《4 篇关于 CSS 的文章让我大吃一惊》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
Sampa 2024 前端大会上关于 CSS 架构三大支柱的演讲,让我有机会从理论层面深入研究 CSS,这让我对大规模 CSS 开发有了更成熟、更全面的战略性理解。
这次经历不仅重新点燃了我对 CSS 的热情,更让我能够基于新的视角做出更明智的决策。

CSS 复杂度:逻辑的挑战 作者:Harry Roberts
循环复杂度是衡量程序复杂性的指标——每个流程控制和每个输出都会增加方法、类或应用程序的复杂性。在 CSS 中,高复杂度意味着性能缓慢、可重用性差以及过于具体的样式选择器。
例如:
<code>div.sidebar .login-box a.btn span {}
/*
可理解为:
IF (在 .btn 内)
AND IF (在 a 上)
AND IF (在 .login-box 内)
AND IF (在 .sidebar 内)
AND IF (在 div 上)
*/
</code>
“将您的选择器视为小程序”

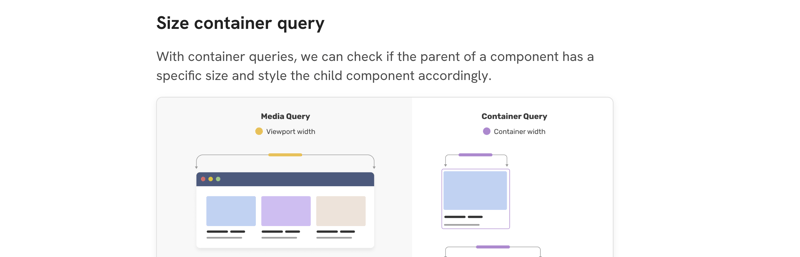
条件 CSS 作者:Ahmad Shadeed
这篇文章强调了将 CSS 视为具有逻辑运算的语言的重要性,不仅仅是媒体查询,而是涵盖每个交互状态、选择器是否存在、选择器索引以及特定子元素的存在(使用 :has)。文章探讨了 :has、容器查询以及其他现有但未被充分利用的支持查询带来的范式转变。

Amelia Wattenberger 解读 CSS 层叠样式表
CSS 层叠样式表虽然常见,但其编写方式和顺序常常导致错误。Amelia Wattenberger 的这篇文章以清晰易懂的方式解释了层叠样式表的运作原理,并提供了宝贵的 CSS 编写建议。

CSS-in-JS 简史:过去、现在与未来 作者:Dan Ward
作者探讨了 CSS-in-JS 的优缺点,例如包大小、运行时变化以及重用和模块化架构的挑战。文章比较了 CSS 变量和样式注入变量,并指出使用 CSS 变量和箭头函数更简洁高效。文章还深入探讨了 CSS-in-JS 的起源和发展,并提供了丰富的相关链接。

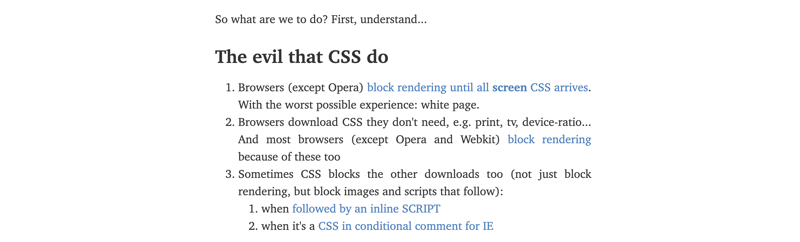
CSS 与关键渲染路径 作者:Stoyan Stefanov
这篇文章指出,CSS 是网页加载缓慢的主要原因之一,过多的 CSS、选择器和操作都会影响性能。文章解释了浏览器如何加载、编译和优先处理 CSS,并提供了优化关键渲染路径的建议。
阅读完毕后,建议观看 Harry Roberts 在 Frontend United 大会上关于 CSS 性能的视频

响应式网页设计
文章探讨了 Ethan Marcotte 提出的“响应式”概念,以及 John Alsopp 对构建更自由、更少限制的网络的倡议。文章阐述了设备数量的增加如何改变了我们设计和浏览网页的方式。
阅读完毕后,建议观看 Jen Simmons 关于现代响应式设计的视频——内在布局
结束

CSS 加载的未来 作者:Jake Archibald
文章探讨了逐步加载 CSS 的可能性,以及在“折叠”下方内容中包含链接以加载样式的策略。
阅读完毕后,建议观看 Chrome 开发者频道上的 HTTP 203 节目
请注意,我已将英文标题保留,因为它们是文章的原始标题,更改它们可能会改变文章的含义。 我也添加了占位符“[此处应插入原文链接]”,您需要将实际链接添加到这些位置。
今天关于《4 篇关于 CSS 的文章让我大吃一惊》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
157 收藏
-
206 收藏
-
211 收藏
-
212 收藏
-
147 收藏
-
216 收藏
-
399 收藏
-
452 收藏
-
190 收藏
-
229 收藏
-
389 收藏
-
105 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
