冬至网站
时间:2025-01-12 12:54:28 419浏览 收藏
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《冬至网站》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
前端挑战赛 - 12 月版参赛作品:CSS 艺术 - 冬日主题
设计理念
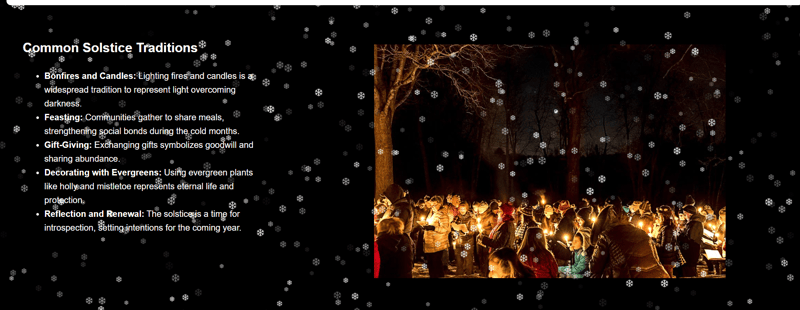
作品展示
项目代码链接:https://github.com/MeghnaVerma18/winter-solstice-website

开发过程
步骤:
-
需求分析: 首先,明确项目目标,例如:设计一个具有视觉冲击力的网页,并实现相应的交互效果。这需要充分掌握HTML、CSS布局以及JavaScript交互技术。
-
实验探索: 尝试不同的方法,例如,探索各种背景动画实现方式或模拟降雪效果的技巧,从而提升技能水平。
-
迭代改进: 逐步完成各项功能,进行代码调试,并根据测试结果不断优化,确保最终产品达到预期效果。
-
整合技术: 将CSS样式、JavaScript脚本等各种技术手段整合,形成一个完整的、功能协调的整体,展现出对知识的综合运用能力。
收获与感悟
技能提升:
- 深入理解JavaScript中的DOM操作、动画效果以及事件驱动编程。
- 掌握如何设计视觉上吸引人的、同时又兼顾实用性的页面元素,例如响应式背景和降雪效果。
- 认识到用户体验的重要性,例如流畅的动画和细致的细节设计对用户参与度的显著影响。
- 提升调试技能,并理解跨设备和浏览器测试的重要性。
成就感:
- 成功打造出具有视觉冲击力的动态效果,包括动画和降雪特效。
- 编写出高效、可重用的模块化代码,例如背景动画逻辑,方便未来项目复用。
- 巧妙平衡美观与实用性,确保项目既美观又用户友好。
未来计划
持续学习:
- 学习并运用更高级的动画库,例如GSAP或WebGL,以实现更复杂的动态效果。
- 深入研究响应式设计,确保项目在各种设备上都能流畅运行。
- 探索后端技术或API集成,拓展项目功能。
- 将所学知识应用于个人作品集的构建或参与团队协作项目。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
246 收藏
-
346 收藏
-
406 收藏
-
472 收藏
-
472 收藏
-
419 收藏
-
380 收藏
-
160 收藏
-
216 收藏
-
131 收藏
-
127 收藏
-
274 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
