释放 Chrome DevTools 代码片段的强大功能
时间:2025-01-12 17:09:45 339浏览 收藏
一分耕耘,一分收获!既然都打开这篇《释放 Chrome DevTools 代码片段的强大功能》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
Chrome DevTools 的代码片段面板:提升开发效率的隐藏利器
Chrome DevTools 的代码片段面板是一个功能强大的工具,却常常被开发者忽视。它允许开发者直接在浏览器中编写、保存和运行自定义 JavaScript 代码,无需启动本地开发环境,极大地简化了实验、调试和演示 JavaScript 的过程。本文将深入探讨代码片段面板的功能,并提供一些实际应用案例。
什么是代码片段面板?
Chrome DevTools 的代码片段面板本质上是一个轻量级的代码编辑器,用于编写和保存可复用的 JavaScript 代码。与直接在控制台中输入命令相比,代码片段面板具有以下优势:
- 代码保存与复用: 无需重复编写相同的代码。
- 一键运行脚本: 方便快捷地执行脚本。
- 跨浏览器会话共享代码: 方便在不同会话中使用相同的代码。
- 调试支持: 支持断点调试和监视表达式。
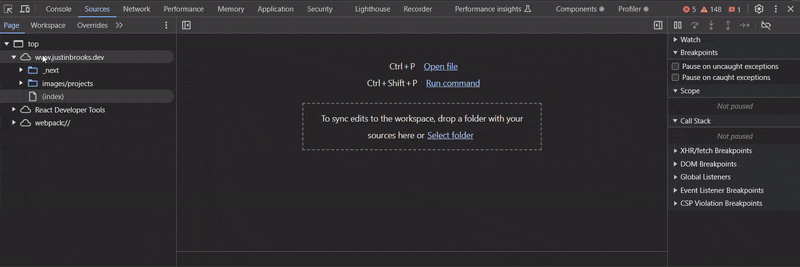
如何访问代码片段面板?
打开 DevTools(右键点击页面 -> 检查 -> Sources -> Snippets)。
为什么使用代码片段面板?
虽然直接在控制台中输入 JavaScript 代码可行,但对于重复性任务而言效率低下。代码片段面板弥补了这一不足,它位于控制台和本地开发环境之间,提供了一种高效的中间方案。
实际应用案例
演示
在与客户或团队成员进行演示时,代码片段面板可以让你直接在实时网站上展示潜在的更新,例如批量 CSS 更新、元素重新排列等,而无需修改源代码。

示例代码:
document.getElementById("contact").scrollIntoView();
结论
Chrome DevTools 的代码片段面板是一个功能强大的工具,可以显著提升开发效率。通过自动化任务、高效调试和便捷的代码复用,它将节省您宝贵的时间和精力。 您是否还有其他代码片段的应用场景呢?欢迎在评论区分享!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
154 收藏
-
383 收藏
-
149 收藏
-
170 收藏
-
474 收藏
-
254 收藏
-
114 收藏
-
403 收藏
-
402 收藏
-
487 收藏
-
359 收藏
-
186 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
