掌握 Axios:简化 API 调用的 JavaScript 终极指南
来源:dev.to
时间:2025-01-12 23:01:01 408浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《掌握 Axios:简化 API 调用的 JavaScript 终极指南》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

在快速发展的 Web 开发世界中,API 交互对于创建响应灵敏且可靠的应用程序非常重要。处理 HTTP 请求和响应时可能会非常复杂,尤其是在处理错误处理、数据操作和异步操作时。这就是 Axios 发挥作用的地方——一个强大且多功能的 JavaScript 库。
本博客是 Axios 的终极指南,从基本设置和简单的 GET/POST 请求到拦截器、自定义实例和并发请求处理等高级功能。我们将看到 Axios 如何简化 API 交互、提高代码可读性并增强原生 fetch() 的错误管理。
无论您是使用 React 或 Vue.js 的前端开发人员、后端 Node.js 开发人员,还是愿意简化 API 测试的自动化测试人员,在本指南中,您都将发现实践见解,现实的例子和最佳实践,通过它们,您将在课程结束时充分利用 Axios 进行项目,确保代码干净、可维护和高效。
什么是 Axios?
Axios 是一个流行的、基于 Promise 的 JavaScript 库,用于从浏览器或 Node.js 环境发出 HTTP 请求。它简化了发送异步 HTTP 请求和处理响应,使其成为使用 RESTful API 的开发人员的首选工具。 Axios 支持现代 JavaScript 功能,例如 Promise 和 async/await,这使得它对于异步操作特别有用。
Axios 的主要功能包括:
- 基于承诺:
Axios 原生支持 Promise,与传统回调相比,更容易处理异步代码。
- 支持所有 HTTP 方法:
获取、发布、放置、删除、修补等
- 自动 JSON 解析:
响应会自动解析为 JavaScript 对象(与 fetch() 不同,后者需要手动解析)。
- 错误处理:
Axios 提供了简化的错误处理机制。
- 请求和响应拦截:
拦截器允许您在处理请求或响应之前对其进行修改。
为什么使用 Axios 而不是 fetch()?
虽然 fetch() API 提供了一种发出 HTTP 请求的方法,但 Axios 比 fetch() 提供了多个优势,使其成为许多开发环境中的首选。以下是开发人员选择 Axios 的一些关键原因:
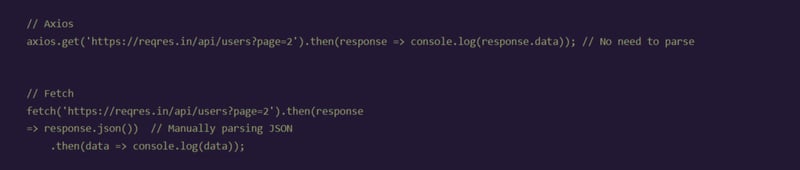
自动 JSON 解析:
在 fetch() 中,需要手动调用 .json() 来解析响应体。相比之下,如果内容类型为 JSON,Axios 会自动将响应解析为 JSON 格式,减少样板代码。
示例:

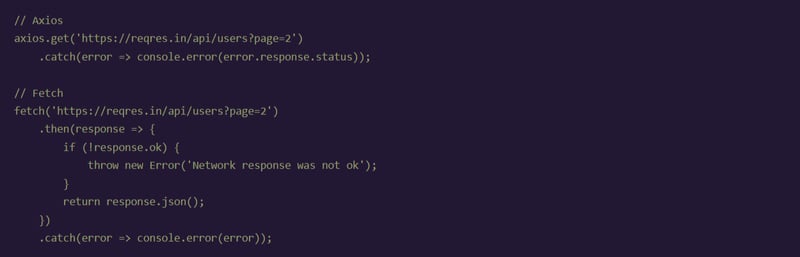
内置错误处理:
- fetch() 仅在网络请求本身失败(例如,没有互联网连接)时拒绝承诺,但不会拒绝 HTTP 错误状态代码(404、500 等)。如果服务器返回非成功状态代码,这可能会导致错误处理混乱。
Axios 自动将 HTTP 错误响应处理为拒绝,从而更容易捕获和管理错误。
示例:

请求和响应拦截器:
Axios 提供请求和响应的拦截器。这允许您在应用程序处理请求之前修改请求(例如,添加标头)或响应,从而为身份验证和日志记录等任务提供更大的灵活性。
示例
(向请求添加身份验证令牌):

点击此链接了解更多相关信息:
[https://jignect.tech/mastering-axios-the-ultimate-javascript-guide-to-simplifying-api-calls/]
以上就是《掌握 Axios:简化 API 调用的 JavaScript 终极指南》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
347 收藏
-
160 收藏
-
280 收藏
-
343 收藏
-
367 收藏
-
362 收藏
-
414 收藏
-
279 收藏
-
166 收藏
-
430 收藏
-
341 收藏
-
482 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
