为什么 TypeScript 比 JavaScript 更好
时间:2025-01-13 10:33:32 359浏览 收藏
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《为什么 TypeScript 比 JavaScript 更好》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
JavaScript 长期以来一直是 Web 开发的基石,支持从小型脚本到大型应用程序的各种项目。然而,随着项目规模的扩大,JavaScript 的动态类型和缺乏结构性可能会成为开发的瓶颈。TypeScript 应运而生,它凭借静态类型检查和强大的工具集,迅速成为许多开发者构建可靠、可扩展应用程序的首选语言。事实上,TypeScript 的使用率自 2017 年的 12% 显著增长至 2024 年的 37%,充分展现了其受欢迎程度。
那么,TypeScript 与 JavaScript 相比究竟有何优势呢?让我们深入探讨为什么 TypeScript 可能是您下一个项目的理想选择。
TypeScript 与 JavaScript 的对比
TypeScript 和 JavaScript 最大的区别在于静态类型系统的引入。JavaScript 的灵活性是其优势,但也带来了隐患。缺乏类型安全可能导致运行时错误,增加调试难度。而 TypeScript 在开发阶段就强制执行类型检查,从而在代码运行前发现并解决潜在问题。
示例:
JavaScript:
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
充分利用 TypeScript 工具: TypeScript 的工具,例如 IDE 的 IntelliSense 功能,能极大提升开发体验。IntelliSense 提供:
- 自动完成: 根据上下文智能提示属性、方法和变量。
- 类型错误高亮: 在运行代码前发现类型不匹配等错误。
- 高效代码导航: 快速跳转到定义、查找引用,方便代码浏览。
TypeScript 的工作机制
TypeScript 本质上是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。TypeScript 的核心在于其类型系统,允许开发者为变量、函数参数和返回值指定类型。
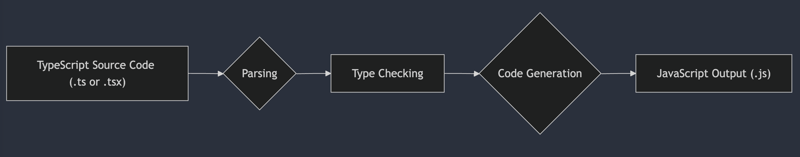
TypeScript 代码最终会被编译成 JavaScript 代码,使其能够在任何支持 JavaScript 的环境中运行。这意味着您可以使用 TypeScript 进行开发,在编译阶段捕获错误,然后将生成的 JavaScript 代码部署到浏览器或服务器。
编译过程:
- 编写 TypeScript 代码: 开发者使用类型和现代 JavaScript 特性编写代码。
- 编译成 JavaScript: TypeScript 编译器将代码转换成纯 JavaScript 代码。
- 运行 JavaScript 代码: 生成的 JavaScript 代码可在浏览器、Node.js 或其他 JavaScript 环境中运行。

TypeScript 是语言还是框架?
TypeScript 既不是一种独立的编程语言,也不是一个框架,它只是 JavaScript 的一个超集。它通过添加类型系统和其他特性来扩展 JavaScript 的功能。编译后,TypeScript 代码变成纯 JavaScript 代码并被执行。
TypeScript 的作用是提升开发体验,而非取代 JavaScript。可以将其视为一个帮助您编写更好、更可靠的 JavaScript 代码的工具。
结论
JavaScript 是一种功能强大的语言,但其动态类型特性在大型项目开发中可能带来挑战。TypeScript 通过静态类型系统、强大的工具支持和可扩展的设计,有效解决了这些问题。采用 TypeScript,开发者可以获得更安全、更高效的开发体验。
如果您希望在下一个项目中编写整洁、易于维护的代码,那么 TypeScript 值得认真考虑。随着其不断增长的流行度和强大的生态系统,TypeScript 并非昙花一现,而是长期发展的趋势。
终于介绍完啦!小伙伴们,这篇关于《为什么 TypeScript 比 JavaScript 更好》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
462 收藏
-
478 收藏
-
130 收藏
-
395 收藏
-
219 收藏
-
162 收藏
-
425 收藏
-
173 收藏
-
466 收藏
-
229 收藏
-
463 收藏
-
423 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
