冬至庆祝活动 - 魅力我的标记
时间:2025-01-13 14:54:23 131浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《冬至庆祝活动 - 魅力我的标记》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
前端挑战赛12月作品:冬至主题交互式登陆页面
项目概述
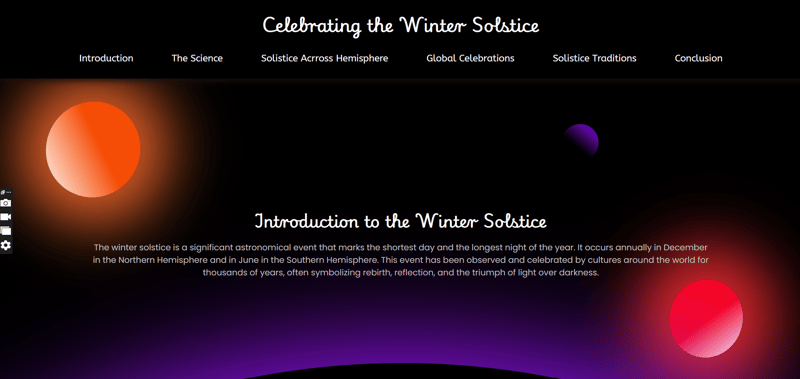
我们打造了一个交互式、视觉效果出众的冬至主题登陆页面,旨在以用户友好的方式,向用户展示这一天文现象的科学原理、文化意义及内在美感。
页面采用深色调设计,不仅提升了可读性,也与冬至“日照最短,黑暗主导”的主题相呼应。 页面完全响应式,确保在各种设备上都能提供流畅的体验,无论是手机还是台式电脑,都能保持视觉吸引力和便捷的导航。
项目演示及代码
项目在线演示地址:https://winter-solstice-j6xj.vercel.app/
Github 代码仓库:https://github.com/kmushafiya003/Winter-Solstice
开发历程
本次项目开发是一次极具挑战性和学习意义的经历:
- 深入研究: 我们首先深入研究冬至的科学和文化背景。
- 设计与开发: 运用HTML、CSS和JavaScript将设计理念付诸实践,并采用深色主题和响应式布局,力求兼顾易用性和视觉效果。
- 团队合作: 团队成员有效分工、互相反馈,不断迭代优化项目。
- 功能增强: 加入动画和高质量视觉元素,提升用户参与度。
通过这个过程,我们积累了丰富的经验,学习到如何创建引人入胜的内容,并通过精细的设计细节优化用户体验。
团队成员
@khan_mushafiya_bd58f52c37 @shafiya1509
项目截图

总结
在这个项目中,我们不仅学习了如何设计响应式且引人入胜的网页,更深入地探索了冬至这一迷人主题。我们对最终成果感到满意,并期待未来能不断改进和添加新功能。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
285 收藏
-
443 收藏
-
212 收藏
-
283 收藏
-
277 收藏
-
239 收藏
-
258 收藏
-
426 收藏
-
356 收藏
-
493 收藏
-
212 收藏
-
180 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
