立即吸引用户:在 React SPA 中嵌入交互式演示
时间:2025-01-13 18:06:32 394浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《立即吸引用户:在 React SPA 中嵌入交互式演示》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
如果一张图片胜过千言万语,那么一个交互式演示的价值……岂止百万?
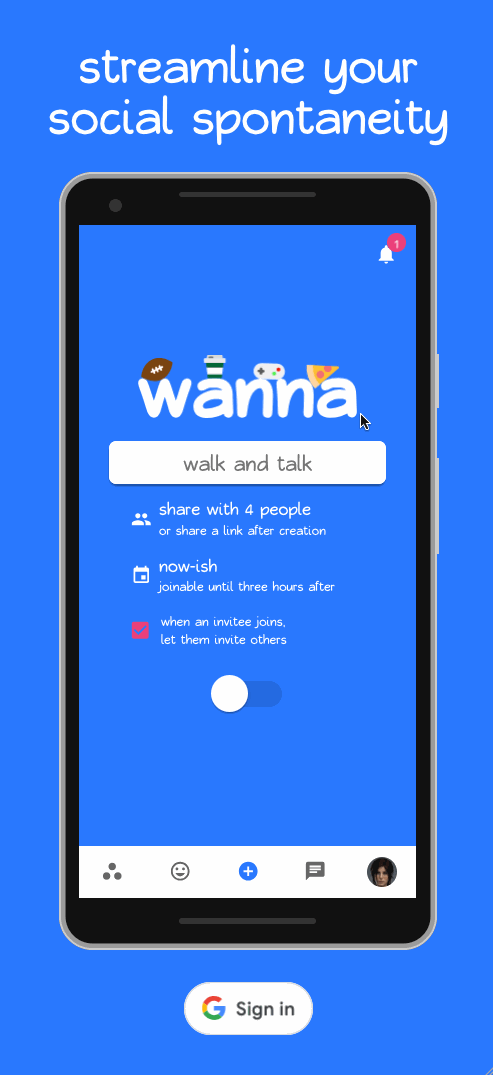
您是否喜欢通过冗长的说明文字来了解应用程序的功能?可能不会。我不想为我的最新项目 Wanna 撰写过多的赘述。因此,我寻求了一种更具吸引力的解决方案:将我的应用程序嵌入到登录页面中,供用户直接体验!

实现
借助 React 的可组合性,我们几乎可以简单地渲染根应用程序组件并结束:
export const Landing = () => {
return (
<div>
{/* ... */}
+ <interactiveDemo />
{/* ... */}
</div>
)
}好了,本文到此结束,带大家了解了《立即吸引用户:在 React SPA 中嵌入交互式演示》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
501 收藏
-
399 收藏
-
231 收藏
-
380 收藏
-
501 收藏
-
305 收藏
-
393 收藏
-
199 收藏
-
490 收藏
-
468 收藏
-
445 收藏
-
154 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
