如何将任何网站变成png
时间:2025-01-13 21:00:22 423浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《如何将任何网站变成png》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
本教程将指导您使用 Puppeteer 对任意网站进行截图和录屏。完整 API 版本 (基于面包和硝基) 可在此处获取。
前提条件:
- 已在您的计算机上安装 Chrome。
- 已安装 Bun (如需顶级等待,您也可以将代码复制到一个快速服务器以获得相同效果)。
网站截图
Puppeteer 提供便捷的网页截图功能,支持全屏截图和可见区域截图。只需启动 Chrome 实例,访问目标网站,并调用截图 API 即可获取图像数据。
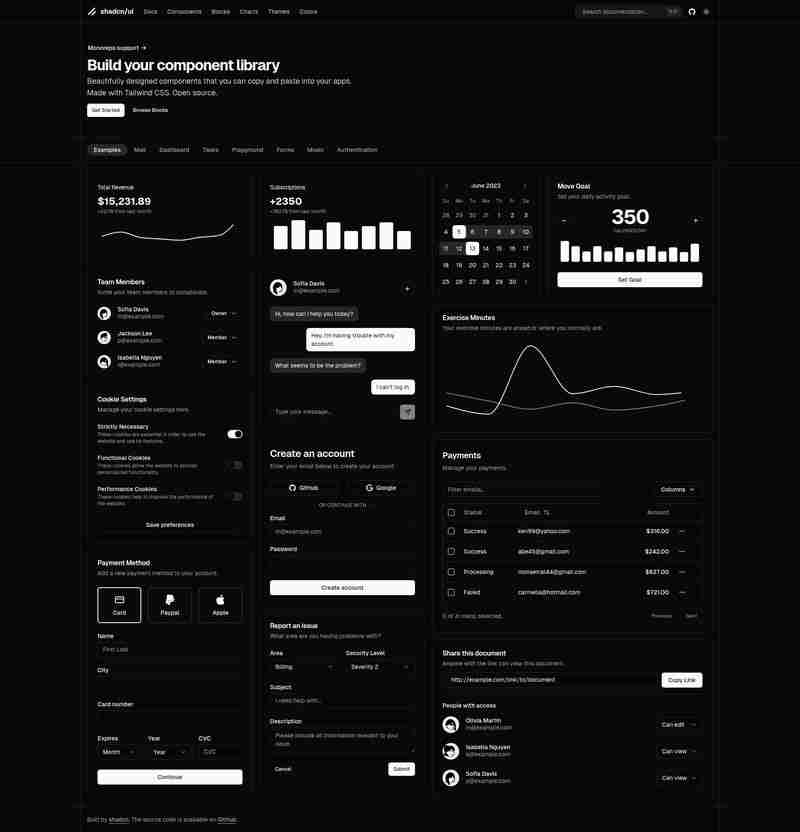
以下代码演示了如何截图 Shadcn UI 登录页面:
import puppeteer from 'puppeteer'
const url = 'https://ui.shadcn.com'
const browser = await puppeteer.launch()
const page = await browser.newPage()
// 启用深色模式
await page.emulateMediaFeatures([{ name: 'prefers-color-scheme', value: 'dark' }])
await page.goto(url, { waitUntil: 'networkidle2' })
const data = await page.screenshot({ fullPage: true })
await browser.close()
深色模式截图结果

更多项目请查看我的 GitHub 仓库。我喜欢从零开始构建项目,并通过开源分享我的知识。
以上就是《如何将任何网站变成png》的详细内容,更多关于的资料请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
343 收藏
-
367 收藏
-
362 收藏
-
414 收藏
-
279 收藏
-
166 收藏
-
430 收藏
-
341 收藏
-
482 收藏
-
131 收藏
-
436 收藏
-
428 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
