联系我们-页面-React
时间:2025-01-14 21:21:08 383浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《联系我们-页面-React》,聊聊,我们一起来看看吧!

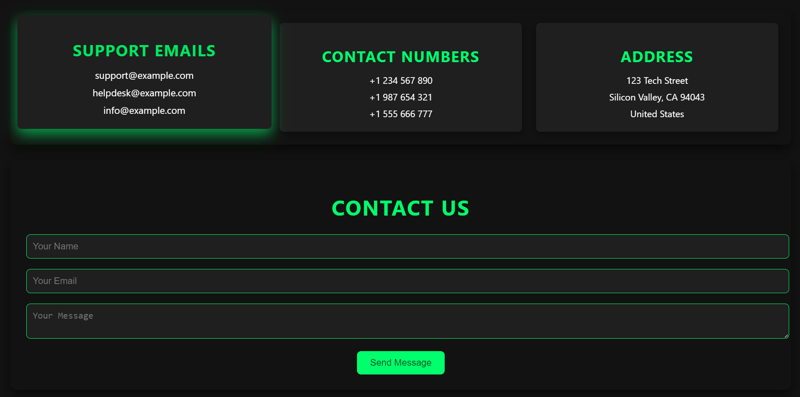
此项目是一个使用React.js构建的现代化联系页面,包含美观的联系表单、联系信息以及动画效果,旨在提升用户体验。
主要功能:
- 互动式联系表单: 表单带有流畅的动画和交互元素。
- 清晰的联系方式: 提供联系邮箱、电话号码和详细地址。
- 自适应设计: 确保在各种设备上都能完美显示。
技术栈:
- React.js: 用于构建用户界面。
- CSS: 用于样式和动画设计。
- Webpack: 用于模块打包。
项目启动:
- 克隆仓库:
npm start
这将启动本地服务器并在您的默认浏览器中打开项目。
使用方法:
- 联系表单: 用户填写姓名、邮箱和留言内容后提交。
- 联系信息: 页面显示静态的联系邮箱、电话和地址,方便用户参考。
参与贡献:
我们欢迎您的贡献!如有建议或改进,请随时提交问题或Pull Request。
更多信息请访问GitHub项目页面或直接联系我们。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
-
119 收藏
-
139 收藏
-
161 收藏
-
167 收藏
-
412 收藏
-
409 收藏
-
197 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
