使用 Nextjs 和 FACEIOm 构建具有面部识别功能的辅助系统
时间:2025-01-15 11:27:00 415浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用 Nextjs 和 FACEIOm 构建具有面部识别功能的辅助系统》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
颠覆传统考勤:基于面部识别技术的智能考勤系统
数字化转型浪潮下,传统的考勤方式已显得落伍。本方案利用先进的面部识别技术、Next.js 和 Faceio,构建了一个安全、智能、高效的考勤管理生态系统。
背景
传统的考勤管理耗时费力且容易出错。Faceio 的创新系统通过引入先进的面部识别技术,简化流程,提升安全性,优化用户体验,彻底改变了这一现状。

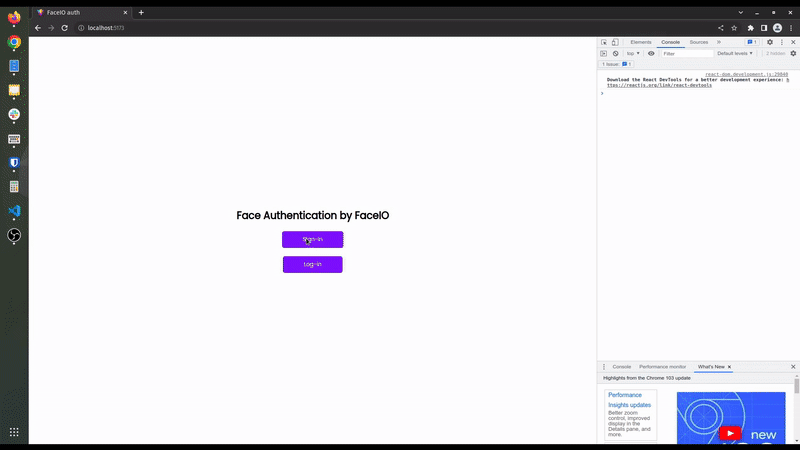
Faceio 智能考勤系统
Faceio 支持的现代考勤系统,标志着组织考勤管理方式的革新。它以安全、高效的非接触式解决方案,取代了传统的打卡机和刷卡系统等。Faceio 强调准确性、防欺诈和用户隐私保护,是考勤管理领域的突破性技术。
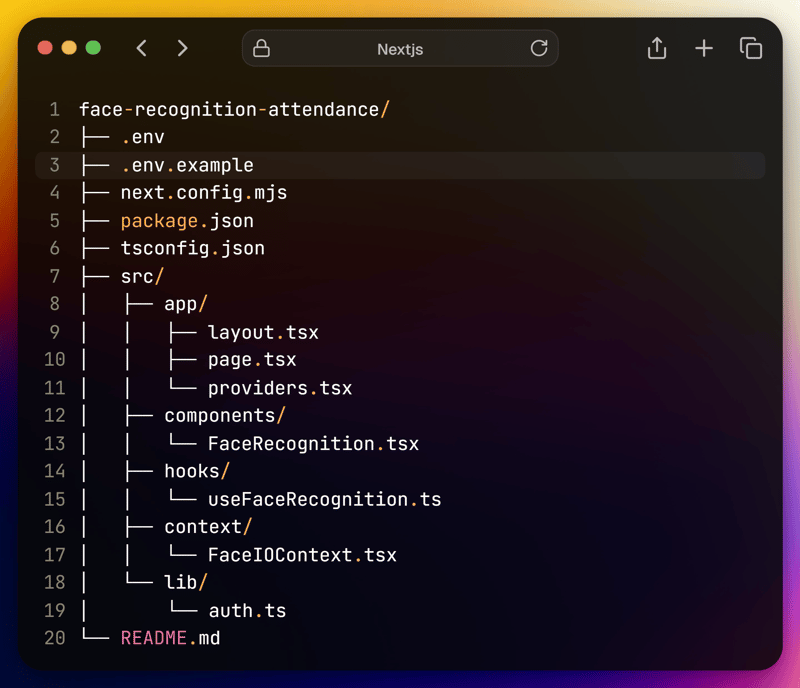
系统架构


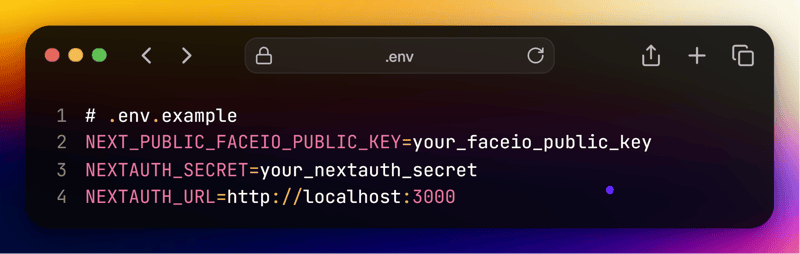
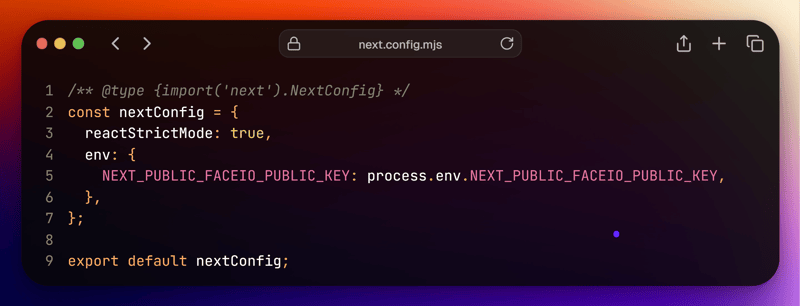
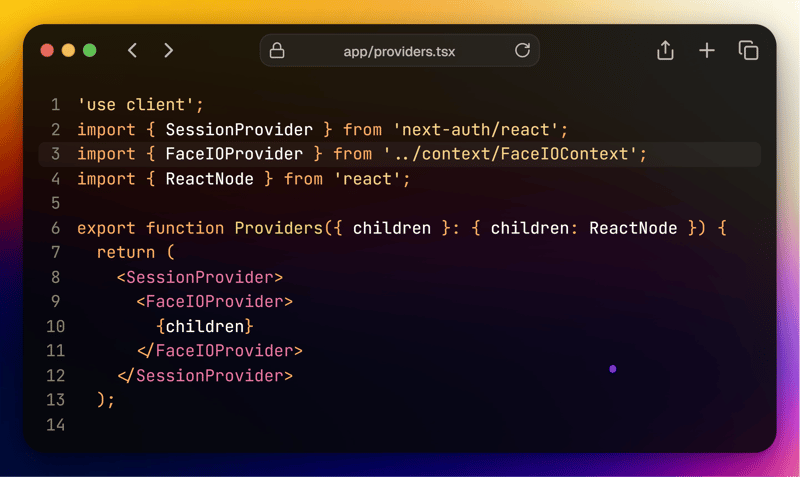
环境配置与技术栈



核心代码片段 (Faceio 上下文)
// src/components/FaceRecognition.tsx
'use client';
import { useState } from 'react';
import { useFaceRecognition } from '../hooks/useFaceRecognition';
export function FaceRecognitionComponent() {
const { enrollUser, authenticateUser, isLoading, error } = useFaceRecognition();
const [userData, setUserData] = useState(null);
// ... (handleEnroll and handleAuthenticate functions remain largely the same) ...
}
Faceio 主要功能
- 精准的面部识别: 快速、准确识别个人,减少误差,节省考勤时间。
- 非接触式考勤: 满足健康办公需求,员工无需接触设备即可签到签退。
- 活体检测: 防止照片或视频作假,确保数据真实性。
- 实时监控: 实时跟踪员工出勤情况,便于管理。
- 隐私保护: 强大的数据控制机制,确保用户隐私安全。
Faceio 带来的优势
- 效率提升: 自动化流程,节省人力资源时间。
- 数据准确: 减少考勤数据偏差,确保工资和绩效评估的可靠性。
- 安全增强: 保护员工数据,符合数据保护法规。
隐私与安全最佳实践
- 知情同意: 明确告知用户数据收集目的,并提供选择权和数据控制能力。
- 安全措施: 高级身份验证、防欺诈机制、访问控制、数据加密等。
企业级特性
- 多租户支持: 支持不同组织的独立配置和管理。
- 高级分析: 实时监控、缺勤预测、数据报表等。
- 合规性: 符合 GDPR、CCPA 等数据保护法规。
总结
Faceio 智能考勤系统是考勤管理方式的重大革新,它提供安全、高效、隐私保护的解决方案,是现代化企业管理的理想选择。
参考资源:
- Next.js 文档
- Faceio 集成指南
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
