使用 HTMX 和 Django 创建待办事项应用程序,部分无限滚动
时间:2025-01-15 11:45:35 211浏览 收藏
大家好,我们又见面了啊~本文《使用 HTMX 和 Django 创建待办事项应用程序,部分无限滚动》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
本教程是学习使用 Django 和 htmx 实现无限滚动的第七部分。我们将遵循 htmx 文档,逐步实现待办事项列表的无限滚动功能。完整系列教程可在 dev.to/rodbv 查看。
更新部分模板以支持多项目加载
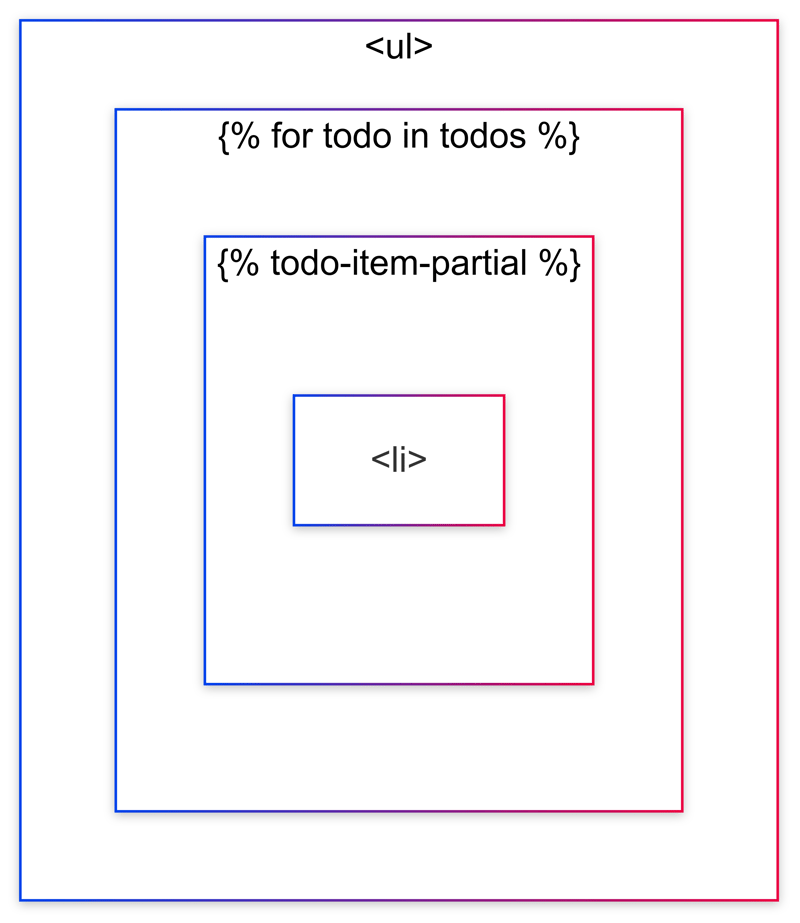
实现无限滚动需要一次返回多个待办事项(项目的下一页),并将其加载到现有部分模板中。这需要修改部分模板的结构。当前模板渲染单个待办事项,如下图所示:

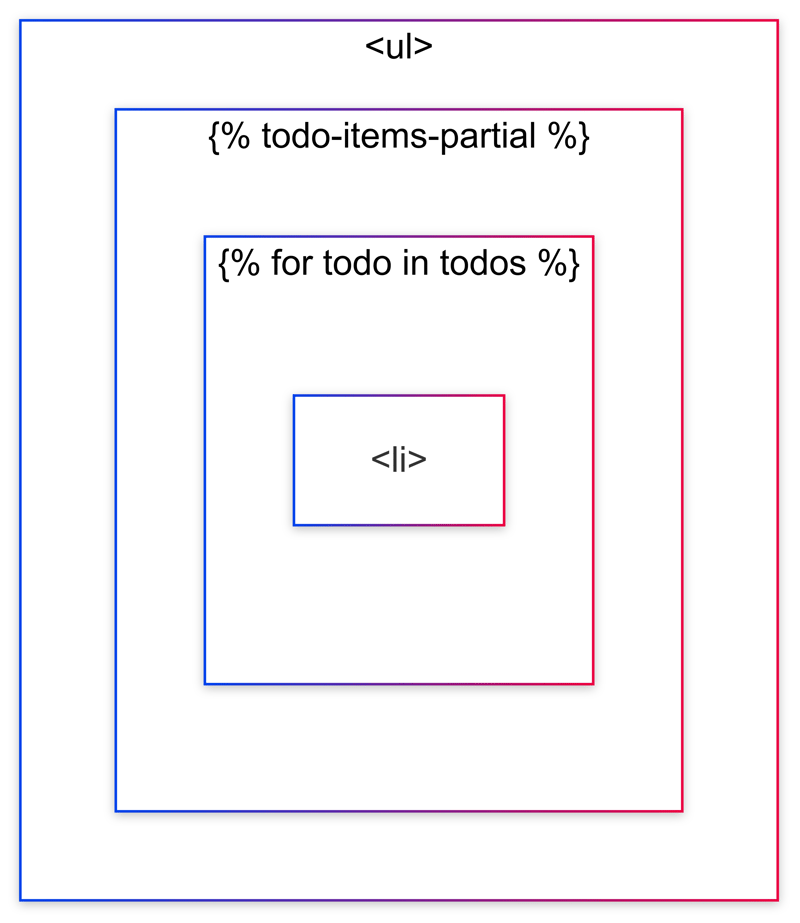
我们需要调整结构,使部分模板包含循环:

修改 core/templates/index.html 模板:
# core/tests/test_view_tasks.py
...之前的测试...
@pytest.mark.django_db
def test_tasks_pagination(client, make_todo, make_user):
user = make_user()
client.force_login(user)
# 创建两页数据
for i in range(PAGE_SIZE + 3):
make_todo(title=f"Todo #{i}", user=user)
response = client.get(reverse("tasks"))
context = response.context
assert context["next_page_number"] == 2
assert len(context["todos"]) == PAGE_SIZE
# 添加头部以确保将其作为 HTMX 请求处理
response = client.get(reverse("tasks") + "?page=2", HTTP_HX_Request="true")
content = response.content.decode().strip()
assert content.startswith("<") # ...
现在就完成了!这是迄今为止我使用 htmx 最有趣的体验。本文的完整代码在这里。
下一篇文章,我可能会考虑使用 Alpine.js 添加一些客户端状态管理,或者添加“截止日期”功能。敬请期待!
今天关于《使用 HTMX 和 Django 创建待办事项应用程序,部分无限滚动》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
286 收藏
-
444 收藏
-
266 收藏
-
468 收藏
-
354 收藏
-
141 收藏
-
169 收藏
-
435 收藏
-
146 收藏
-
298 收藏
-
233 收藏
-
379 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
