自适应设计和响应式设计之间的区别
时间:2025-01-15 14:33:44 185浏览 收藏
从现在开始,努力学习吧!本文《自适应设计和响应式设计之间的区别》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
HTML/CSS面试常问:响应式设计与自适应设计的差异
响应式设计与自适应设计是Web开发中经常遇到的概念,它们都旨在使网站在不同设备上良好显示,但实现方式有所不同。 这篇文章将阐明两者之间的关键区别。
响应式设计 (Responsive Design) 使用单一灵活的布局,能够适应各种屏幕尺寸(桌面、平板电脑、移动设备)。 这意味着网站代码只编写一次,通过CSS媒体查询等技术,根据设备屏幕大小自动调整布局和内容。
例如,网站标题在响应式设计中只编写一次,但会根据屏幕大小自动缩放和调整位置:

自适应设计 (Adaptive Design) 则为不同设备创建单独的布局。这意味着您需要为移动设备、平板电脑和桌面设备分别编写不同的HTML和CSS代码。 每个设备都将加载与其屏幕尺寸最匹配的版本。
例如,网站标题在自适应设计中,移动设备、平板电脑和桌面设备可能分别拥有不同的HTML结构和样式:

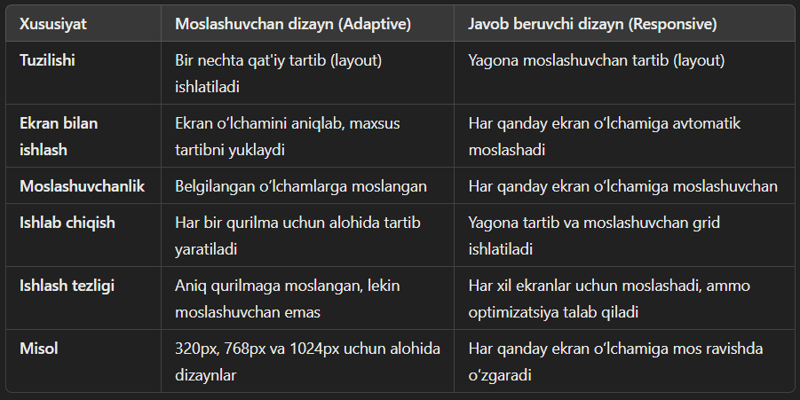
下表总结了主要区别:
| 特性 | 响应式设计 | 自适应设计 |
|---|---|---|
| 布局 | 单一灵活布局,根据屏幕大小调整 | 为不同设备创建单独布局 |
| 代码 | 单一代码库 | 多个代码库 |
| 维护 | 更易于维护 | 更难维护 |
| 设备兼容性 | 适应各种设备 | 针对特定设备优化 |
| 开发复杂度 | 相对简单 | 相对复杂 |
选择哪种设计?
- 选择自适应设计: 如果您需要为特定设备提供高度定制化的用户体验,并且准确了解目标用户的设备类型。
- 选择响应式设计: 如果您需要一个灵活、易于维护的解决方案,能够适应各种设备,并为未来的新设备做好准备。
在大多数情况下,响应式设计是首选,因为它更灵活、更易于管理和维护。 然而,对于某些特定需求,自适应设计可能更有效。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《自适应设计和响应式设计之间的区别》文章吧,也可关注golang学习网公众号了解相关技术文章。
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
351 收藏
-
329 收藏
-
177 收藏
-
366 收藏
-
169 收藏
-
158 收藏
-
290 收藏
-
280 收藏
-
313 收藏
-
123 收藏
-
480 收藏
-
170 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
