React v 新功能为我最喜欢的口袋妖怪应用程序注入活力!
时间:2025-01-15 17:09:39 188浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《React v 新功能为我最喜欢的口袋妖怪应用程序注入活力!》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
React 19 重磅来袭!新功能速览及升级指南
激动人心的 React 19 于2024年12月5日正式发布!本文将带你快速了解其令人兴奋的新特性,并以一个口袋妖怪应用为例,演示如何运用这些新功能。
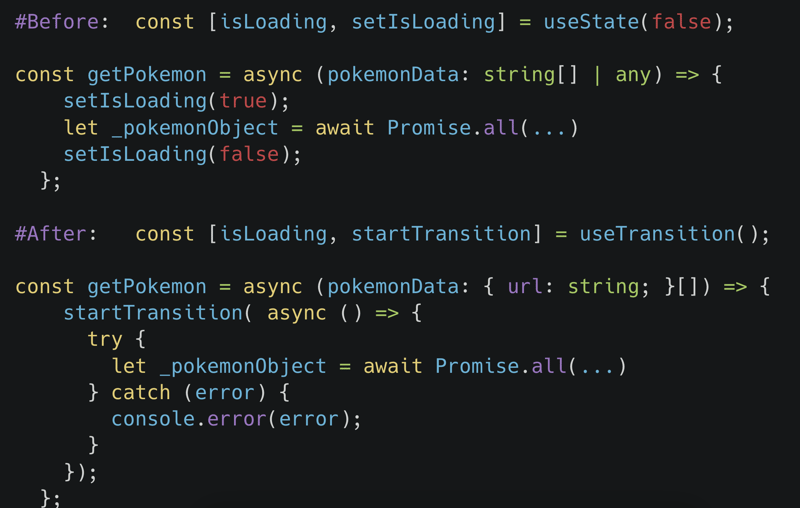
1. useTransition 钩子:轻松管理加载状态
告别繁琐的手动加载状态管理!React 19 引入了 useTransition 钩子,简化了数据加载过程中的临时 UI 状态处理。使用 useTransition,你可以在后台加载数据时显示占位符 UI,数据加载完成后自动切换到实际内容,无需再手动管理加载状态。startTransition 会负责设置加载状态。下图展示了 useTransition 的强大功能:

2. 渲染优化:createRoot 替代 ReactDOM.render
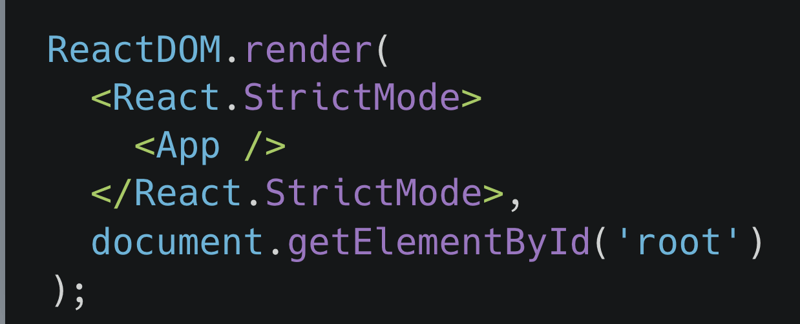
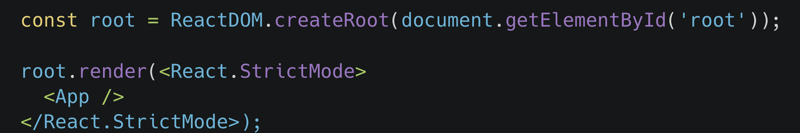
虽然并非 React 19 的新特性,但值得一提的是,React 18 引入了 createRoot 来替代 ReactDOM.render,这是一种更现代、更高效的渲染方式。以下对比图展示了旧版 (ReactDOM.render) 和新版 (createRoot) 的使用方法:
- 旧版 (React 17
ReactDOM.render):

- 新版 (React 18/19
createRoot):

更多探索
以上只是 React 19 部分新功能的简要介绍。根据你的项目情况,先升级到 React 18 或许是一个更平滑的过渡方案。 React 官方文档提供了 useTransition、createRoot 等新功能的详细说明,欢迎深入学习。
让我们一起探索 React 19 的新功能,为你的应用注入新的活力!
终于介绍完啦!小伙伴们,这篇关于《React v 新功能为我最喜欢的口袋妖怪应用程序注入活力!》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
167 收藏
-
412 收藏
-
409 收藏
-
197 收藏
-
361 收藏
-
174 收藏
-
155 收藏
-
313 收藏
-
160 收藏
-
439 收藏
-
475 收藏
-
268 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
