使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互
时间:2025-01-15 19:06:40 104浏览 收藏
golang学习网今天将给大家带来《使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
CSS伪类打造实时表单反馈,提升用户体验!
本文将探讨如何利用CSS伪类为表单提供实时反馈,提升用户体验,让表单更具响应性和友好性。无需复杂代码,只需掌握HTML和CSS基础知识即可轻松上手。
准备工作
您只需要具备HTML和CSS基础知识即可。
CSS伪类实时反馈
我们将通过示例代码演示如何使用CSS伪类实现实时表单反馈。以下是一个基本的HTML表单结构:
input:focus:invalid {
outline-color: orange;
}
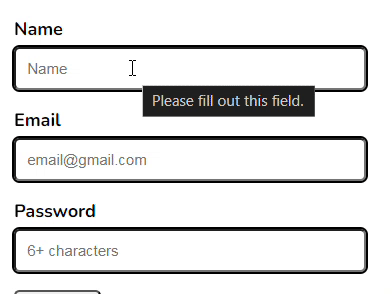
效果图:

总结
通过巧妙运用CSS伪类,我们可以轻松为表单创建实时反馈机制,提升用户体验。 希望本文能帮助您构建更友好的用户界面。 代码库链接:[此处添加代码库链接] (如有)
好了,本文到此结束,带大家了解了《使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
344 收藏
-
361 收藏
-
213 收藏
-
450 收藏
-
487 收藏
-
243 收藏
-
104 收藏
-
180 收藏
-
472 收藏
-
217 收藏
-
217 收藏
-
487 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
