十二月魔术
时间:2025-01-16 16:55:12 337浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《十二月魔术》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
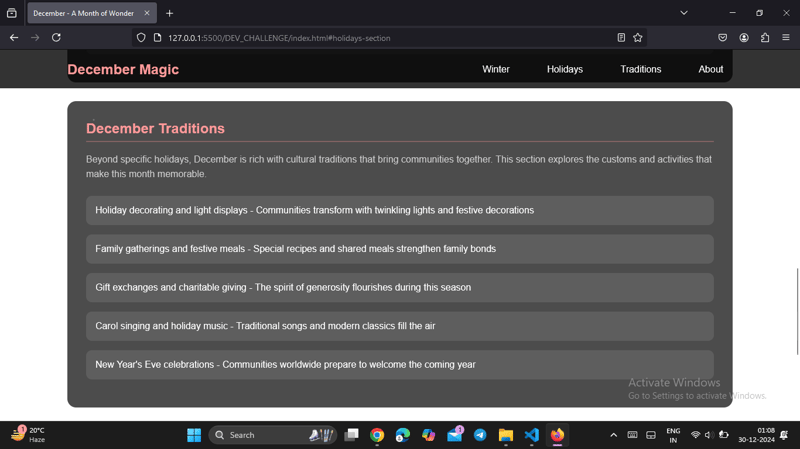
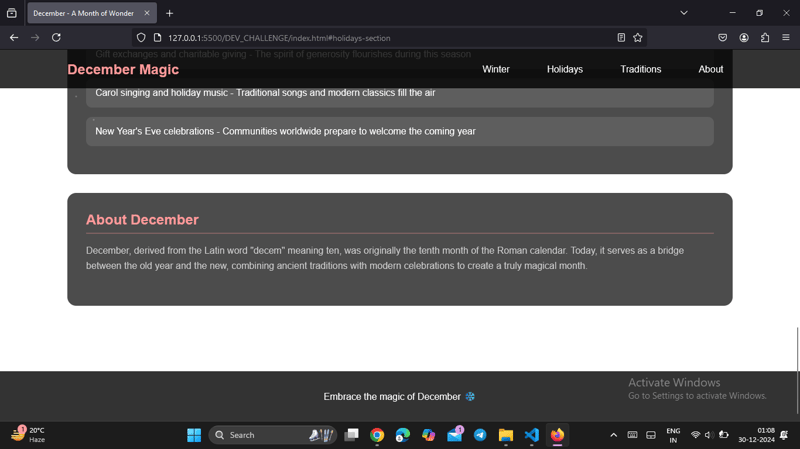
十二月奇迹:响应式节日登陆页面
这是一份前端挑战赛(12月版)的参赛作品——“十二月魔法”,一个响应式且视觉惊艳的登陆页面,旨在庆祝冬日奇迹。我力求将节日的温暖与交互式用户体验完美融合。
页面功能:
- 粘性导航栏: 方便用户访问不同页面章节。
- 2025新年倒计时: 增强节日期待感。
- 冬日奇观、节日庆典和文化传统专区: 内容丰富,展现十二月魅力。
- 雪花背景效果: 营造沉浸式冬日氛围。






项目技术栈: HTML, CSS, JavaScript
开发历程与收获:
本次项目是一次深入学习前端技术(HTML、CSS和JavaScript)的宝贵经历。
挑战与解决方案:
- 倒计时器: 学习并运用JavaScript实现动态时间差计算和显示。
- 设计一致性: 掌握响应式设计原则,确保跨设备的视觉一致性。
- 交互元素: 运用悬停效果和过渡动画提升用户参与度。
项目亮点:
- CSS雪花背景: 巧妙利用CSS径向渐变模拟雪花飘落效果,增强冬日氛围。
- 动态内容区域: 使用网格布局构建“自然画廊”板块,确保视觉美观且适应不同屏幕尺寸。
未来改进方向:
- 添加节日动画,例如闪烁的节日彩灯。
- 增加用户互动功能,例如“写下你的新年愿望”板块。
代码片段 (部分):
function updateCountdown() {
// ... 倒计时逻辑 ...
}
setInterval(updateCountdown, 1000);
GitHub源码链接: [此处添加GitHub链接] (请替换为实际链接)
欢迎大家提出宝贵意见!
今天关于《十二月魔术》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
180 收藏
-
467 收藏
-
373 收藏
-
199 收藏
-
281 收藏
-
411 收藏
-
190 收藏
-
468 收藏
-
469 收藏
-
338 收藏
-
137 收藏
-
304 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
