Frontend Challenge - December Edition
时间:2025-01-17 10:36:52 393浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《Frontend Challenge - December Edition》,涉及到,有需要的可以收藏一下
前端挑战赛 - 12月:冬至主题网页设计
我参与了12月前端挑战赛,主题为“Glam Up My Markup:冬至”。我的作品旨在通过全球庆祝活动和节日传统,展现冬至的独特魅力,打造一个充满节日气氛的圣诞仙境。
项目概述:
我利用提供的HTML基础,结合CSS和JavaScript,构建了一个美观且动态交互的网页。设计目标是突出季节主题,同时确保良好的用户体验和可访问性。
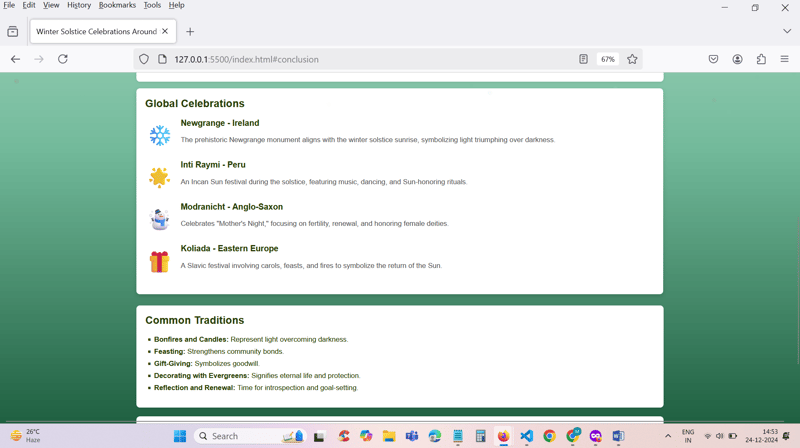
项目展示:

项目源码:
开发辅助工具:
在开发过程中,我使用了OpenAI的ChatGPT作为辅助工具,用于激发创意、解决代码问题以及优化整体方案。ChatGPT帮助我更好地理解挑战要求,并学习更有效的开发实践。
技术收获:
本次挑战提升了我以下方面的技能:
- 高级CSS样式和动画: 我学习并应用了高级CSS技术,例如平滑过渡、悬停效果和网格布局,营造出浓厚的节日氛围,并提升用户体验。
- 响应式设计: 通过CSS Grid和Flexbox,我实现了跨设备的无缝响应式设计,确保内容在各种屏幕尺寸下都能良好显示。
- 基于滚动的交互: JavaScript驱动的雪花动画,让我学习了如何创建动态的、基于滚动的交互效果,增强网页的吸引力。
- 性能优化: 我针对动画和资源进行了优化,例如缩小雪花元素尺寸和调整动画时长,确保网页在不同设备上都能流畅运行。
好了,本文到此结束,带大家了解了《Frontend Challenge - December Edition》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
291 收藏
-
227 收藏
-
347 收藏
-
122 收藏
-
164 收藏
-
142 收藏
-
156 收藏
-
399 收藏
-
249 收藏
-
254 收藏
-
209 收藏
-
454 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
