使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出
时间:2025-01-17 14:27:59 138浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
HTML 标记语言:深入挖掘鲜为人知的标签
HTML 是一种功能强大的标记语言,即使它并非完美遵循所有标准,也依然是学习编程的绝佳入门途径,因为它能有效地教授语法和逻辑。本文将深入探讨一些鲜为人知的 HTML 标签,帮助你更精通 HTML。
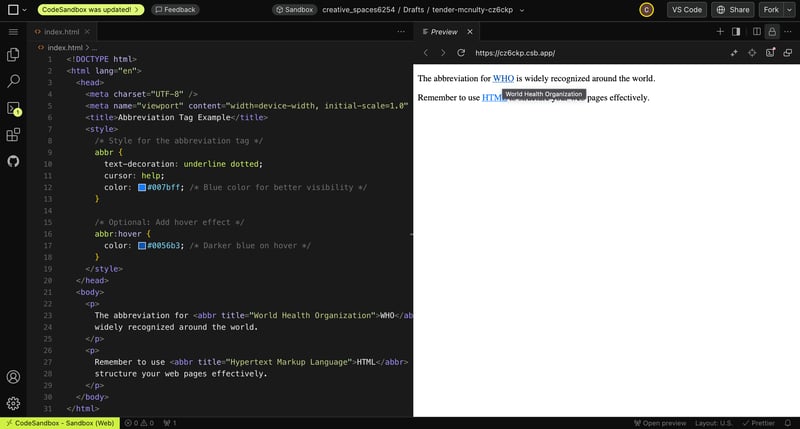
假设你已了解 HTML 的基本工作原理:HTML 构成了网页的骨架,JavaScript 提供功能,而 CSS 则负责样式。 元素是 HTML 的核心,它们定义网页内容的结构和含义。例如, 例如: 通过 通过 通过 结语 希望本文能帮助你更好地理解和运用这些鲜为人知的 HTML 标签,提升你的网页开发技能。 欢迎关注我的其他文章,了解更多 Web 开发技巧! 关注我:LinkedIn | [中文社交媒体平台] | [英文社交媒体平台] 好了,本文到此结束,带大家了解了《使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识! 和 用于标题, 用于段落, 标签 (缩写标签) 标签用于显示缩写词或首字母缩略词及其含义。 通过 title 属性指定完整含义,当鼠标悬停在缩写词上时,工具提示会显示完整含义。
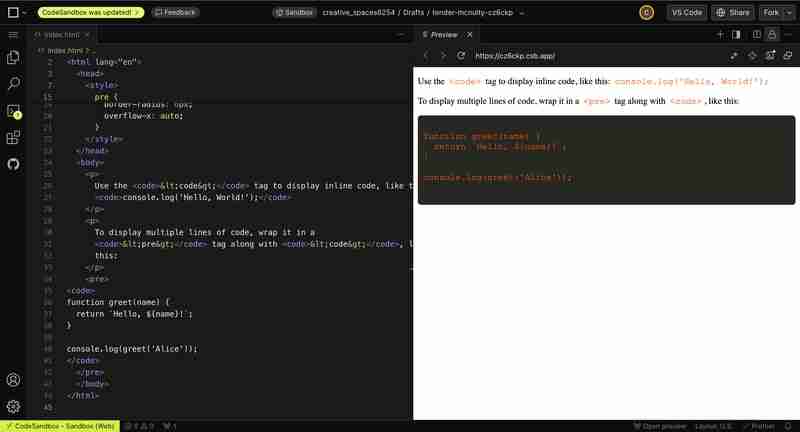
WHOtitle 属性适用于所有元素,但在此处,它特别用于解释缩写词的含义,提升用户体验。 标签 (代码标签) 标签用于显示代码片段。浏览器会自动使用等宽字体显示标签内的内容,你可以结合 CSS 进行更精细的样式调整。
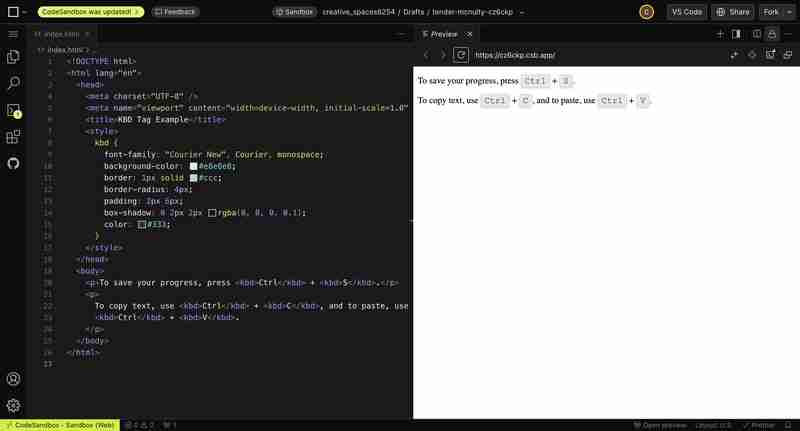
标签 (键盘标签) 标签类似于 标签,但用于表示用户需要输入的键盘按键。浏览器也会使用等宽字体显示,并建议结合 CSS 样式化,使其更像键盘按键。
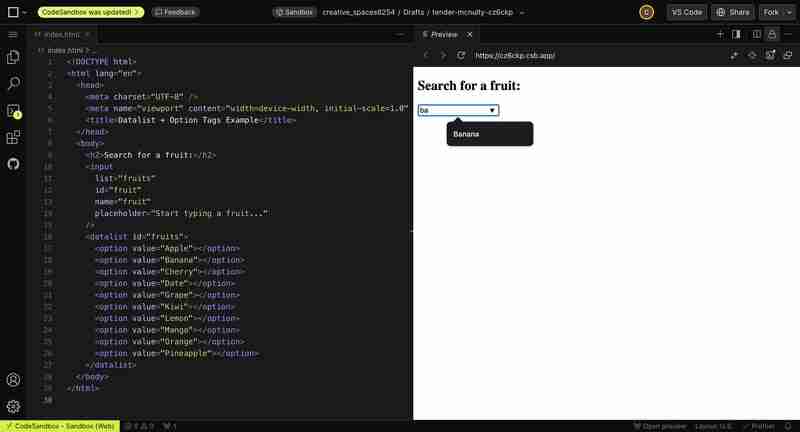
和 标签 (数据列表和选项标签) 和 标签组合用于创建输入建议列表,提供用户输入提示和选项。
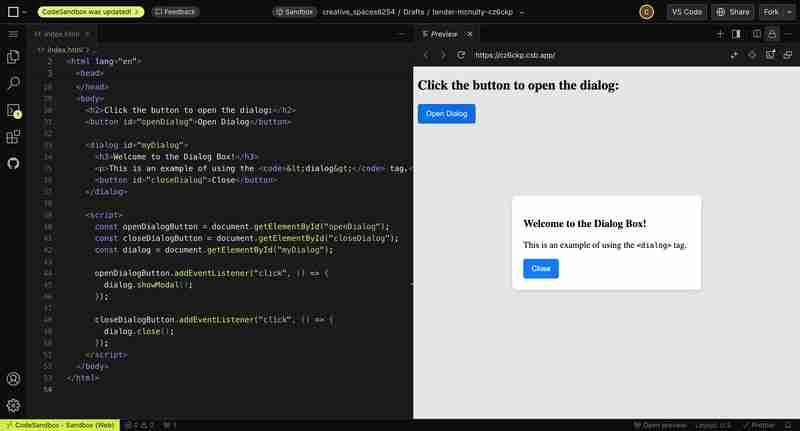
<input> 标签的 list 属性关联 元素,当用户输入时,浏览器会自动显示建议选项。 标签 (对话框标签) 标签提供了一种创建弹出窗口或模态窗口的简便方法。 通过 open 属性控制对话框的显示与隐藏,并可结合 JavaScript 进行更复杂的交互控制。

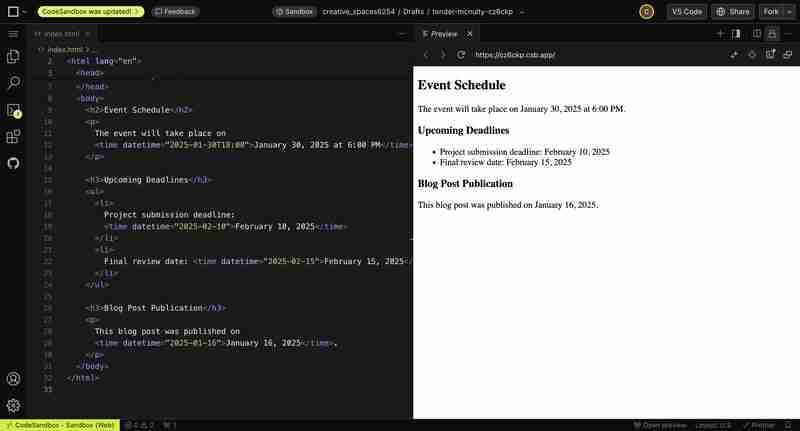
标签 (时间标签) 标签虽然在视觉上没有明显变化,但它允许浏览器和搜索引擎正确解析时间信息,从而提升 SEO 效果。
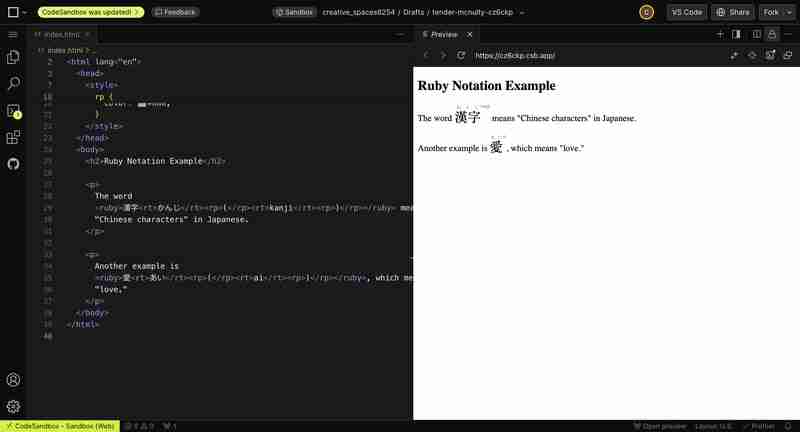
, , 标签 (Ruby 表示法标签), , 标签用于实现 Ruby 表示法,常用于亚洲语言的文字注释。
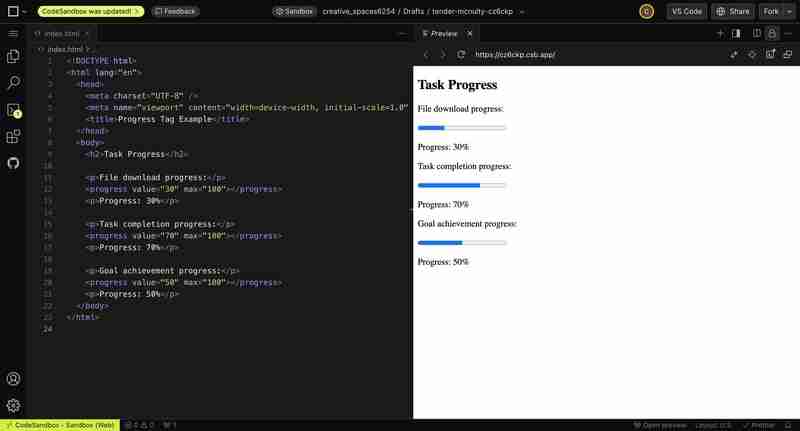
标签 (进度标签) 标签用于创建进度条,无需 CSS 样式。
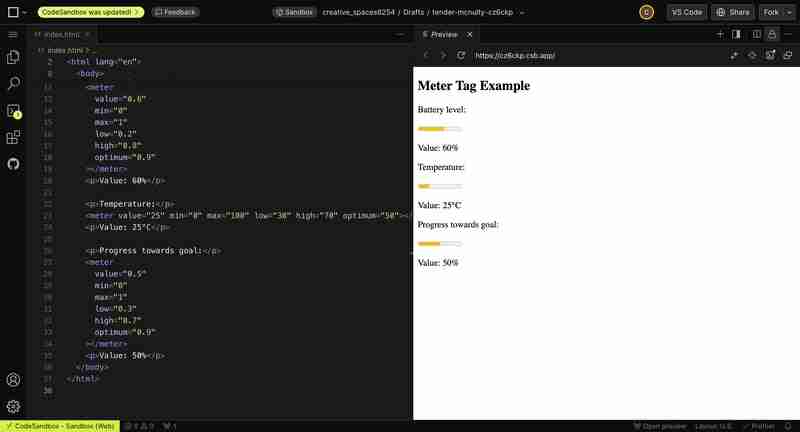
max 和 value 属性控制进度条的范围和当前值。 标签,但用于表示一个范围内的数值。
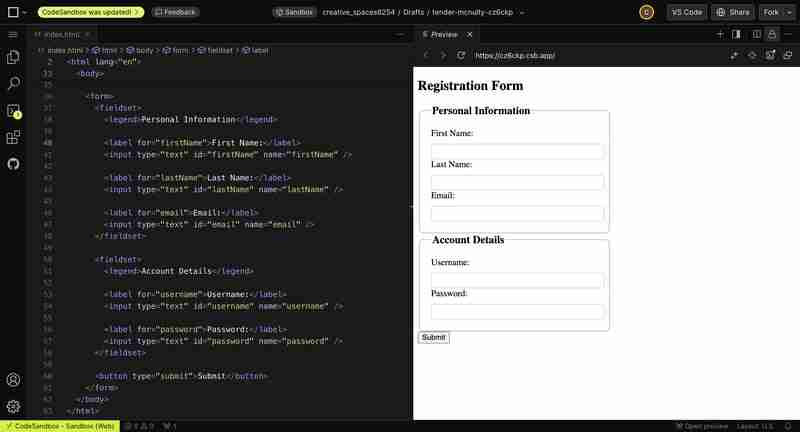
min, max, value, low, high, optimum 属性控制仪表的范围、当前值和阈值。 和 标签 (字段集和图例标签) 和 标签用于对表单元素进行分组和标注。
标签作为组的标题,自动位于 框的边缘。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
308 收藏
-
464 收藏
-
455 收藏
-
247 收藏
-
307 收藏
-
161 收藏
-
209 收藏
-
130 收藏
-
294 收藏
-
291 收藏
-
211 收藏
-
305 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
