可用于 Web 应用程序的动画库
时间:2025-01-17 21:01:15 166浏览 收藏
一分耕耘,一分收获!既然都打开这篇《可用于 Web 应用程序的动画库》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
动画库速览:七款JavaScript动画工具推荐
本文将介绍七款常用的JavaScript动画库,它们各有特色,能满足不同Web开发动画需求。
GreenSock动画平台 (GSAP)
GSAP是一个功能强大的JavaScript库,用于创建各种Web动画。它支持SVG、UI元素、文本和WebGL动画。

ScrollReveal
ScrollReveal是一个轻量级的JavaScript库,用于在页面滚动时为元素添加动画效果。它易于使用,功能灵活。

Anime.js
Anime.js是一个轻量级且易于使用的动画库,其API简洁而强大,支持CSS属性、SVG、DOM属性和JavaScript对象动画。

Motion
Motion是一个上手简单、有趣的JavaScript动画库。它拥有混合引擎,结合了硬件加速DOM动画和浏览器无法实现的动画灵活性,例如独立变换、渐变或Three.js动画。

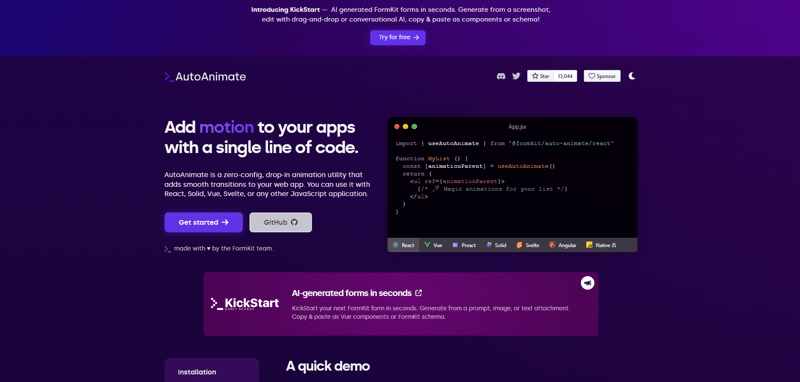
AutoAnimate
AutoAnimate是一个零配置的动画实用程序,可为Web应用程序添加流畅的过渡效果。它还可与FormKit配合使用,为表单元素添加精细的动画。

Typed.js
Typed.js是一个用于创建打字效果的库。您可以轻松设置打字速度、回删内容以及多个字符串的切换。

Mo.js
Mo.js提供了一个简单的声明式API,方便创建动画。它模块化且可定制,避免了大型文件带来的性能损耗。

以上列举的只是部分JavaScript动画库,还有许多其他优秀的库可供选择。欢迎在评论区分享您正在使用的动画库。
今天关于《可用于 Web 应用程序的动画库》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
