带有 Web 组件的卡通网络徽标
时间:2025-01-17 23:15:56 230浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《带有 Web 组件的卡通网络徽标》,聊聊,希望可以帮助到正在努力赚钱的你。
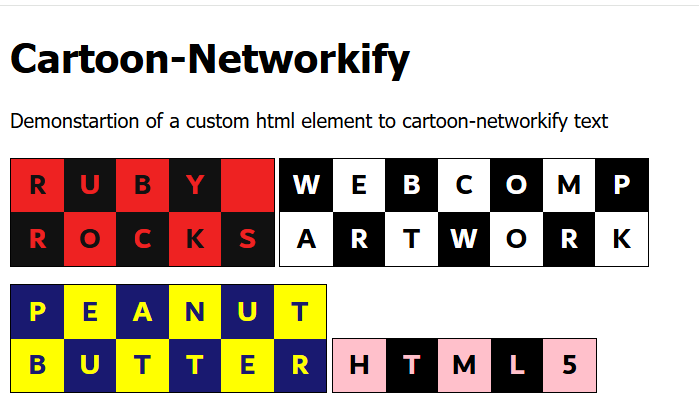
我用 HTML 元素重现了经典卡通频道的标志性风格。该元素接收两个颜色属性,并使用这些颜色交替显示文本中的字母。

以下代码片段展示了自定义 HTML 元素 CartoonNetworkify 的实现:
class CartoonNetworkify extends HTMLElement {
static observedAttributes = ['color1', 'color2'];
constructor() {
super();
}
connectedCallback() {
const words = this.innerText.split(' ');
this.attachShadow({ mode: 'open' });
const root = this.shadowRoot;
const table = document.createElement('table');
const maxLength = words.reduce((max, w) => w.length > max ? w.length : max, Number.MIN_VALUE);
const color1 = this.getAttribute('color1') || 'black';
const color2 = this.getAttribute('color2') || 'white';
words.reduce((tbody, line, i) => {
line = line.padEnd(maxLength);
line.split('').reduce((trow, letter, j) => {
const td = trow.insertCell();
td.innerText = letter.toUpperCase();
const odd = i % 2 === j % 2;
td.dataset.odd = odd;
td.style.backgroundColor = odd ? color1 : color2;
td.style.color = odd ? color2 : color1;
return trow;
}, tbody.insertRow());
return tbody;
}, table.createTBody());
root.appendChild(table);
const template = document.getElementById('cartoon-networkify-template');
root.appendChild(template.content.cloneNode(true));
}
attributeChangedCallback(name, oldValue, newValue) {
if (this.shadowRoot) {
this.shadowRoot.querySelectorAll('td').forEach(td => {
const odd = td.dataset.odd === 'true';
if (name === 'color1') {
td.style[odd ? 'backgroundColor' : 'color'] = newValue;
} else if (name === 'color2') {
td.style[odd ? 'color' : 'backgroundColor'] = newValue;
}
});
}
}
}
此代码创建了一个表格,并将文本的每个字母放入一个单独的单元格中。单元格的背景色和文本颜色根据其位置交替变化,以实现卡通频道标志的视觉效果。 observedAttributes 确保属性更改时会更新显示。 请注意,这需要一个名为 cartoon-networkify-template 的 元素用于添加额外的样式(代码中未显示,但示例中可能包含)。 更多关于自定义元素的信息,请参考MDN文档。
今天关于《带有 Web 组件的卡通网络徽标》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
