Host key verification failed
时间:2025-01-18 08:43:15 260浏览 收藏
你在学习文章相关的知识吗?本文《Host key verification failed》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
SSH连接Linux ECS实例时,“Host key verification failed”错误解决方法
连接Linux ECS实例时,遇到“Host key verification failed”错误,通常是因为服务器端SSH公钥发生变化,导致本地客户端缓存的密钥指纹与服务器端不符。 这可能是由于系统重装、账户信息变更等操作引起的。 下面提供针对不同客户端环境的解决方案。
错误信息示例:
Linux/macOS客户端:
<code>@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ ... Host key verification failed.</code>
Windows客户端(Putty/MobaXterm等):
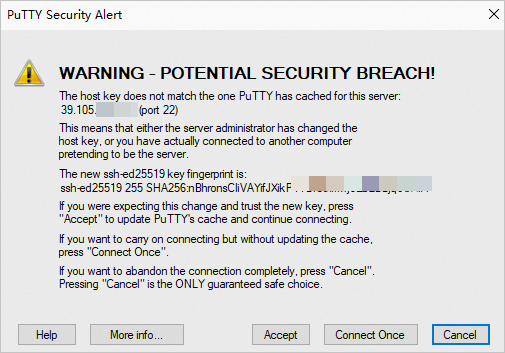
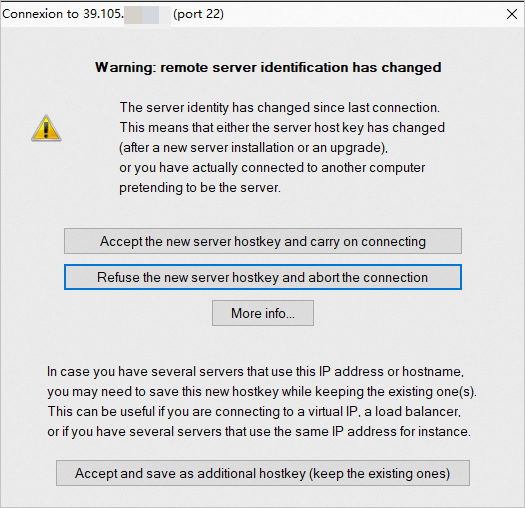
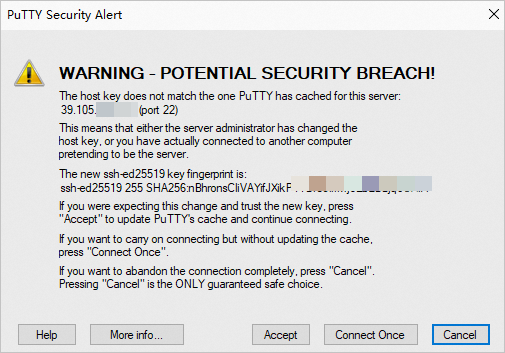
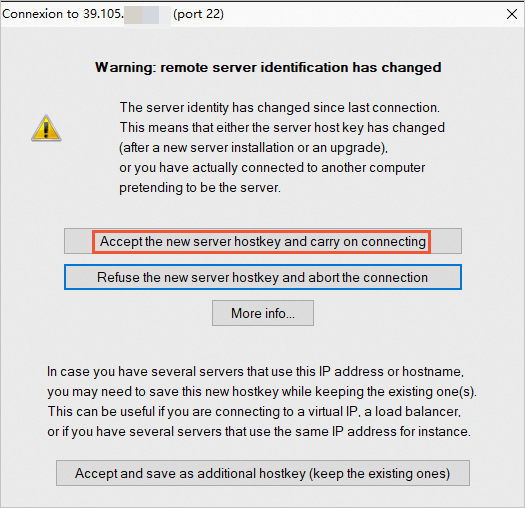
"The host key does not match the one Putty has cached for this server" 或 "remote server identification has changed"


解决方案:
Windows客户端 (Putty/MobaXterm):
- Putty: 连接失败后,Putty会提示您是否接受新的主机密钥。点击“Accept”按钮即可。Putty会自动更新密钥指纹,下次连接将不会再出现此错误。

- MobaXterm: 类似地,MobaXterm会提示“Accept the new server hostkey and carry on connecting”。点击该按钮即可更新密钥并继续连接。

Linux/macOS客户端:
-
打开终端,使用文本编辑器打开
known_hosts文件: -
按
Esc键退出编辑模式,然后输入:wq保存并关闭文件。 -
重新尝试连接ECS实例。
通过以上步骤,您可以解决“Host key verification failed”错误,成功连接您的Linux ECS实例。 请注意,在进行上述操作前,请务必确认您正在连接的是正确的服务器,以避免安全风险。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
362 收藏
-
275 收藏
-
333 收藏
-
449 收藏
-
377 收藏
-
260 收藏
-
399 收藏
-
270 收藏
-
306 收藏
-
490 收藏
-
450 收藏
-
145 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
