使用 Toolhouse SDK 管理用于函数调用的 AI 工具
时间:2025-01-18 21:04:03 340浏览 收藏
今天golang学习网给大家带来了《使用 Toolhouse SDK 管理用于函数调用的 AI 工具》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
构建强大的AI代理的关键在于其管理和执行工具(函数调用)的能力。这些工具赋予代理执行各种任务的能力,例如数据抓取、内容总结,甚至复杂的流程自动化。然而,随着AI代理规模和功能的扩张,管理和维护众多工具的难度也随之增加。
本教程将使用Toolhouse SDK演示如何利用预构建工具,并追踪每个工具调用的过程。我们将构建一个简单的界面,用户输入URL和提示,AI代理则使用工具抓取网页并处理数据。
为什么工具管理对AI代理至关重要
工具是AI代理的核心,如同其四肢一般。每个工具都代表着AI执行特定任务的专业技能或功能。
面向用户的AI代理需要胜任各种任务。从零开始编写AI工具以实现API集成或网页抓取逻辑,无异于重复造轮子,并且需要开发团队进行长期维护。
Toolhouse平台有效解决了这些问题。它能够:
- 提供各种专业的AI工具,涵盖网页抓取、邮件发送、屏幕截图、API集成(例如LinkedIn API用于搜索个人资料)等任务。
- 在Toolhouse应用中追踪AI代理的工具调用情况。
- 通过Toolhouse SDK快速实现强大的AI功能。
这些功能简化了工具管理,让您专注于构建更智能的AI代理,而无需费心于工具的构建和维护。
Toolhouse入门指南
让我们构建一个AI驱动的网络爬虫。它是一个单页面应用,用户输入待抓取的URL和可选提示,AI代理将抓取网页并处理数据。
所需资源:
- Node.js (v16或更高版本)
- OpenAI API密钥
- Toolhouse API密钥
步骤1:设置React项目
我们将使用React创建一个简单的前端来管理工具调用。确保已安装create-react-app,我们将用它初始化新的React应用。如果未安装,请运行以下命令:
npm start
最终应用
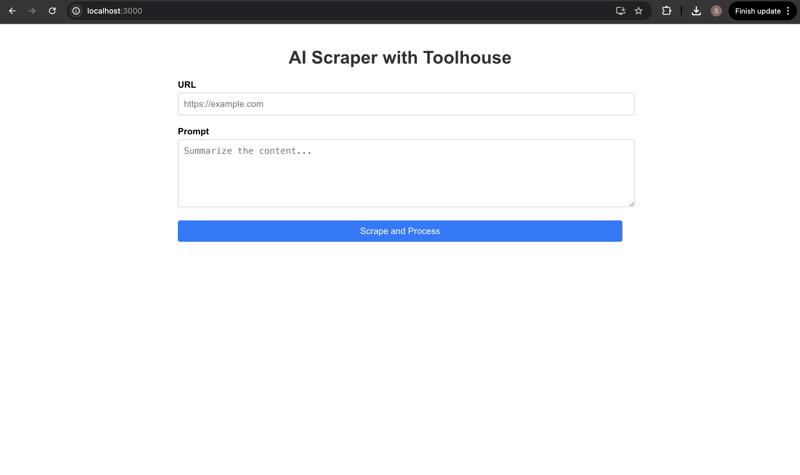
应用界面如下所示:

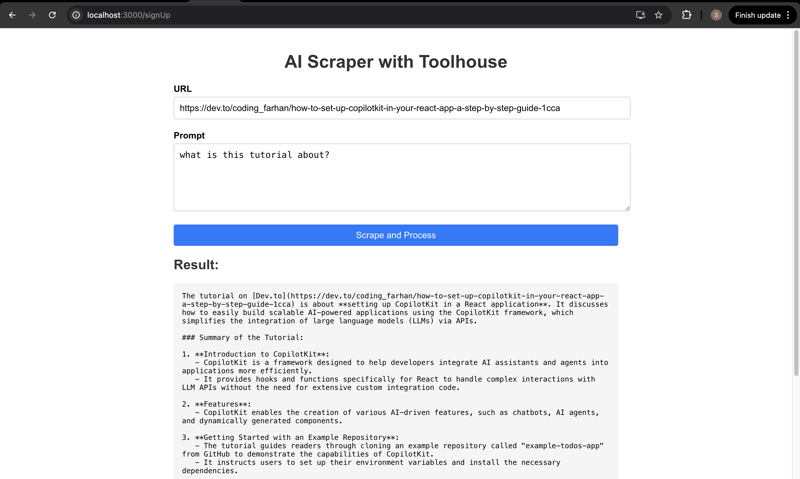
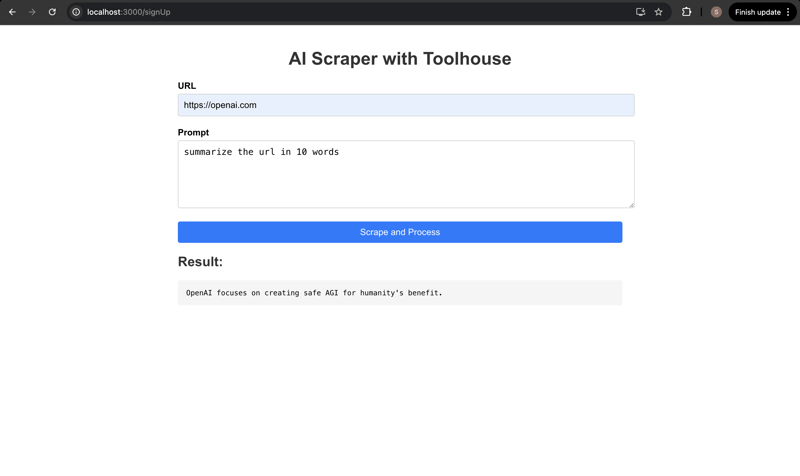
输入URL和提示,AI代理将抓取并总结网页内容。请注意,某些网站可能不允许抓取,导致工具调用失败。
示例:


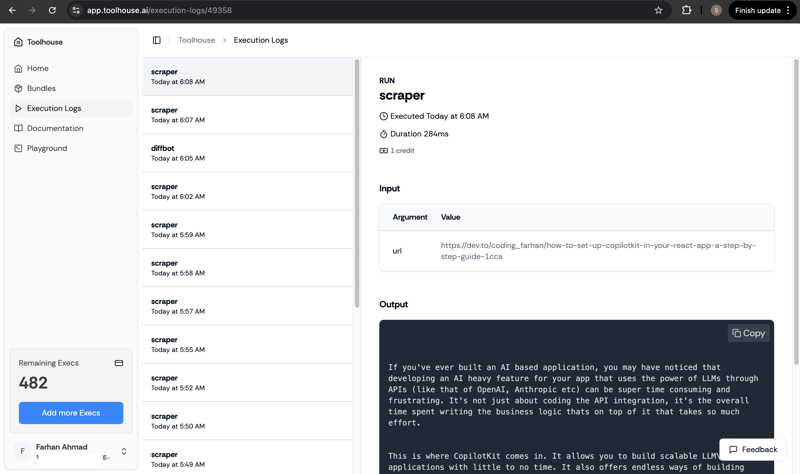
使用Toolhouse执行记录器监控工具调用
Toolhouse执行日志可以监控每个工具调用的情况,帮助您评估工具调用数量并优化调用以节省资源。

日志记录了每个工具调用的时间和输出。
总结
本教程演示了如何使用Toolhouse SDK构建一个简单的AI驱动的网络爬虫。Toolhouse简化了工具管理,让您可以专注于构建更强大的AI代理。 请记住,API密钥需要替换为您的实际密钥。
本篇关于《使用 Toolhouse SDK 管理用于函数调用的 AI 工具》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
220 收藏
-
102 收藏
-
420 收藏
-
498 收藏
-
278 收藏
-
156 收藏
-
225 收藏
-
250 收藏
-
446 收藏
-
228 收藏
-
360 收藏
-
165 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
