如何将额外数据附加到 Apollo Server 上的 GraphQL 响应
来源:dev.to
时间:2025-01-19 14:43:09 412浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《如何将额外数据附加到 Apollo Server 上的 GraphQL 响应》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
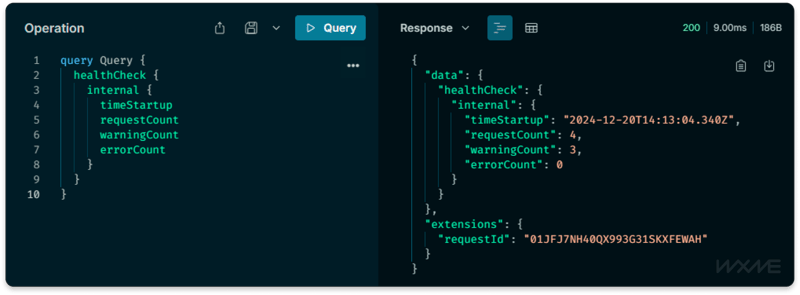
假设我们希望在每个 graphql 响应中包含唯一的请求标识符。
我们可以通过向查询类型添加 requestid 字段,然后将该字段解析为我们在每个请求的上下文中设置的某个唯一标识符来实现这一点。但这不是一个完美的解决方案,因为我们必须在客户端的每个请求中包含该字段,并且它会稍微增加发送到服务器的请求的大小。
有更好的方法!
我们可以创建一个小插件(中间件),将我们的自定义数据附加到响应正文的扩展字段。

根据“创建 apollo 服务器插件”文档页面告诉我们的内容,我们的插件应如下所示:
// extensionsplugin.js
export const extensionsplugin = () => {
return {
requestdidstart: () => {
return {
willsendresponse(requestcontext) {
requestcontext.response.body.singleresult = {
...requestcontext.response.body.singleresult,
extensions: {
...requestcontext.response.body?.extensions,
requestid: requestcontext.contextvalue.requestid
},
};
},
}
}
}
};
随意使用console.log(requestcontent.response)来了解数据的结构。
请记住,只有 body.singleresult 的扩展键可以开箱即用,因为它是 graphql 标准的一部分。我们无法将 requestid 直接添加到 body.singleresult。
现在我们只需实施它即可!
此示例使用 ulid 包生成紧凑且可按时间排序的 id。
// main.js
import { ulid } from 'ulid';
import { extensionsPlugin } from "./extensionsPlugin.js";
// ...
const server = new ApolloServer({
// ...
plugins: [extensionsPlugin()],
// ...
})
const { url } = await startStandaloneServer(server, {
// ...
context: async () => {
// ...
const requestId = ulid();
return {
requestId,
}
},
// ...
})
就是这样!
为什么它有效?上下文是为每个请求单独构建的(上下文),并且始终可供处理该请求的所有解析器使用。最好在上下文中设置所有需要的变量,因为它是在触发任何插件挂钩之前创建的(例如:requestdidstart)。我们将 requestid 添加到我们的上下文中并使其在任何地方都可用,然后我们的插件从上下文中提取它并在发送回之前将其附加到响应正文。
知道我们还可以在我们的回复中附加什么内容吗?请在评论中分享:)
以上就是《如何将额外数据附加到 Apollo Server 上的 GraphQL 响应》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
