这个 SCSS 项目如何从地图开始保持组织性
时间:2025-01-19 16:27:49 138浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《这个 SCSS 项目如何从地图开始保持组织性》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
在构建我的产品 liveapi 的文档时,我选择了 MkDocs,一个静态站点生成器,它能生成简洁专业的文档。然而,我发现其默认设计略显单调,于是决定进行一些自定义。这次探索让我发现了 MkDocs Material 主题架构中一个巧妙的设计:Sass 映射。最初的随意修改,最终演变成对这个项目背后深思熟虑设计的更深层次的理解。本文将探讨如何在 MkDocs Material 主题中使用 Sass 映射(尤其是在其 mixin 中),以及它们如何提升设计系统的灵活性和可扩展性。
Sass 映射是什么?
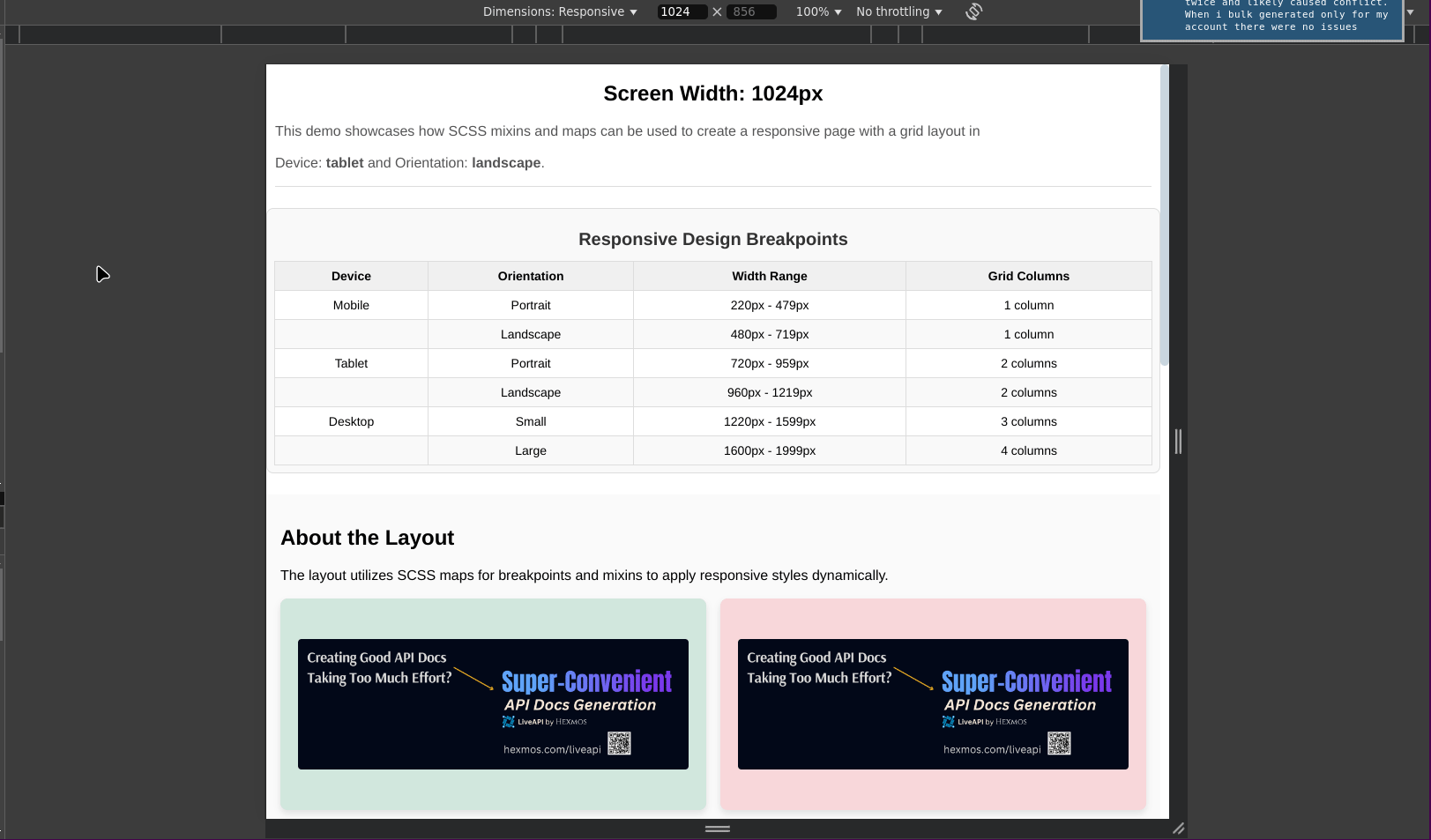
Sass 映射是 Sass 中的一种键值数据结构,类似于 Python 字典或 JavaScript 对象。它们允许我们以紧凑的方式存储相关数据并动态地检索值。在 MkDocs Material 主题中,Sass 映射用于定义响应式设计的设备特定断点。例如:
@include break-from-device(("screen", "small")) {
.grid {
grid-template-columns: repeat(3, 1fr); /* 3 列,适用于小型桌面 */
}
}
@include break-from-device(("screen", "large")) {
.grid {
grid-template-columns: repeat(4, 1fr); /* 4 列,适用于大型桌面 */
}
}

架构的优雅
这种设计体现了作者对可扩展性和可维护性的重视。通过将断点抽象为单一事实来源,并使用 mixin 进行媒体查询,他们创建了一个易于维护、可读性强且可扩展的系统。
总结
探索 MkDocs Material 主题加深了我对前端架构中深思熟虑设计的理解。Sass 映射、mixin 和分层数据结构的使用是构建可维护和可扩展设计系统的一个范例。如果您希望创建或改进自己的响应式样式,请考虑采用类似的技术。
今天关于《这个 SCSS 项目如何从地图开始保持组织性》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
