免费打字稿课堂课程
时间:2025-01-19 17:16:01 324浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《免费打字稿课堂课程》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
承接上一课TypeScript原始类型学习,本课将深入讲解TypeScript中的对象和数组。
课程概要
本课程将涵盖TypeScript对象和数组的创建和使用技巧。我们将学习多种创建对象和数组的方法,并了解它们各自的适用场景。
对象字面量
创建对象的简便方法是使用对象字面量。此方法适用于预先已知对象属性的情况,因为之后无法直接添加新属性。
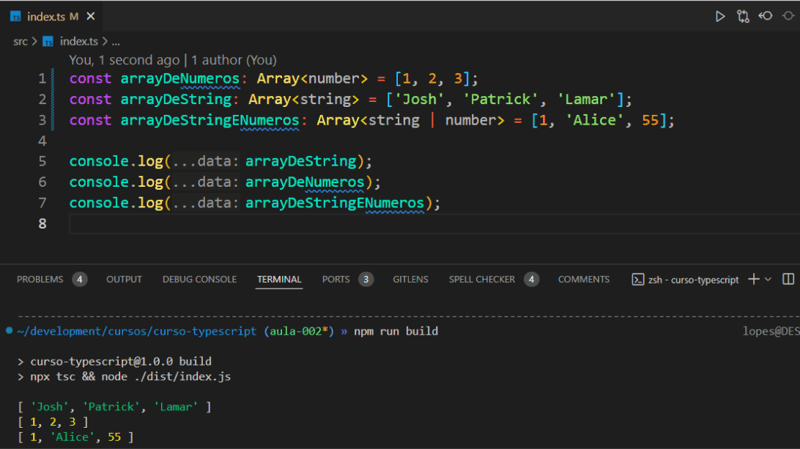
const numberArray: Array<number> = [1, 2, 3]; const stringArray: Array<string> = ['Josh', 'Patrick', 'Lamar']; const mixedArray: Array<string | number> = [1, 'Alice', 55]; console.log(stringArray); console.log(numberArray); console.log(mixedArray);

课程代码可在以下链接获取: https://github.com/d3vlopes/curso-typescript/tree/aula-002
下一课预告
下一课我们将学习TypeScript中的函数,包括参数类型、返回类型等。
欢迎评论并分享本文,共同学习TypeScript!
今天关于《免费打字稿课堂课程》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
